Lại là suamaynhanh.vn đây, bài viết lần này suamaynhanh.vn sẽ chia sẽ cho những bạn chưa biết gì về lập trình web, sẽ theo dõi lộ trình hướng dẫn lập trình HTML và CSS của suamaynhanh.vn sẽ giúp các bạn tạo ra được một web project cơ bản. Nó sẽ giúp các bạn tạo tiền đề để hoàn thành những dự án website khác lớn hơn, pro hơn.
Để có thể hoàn thành các bài học về HTML và CSS thì đầu tiên bạn phải tải extensions HTML, CSS về Visual Studio Code để có viết code chạy thực thi trên nó.
==> Nhấn và đây để xem hướng dẫn download html, css về visual studio code.
Bài đầu tiên suamaynhanh.vn sẽ giới thiệu về cách tạo file HTML.
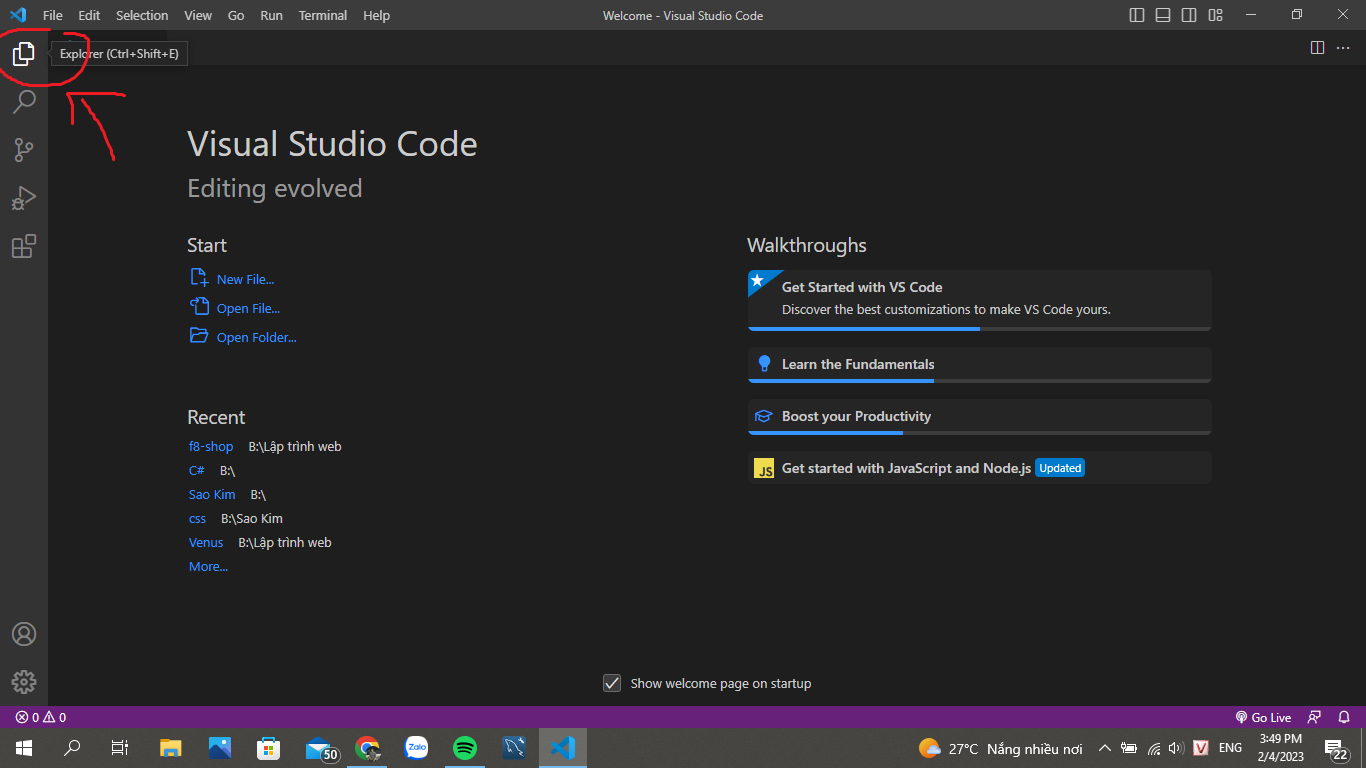
Ấn vào Visual Studio Code chọn Explorer (hoặc Ctrl + Shift + E)
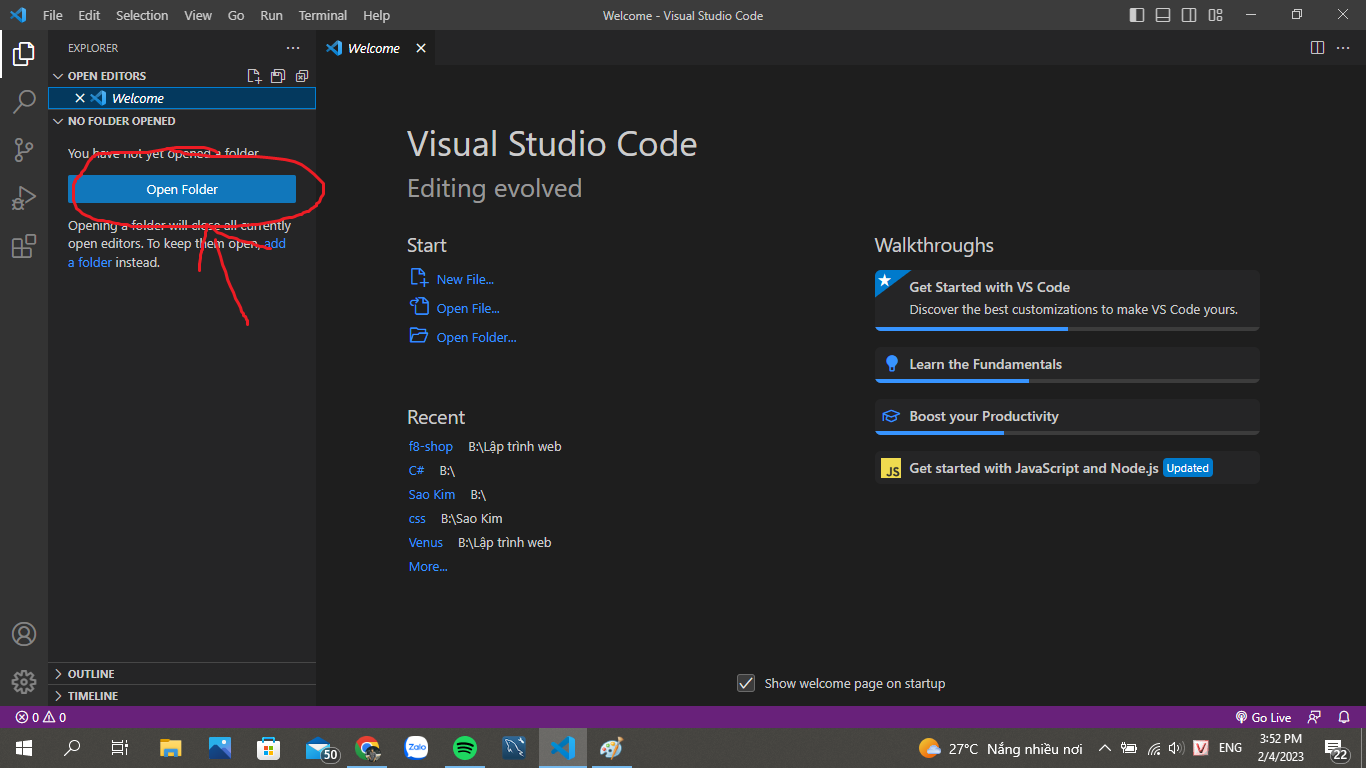
Chọn Open Folder
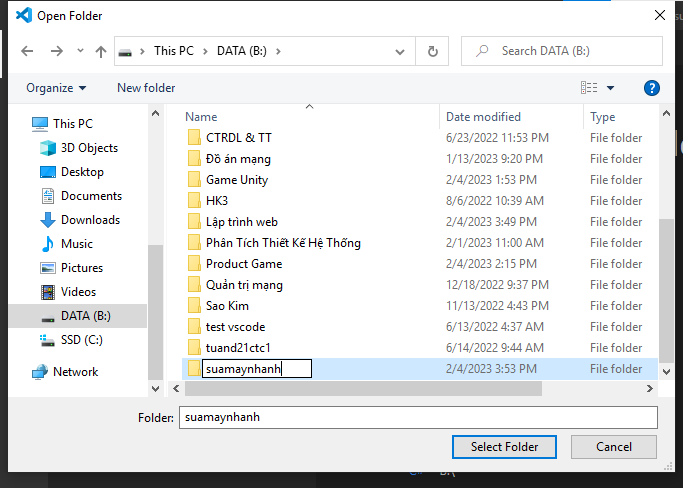
Chọn ổ đĩa và thư mục để lưu (với mỗi project nên lưu vào một thư mục riêng để mỗi khi Select sẽ không bị nhầm lẫn với các dự án khác, tránh trường hợp và không nên làm lưu nhiều project vào cùng một thư mục. Nên có thư mục cha để lưu các thư mục con và mỗi thư mục con là 1 project).
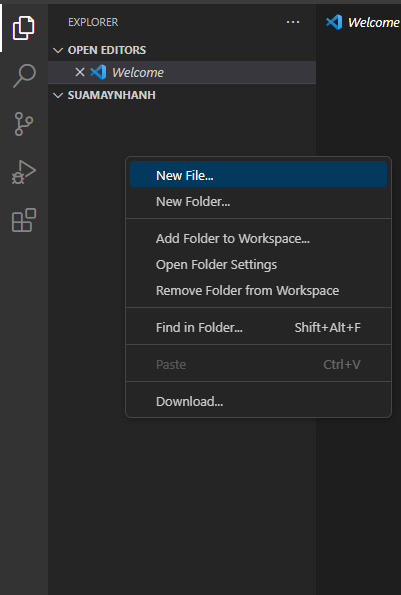
Thư mục ta select sẽ được add vào visual studio code ta kích chuột phải chọn new file.
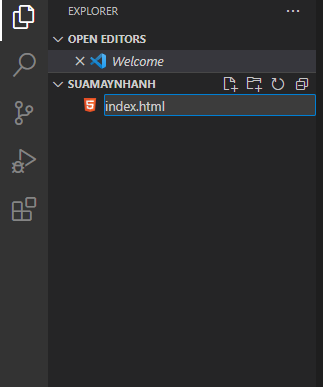
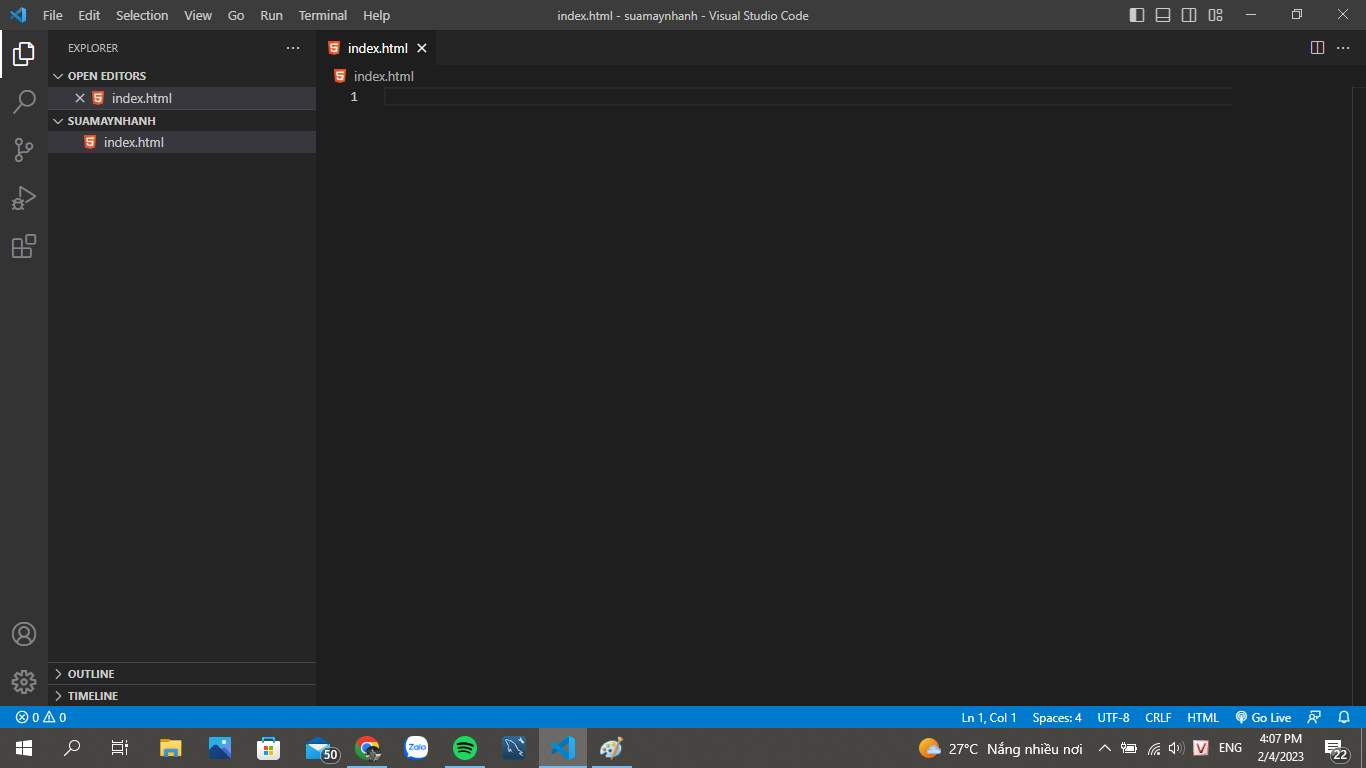
Nhập tên file index.html sau đó ấn Enter giao diện code html xuất hiện.
Bây giờ, bạn viết code vào và để chạy chương trình ta ấn phím F5 hoặc vào Run -> Start Dubugging hoặc chạy mà không cần gỡ lỗi ta ấn Run Without Debugging. Chương trình sẽ được chạy thực thi trên trình duyệt web của ban.
Và đối với việc viết chương trình chúng ta mỗi lần muốn xem chương trình update như thế nào thì phải ấn Run chương trình và xem thì như thế rất mất thời gian. Cho nên ở bài viết Hướng dẫn download HTML, CSS về Visual Studio Code chúng tôi đã hướng dẫn cài công cụ hỗ trợ Live Sever để đối chiếu qua trình duyệt web mỗi khi thực hiện xong dòng lệnh trình duyệt web sẽ update ngay lập tức mà không cần phải ấn Run và chờ đợi.
Sau khi cài đặt Live Sever ta nhìn ở phía góc bên phải sẽ thấy icon có dòng chữ Go Live bên cạnh
Ta ấn vào , nó chuyển sang Port: 5500 và mở lên trình duyệt web thực thi project của bạn thì lúc đó chúng ta đã khởi động Live Sever thành công.
Như vậy với bài đầu tiên . suamaynhanh.vn đã hướng dẫn bạn cách tạo file HTML trên Visual Studio Code. Chúc bạn thành công và tạo ra nhiều project thật thú vị nhé ^_^!!!.
By VenusakaVXT