Bài viết này suamaynhanh.vn sẽ hướng dẫn các bạn download HTML, CSS và một số công cụ hỗ trợ về Visual Studio Code. Để viết và chạy chương trình trên HTML, CSS trên Visual Studio Code.
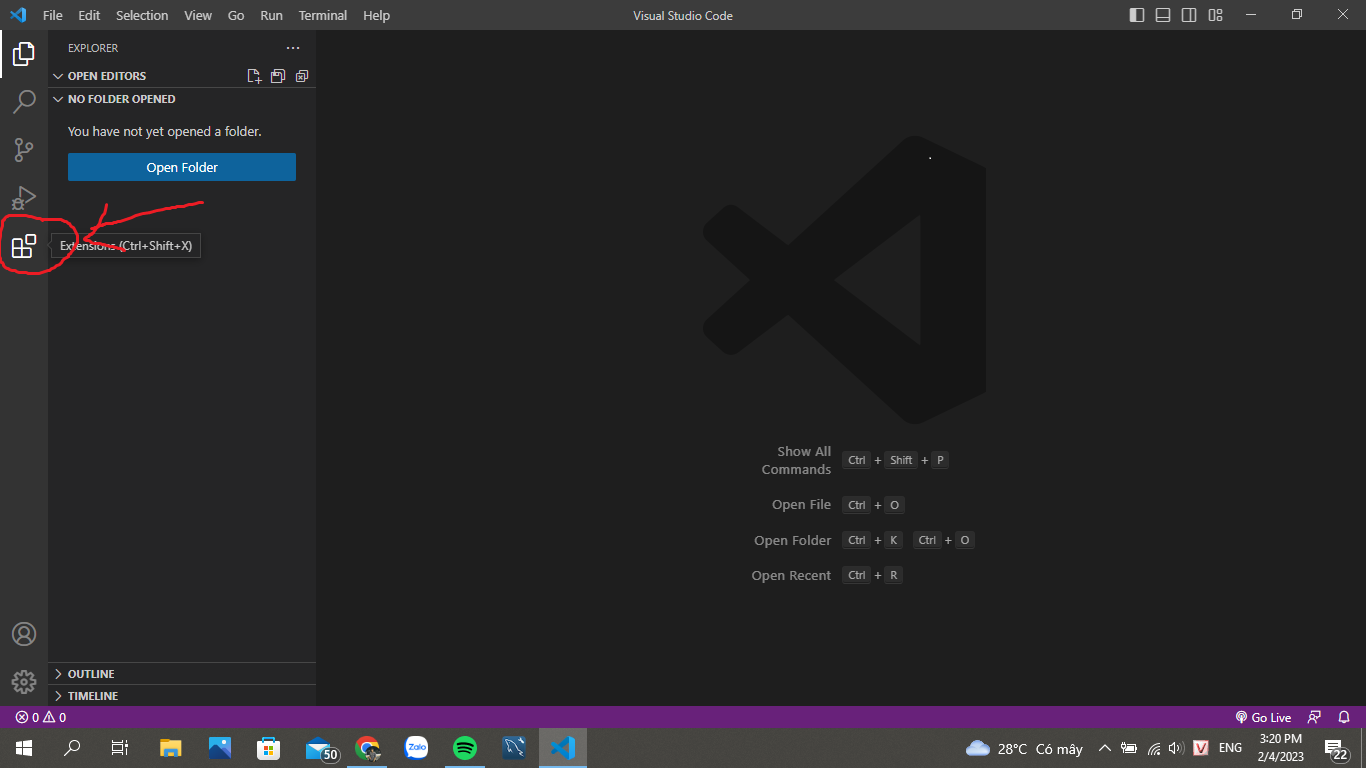
Đầu tiên, bạn truy cập và VSCode. Chọn vào biểu tượng Extensions (hoặc Ctrl + Shift + X).
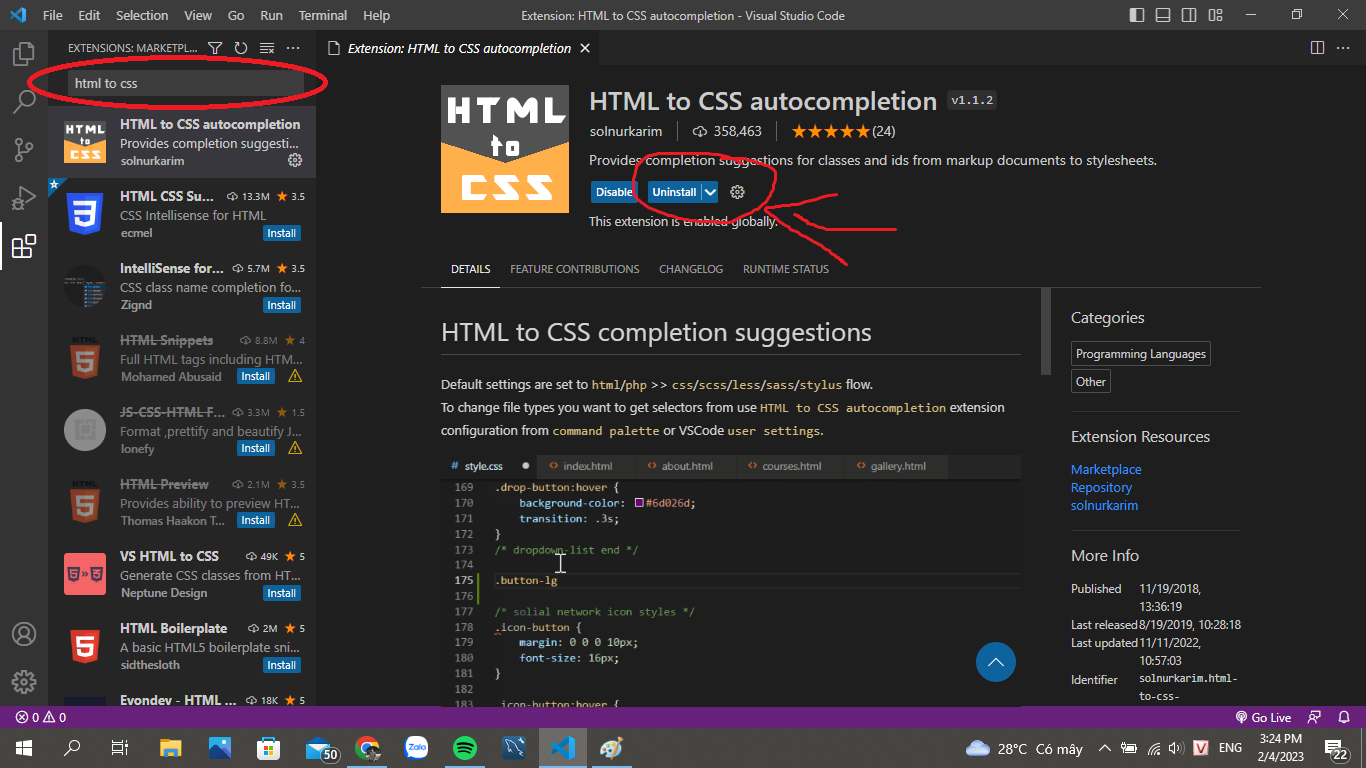
Nhập vào thanh tìm kiếm HTML to CSS chọn gói cài đặt thích hợp và ấn vào nút Install để cài đặt. Khi nút Install chuyển sang Uninstall thì đã cài đặt thành công.
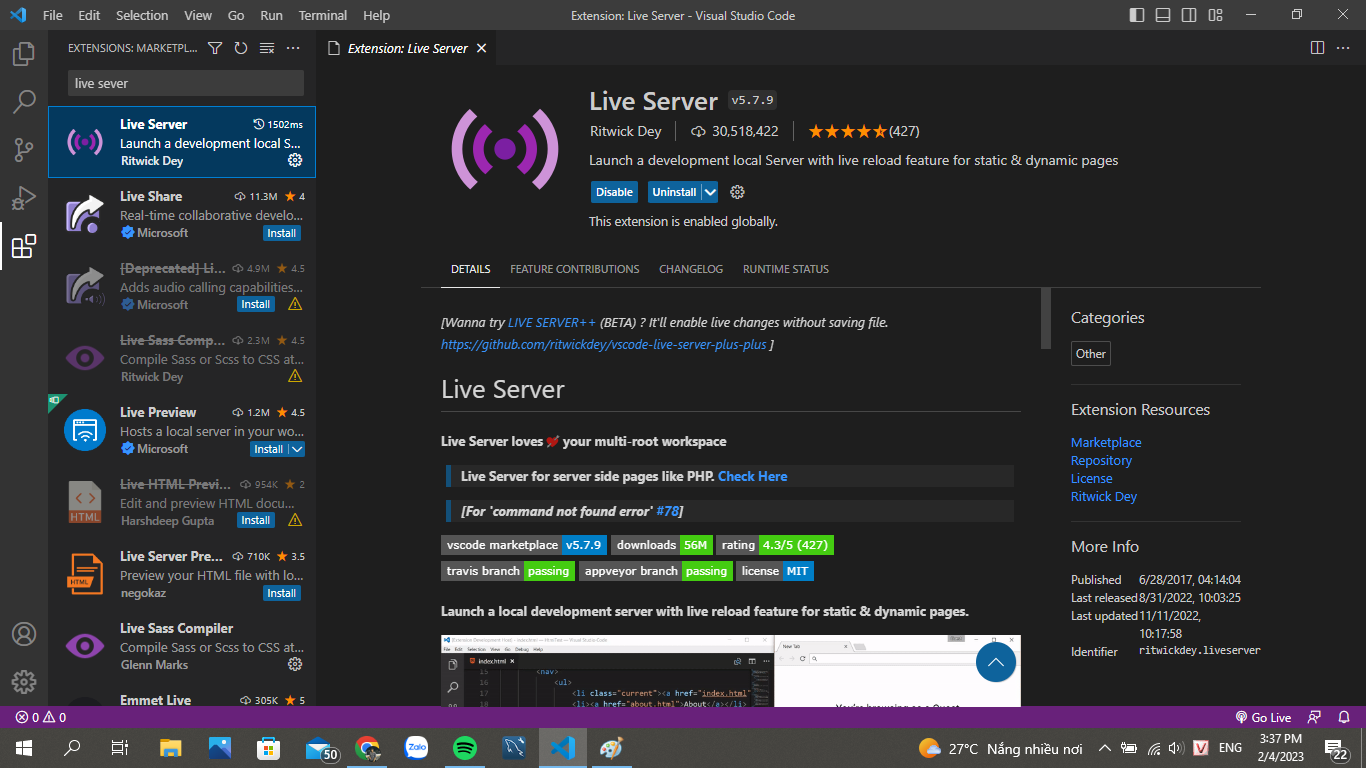
Khi code HTML, CSS, Javascript thì chúng ta thường gặp phải vấn đề cache và phải ctr+f5 để reload trình duyệt. Thậm chí phải chọn tính năng Empty Cache and Hard Reload của browser. Ở đây suamaynhanh.vn đề xuất cho bạn công cụ hỗ trợ Live Sever giúp chúng ta mỗi khi code chạy real time, không cần reload lại trình duyệt mà mọi chỉnh sửa của bạn ở code đều được cập nhật ngay tại browser.
Bạn vào Extensions tìm kiếm Live Sever và install về VSCode.
Như vậy là các bạn đã cài đặt xong HTML, CSS và công cụ hỗ trợ thành công về Visual Studio Code. Bây giờ, chúng ta đã code và chạy được chương trình viết bằng HTML và CSS trên Visual Studio Code.
By VenusakaVXT