Ở bài trước, ta đã tìm hiểu về variable (sử dụng biến trong CSS) ở bài này ta sẽ tìm hiểu về các units (đơn vị) trong CSS.
CSS Units được chia thành 2 nhóm:
- Absolute units (nhóm đơn vị tuyệt đối).
- Relative units (nhóm đơn vị tương đối).
Chúng ta sẽ tìm hiểu về từng nhóm đơn vị nhé.
1. Absolute units
Absolute units (nhóm đơn vị tuyệt đối) là loại đơn vị có giá trị không thay đổi theo kích thước màn hình, hướng và các biến thể khác, tuy nhiên chỉ chính xác tuyệt đối khi output có độ phân giải đủ cao.
Absolute units sẽ cần thiết trong các trường hợp yêu cầu kích thước phần tử phải chính xác 100% và không được thay đổi.
Các đơn vị trong absolute units:
- px
- pt
- cm
- mm
- inch
- pc
Chúng ta sẽ tìm hiểu một số đơn vị trong absolute units nhé chả hạn như px (pixel).
Ở thực tế, pixel được xem những điểm ảnh hay còn gọi độ phân giải trên hình ảnh. Nhưng trong CSS, đối với màn hình độ phân giải thấp 1px tương ứng 1 điểm ảnh thực ở trên màn hình, còn đối với màn hình độ phân giải cao 1px tương ứng với nhiều điểm ảnh trên màn hình thực nhé. Cứ độ phân giải càng cao thì càng chiếm nhiều điểm ảnh trên màn hình.
Ví dụ ta dùng đơn vị pixel để vẻ 1 khối hình vuông hay hình chữ nhật
Ta thấy khi dùng đơn vị tuyệt đối kích thước của trình duyệt thay đổi thì kích thước của phần tử cũng không bị thay đổi theo.
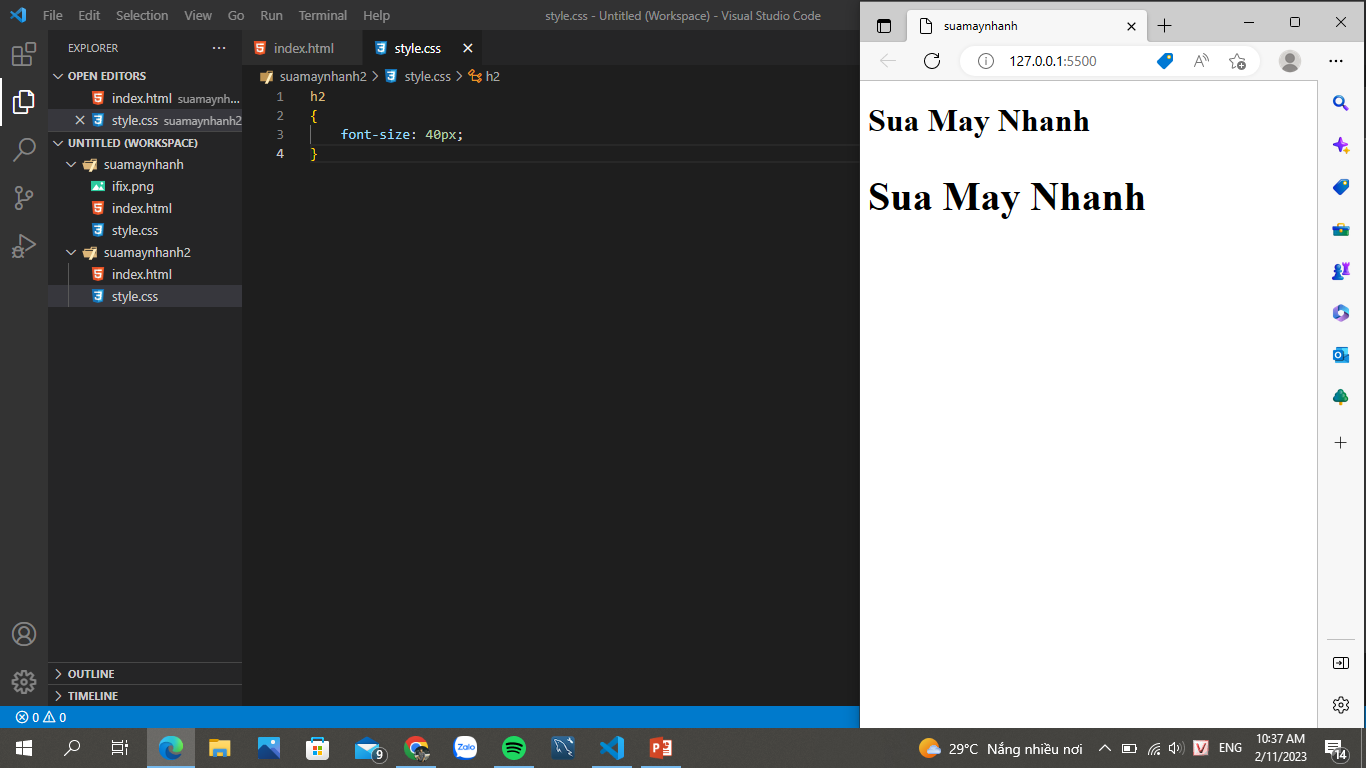
Chúng ta có thể dùng đơn vị pixel để định dạng kích cỡ chữ.
Theo mặc định kích cỡ font chữ của thẻ h2 sẽ nhỏ hơn thẻ h1, nhưng ở hình trên khi ta định dạng font-size bằng đơn vị pixel lớn hơn h1 nên khi xuất ra cỡ chữ h2 sẽ to hơn h1.
2. Relative units
Relative units (đơn vị tương đối) là đơn vị được tính một cách tương đối so với phần tử phụ thuộc hoặc các phần tử khác. Đơn vị tương đối cơ động và hoạt động tốt hơn cho những thiết bị, những màn hình có kích thước và độ phân giải khác nhau.
Các đơn vị trong relative units:
- %
- rem
- em
- vw
- vh
- vmin
- vmax
- ex
- ch
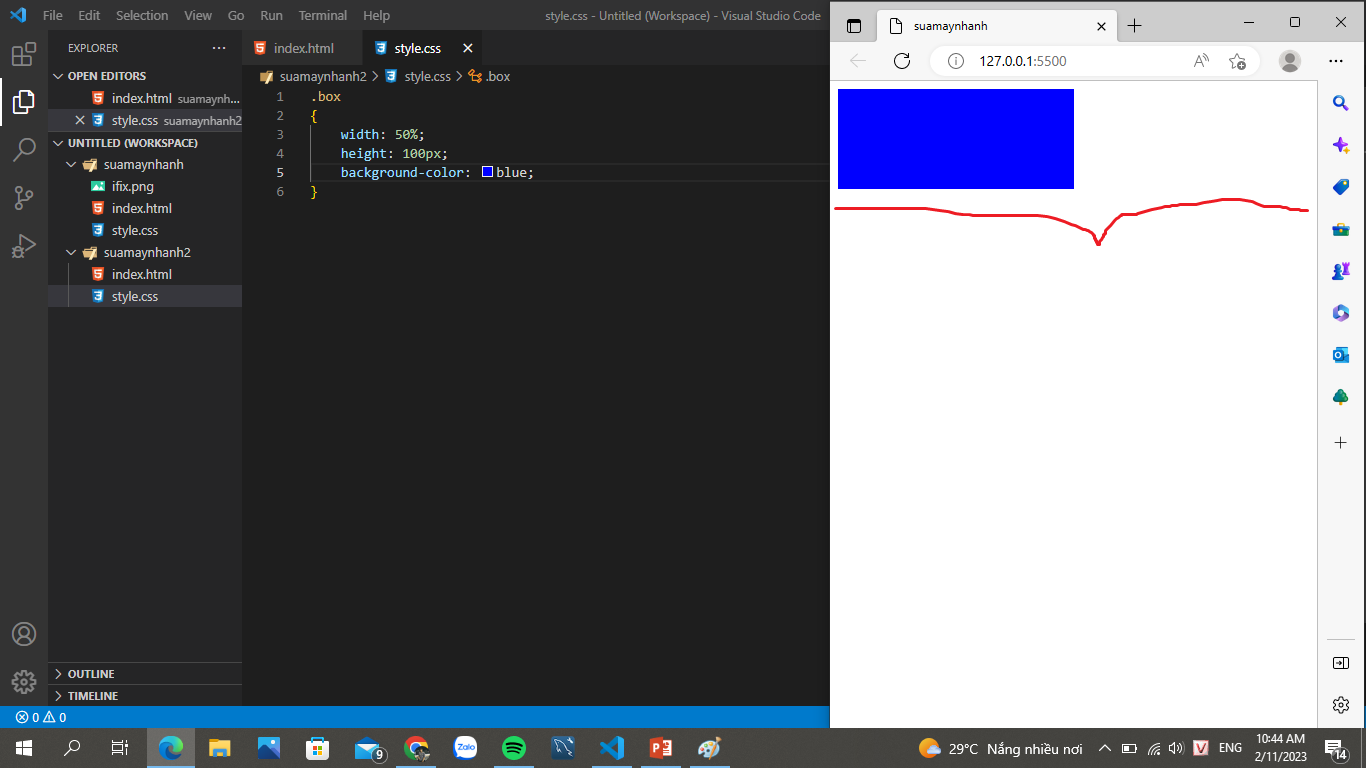
Quay lại, định dạng hình vuông cho thẻ .box ở trên ta đổi đơn vị chiều rộng từ px sang % (100% = 16pixel) chả hạn như 50% nó sẽ thay đổi từ hình vuông sang hình chữ nhật.
Nhưng đặc biệt đối với những đơn vị tương đối nó sẽ tính theo phần tử mẹ (hay còn gọi là phần tử mà nó phụ thuộc).
Ta thấy ở clip trên class .box phụ thuộc vào thẻ body (phần thân chương trình) và thẻ body lại lấy theo kích thước của trình duyệt cho nên khi ta đặt chiều rộng width: 50% thì nó sẽ lấy theo 50% chiều ngang của trang web. Nên khi ta thay đổi kích thước của trang web khối hộp sẽ được thay đổi tương ứng theo một nữa chiều ngang của website.
Tiếp theo, ta sẽ đến với một đơn vị tương đối khác là rem và em.
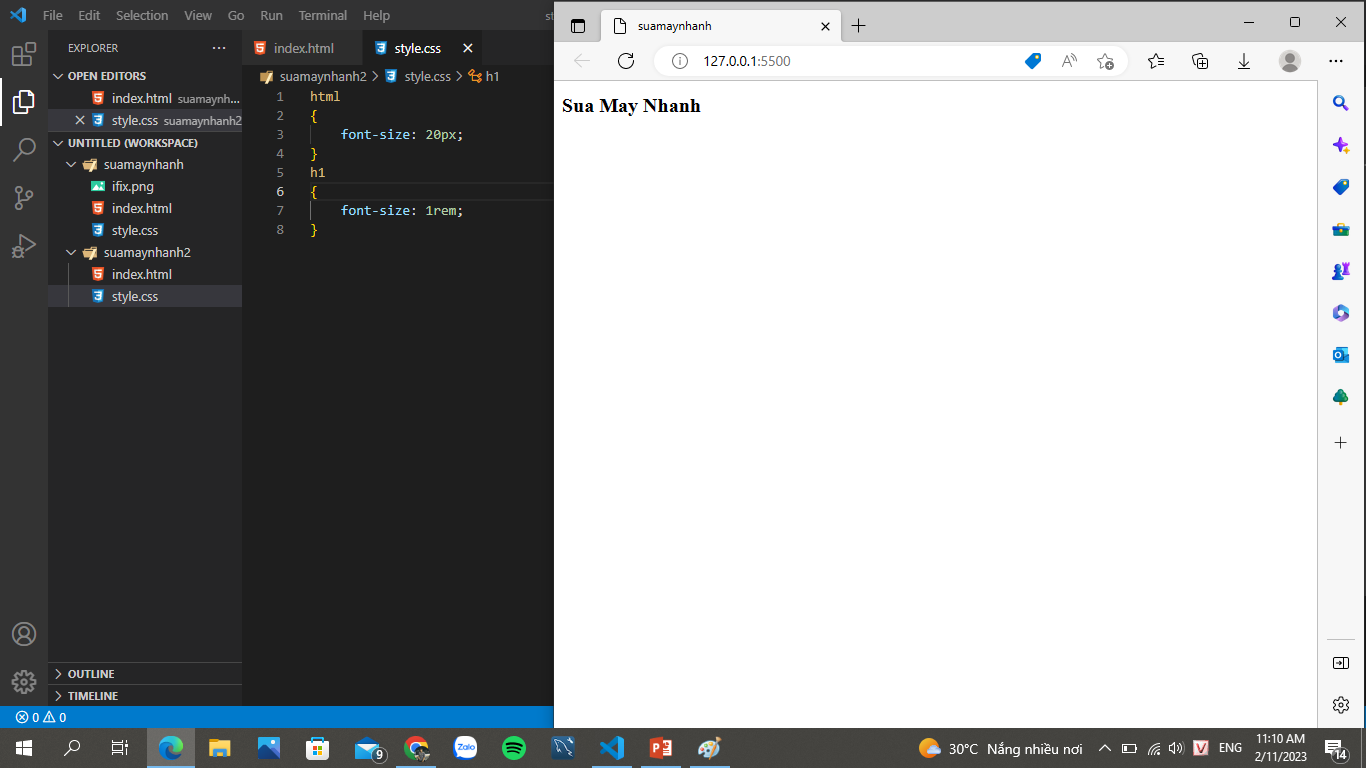
Đầu tiên là đơn vị rem, đối với đơn vị % nó sẽ phụ thuộc và phần tử chứa nó còn đối với rem nó sẽ phụ thuộc vào thẻ html nhé.
Chả hạn, ta định nghĩa cho thẻ html với font-size là 20px khi ta định nghĩa thẻ h1 là 1 rem thì nó sẽ lấy theo giá trị font-size 20px là tương ứng 1 rem là 20px để định dạng font-size cho thẻ h1. Ta thấy thẻ h1 font chữ sẽ nhỏ hơn.
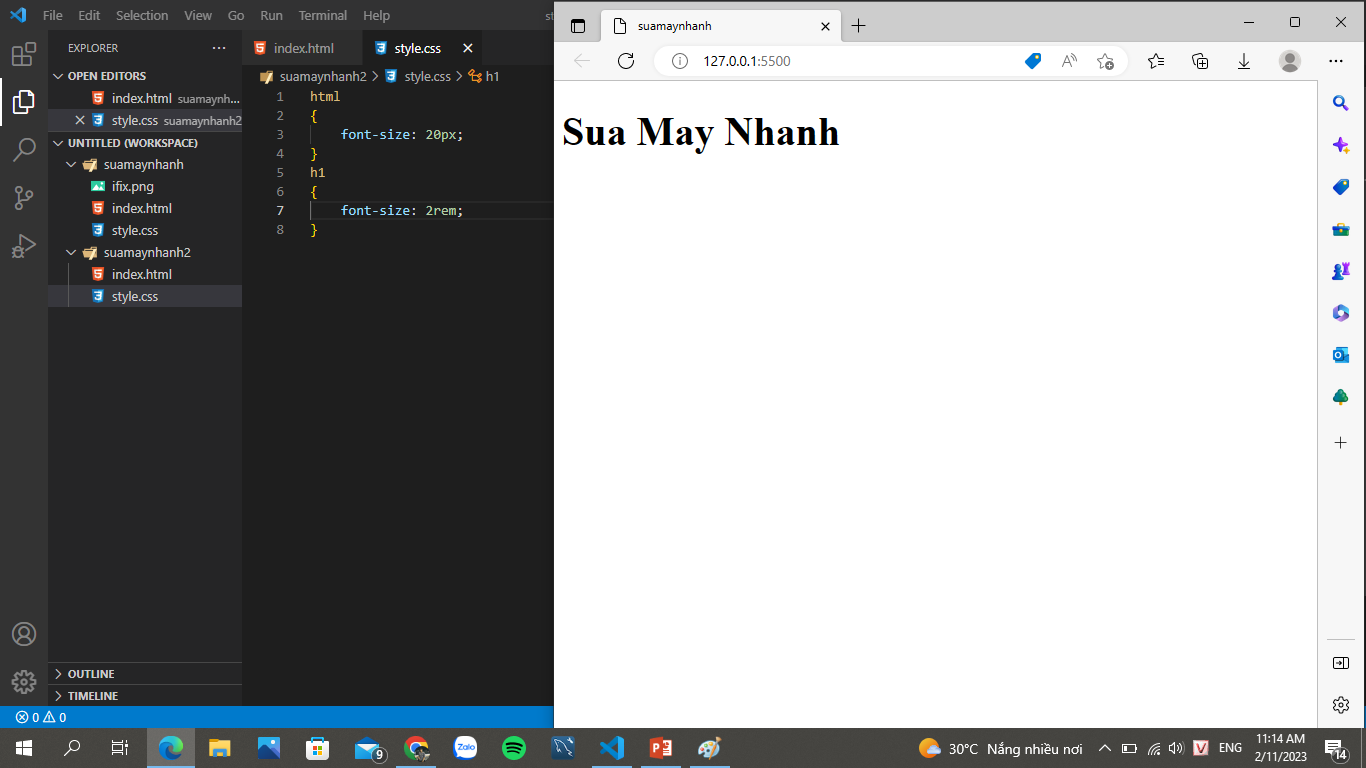
Ta có thể sử dụng đơn vị rem để tùy chỉnh theo tùy ý ví dụ bây giờ bạn muốn font-size của h1 lớn hơn 20px ta có thể tăng số rem lên.
Như hình trên ta tăng lên 2 rem nó sẽ lấy font-size cho h1 bằng 2 x 20. Tức là nó sẽ lấy số rem nhân cho giá trị font-size của thẻ html để định dạng cho h1.
Còn đối với đơn vị em nó sẽ phụ thuộc vào phần tử có chứa giá trị font-size nằm gần với nó nhất.
Để tìm được phần tử gần nhất với nó có chứa thuộc tính font-size, nó sẽ chạy từ phần tử có chứa đơn vị em đến từng phần tử liền kề gần nó, nó sẽ kiểm tra nếu có chứa thuộc tính font-size nó sẽ nhận và xử lý còn không nó chạy sang phần tử khác để kiểm tra cho đến khi đến được với phần tử cuối cùng là html. Nếu đến phần tử cuối cùng mà không có phần tử nào chứa thuộc tính font-size nó sẽ không được định dạng style cỡ chữ theo.
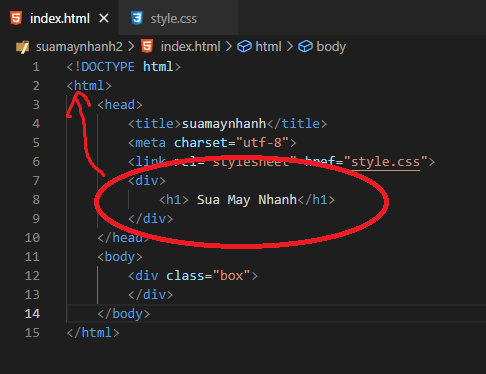
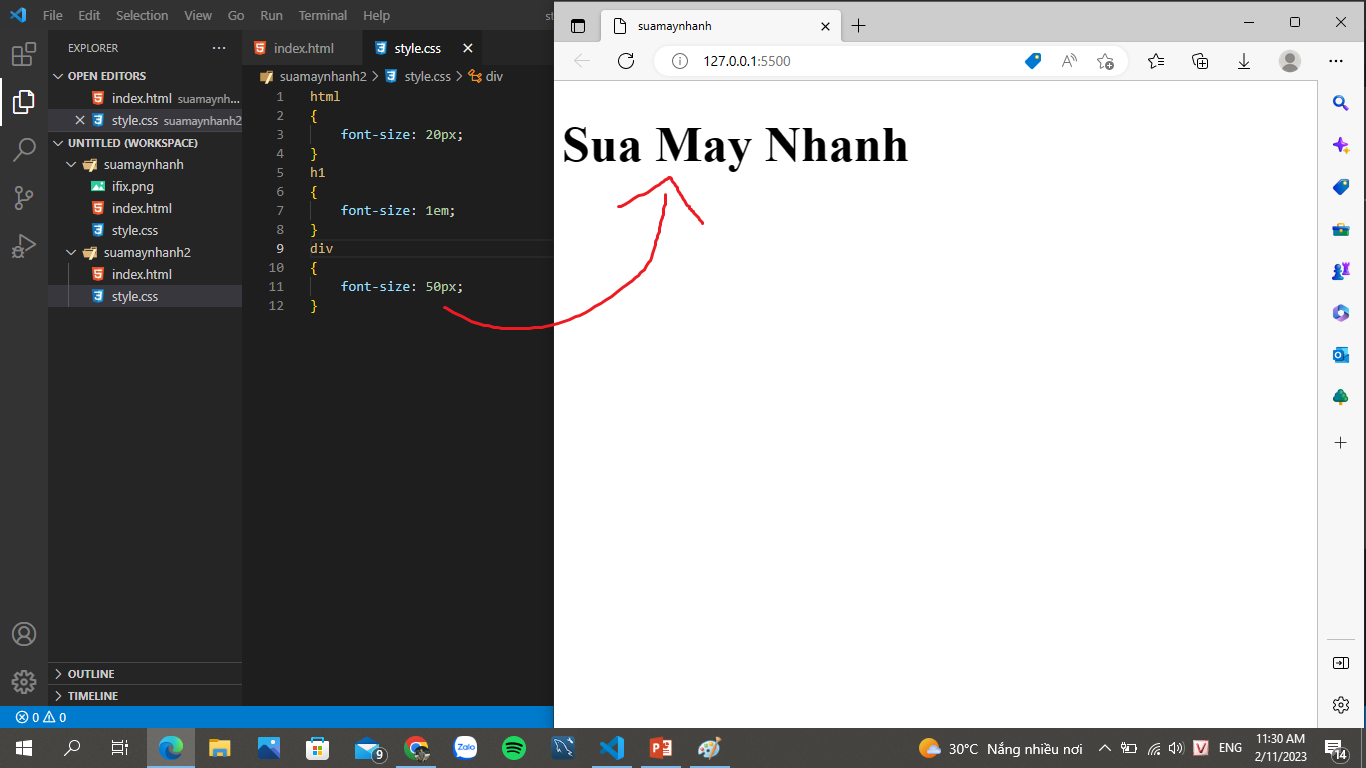
Ta thấy ở hình trên phần tử div nằm gần nhất với thẻ h1 so với phần tử html. Cho nên bây giờ ta định dạng font-size khác nhau cho cả thẻ html và thẻ div và truyền giá trị (đơn vị: em) vào cho h1 thử xem h1 sẽ nhận giá trị font-size của html hay div nhé.
Khi để h1 với font-size : 1em nó sẽ nhận giá trị font-size của thẻ div chứ không nhận của html. Bởi vì thẻ div là thẻ nằm gần với h1 hơn so với thẻ html nhé.
Nhưng theo recommend của mình thì ta nên sử dụng đơn vị rem nó sẽ dễ dàng kiểm soát hơn so với đơn vị em nó phải đi tìm từng phần tử một gần nó xem thử phần tử nào có chứa thuộc tính font-size. Thay vì như thế ta cứ truyền font-size tùy ý vào thẻ html và dùng đơn vị rem nó sẽ tiện lợi hơn.
Và đặc biệt, khi cần chỉnh sửa việc đi tìm từng phần tử như vậy sẽ mất thời gian thay vì ta dùng đơn vị rem và chỉ cần vào style của thẻ html để chỉnh sửa.
Tiếp theo, đơn vị tiếp theo của nhóm đơn vị tương đối mà ta tìm hiểu là vw (viewport width) và vh (viewport height) nhé.
Như định nghĩa về relative units thì mỗi đơn vị tương đối đều phải phụ thuộc theo một phần tử nào đó như : đơn vị % phụ thuộc vào thẻ body, rem phụ thuộc vào thẻ html, em phụ thuộc vào thẻ thuộc font-size gần với nó. Còn vw, vh thì sẽ phụ thuộc vào kích thước trình duyệt bạn sử dụng nhé (lưu ý: là phụ thuộc vào trình duyệt chứ không phải là thẻ body nhé, như ở ví dụ về đơn vị % thì thẻ body nó lại bằng kích thước trình duyệt thôi chứ đơn vị % không phụ thuộc vào kích thước trình duyệt nhé, chỉ vw, vh mới phụ thuộc vào kích thước trình duyệt nhé.).
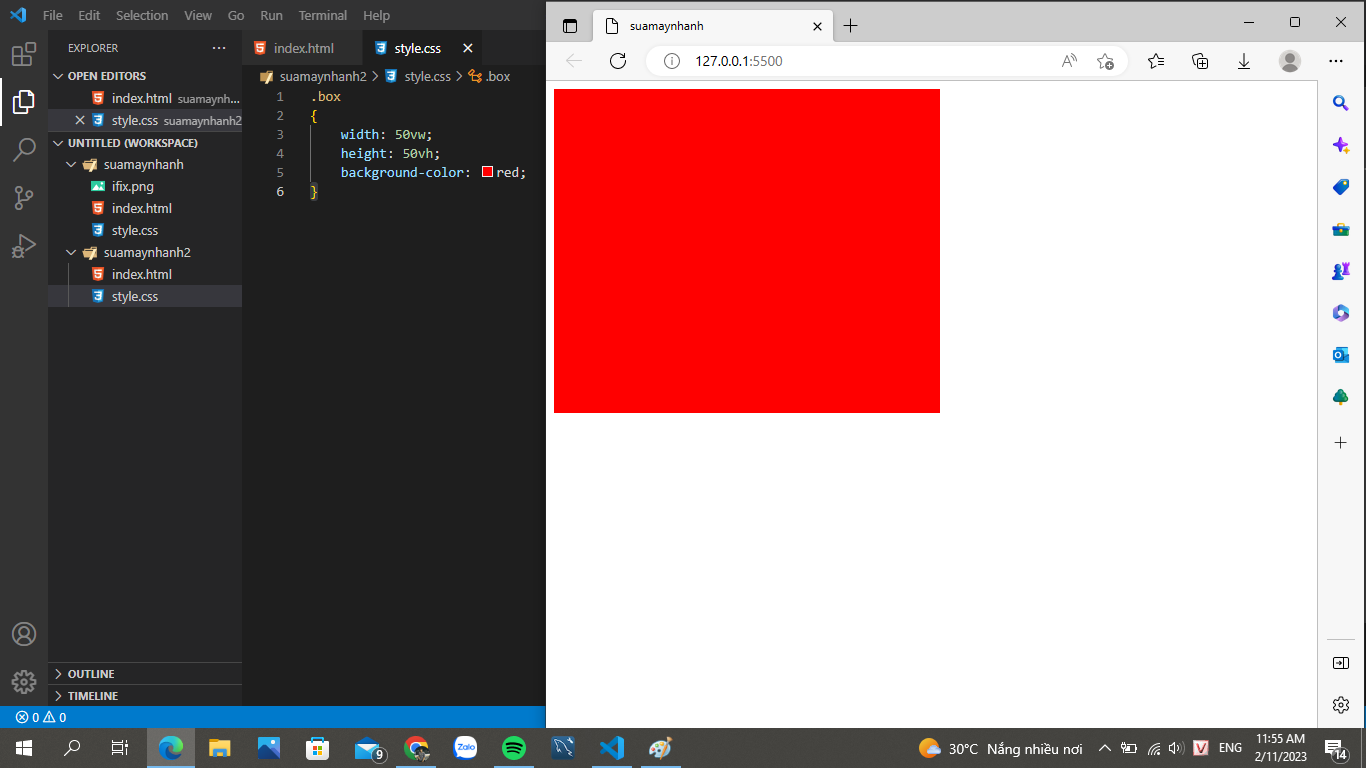
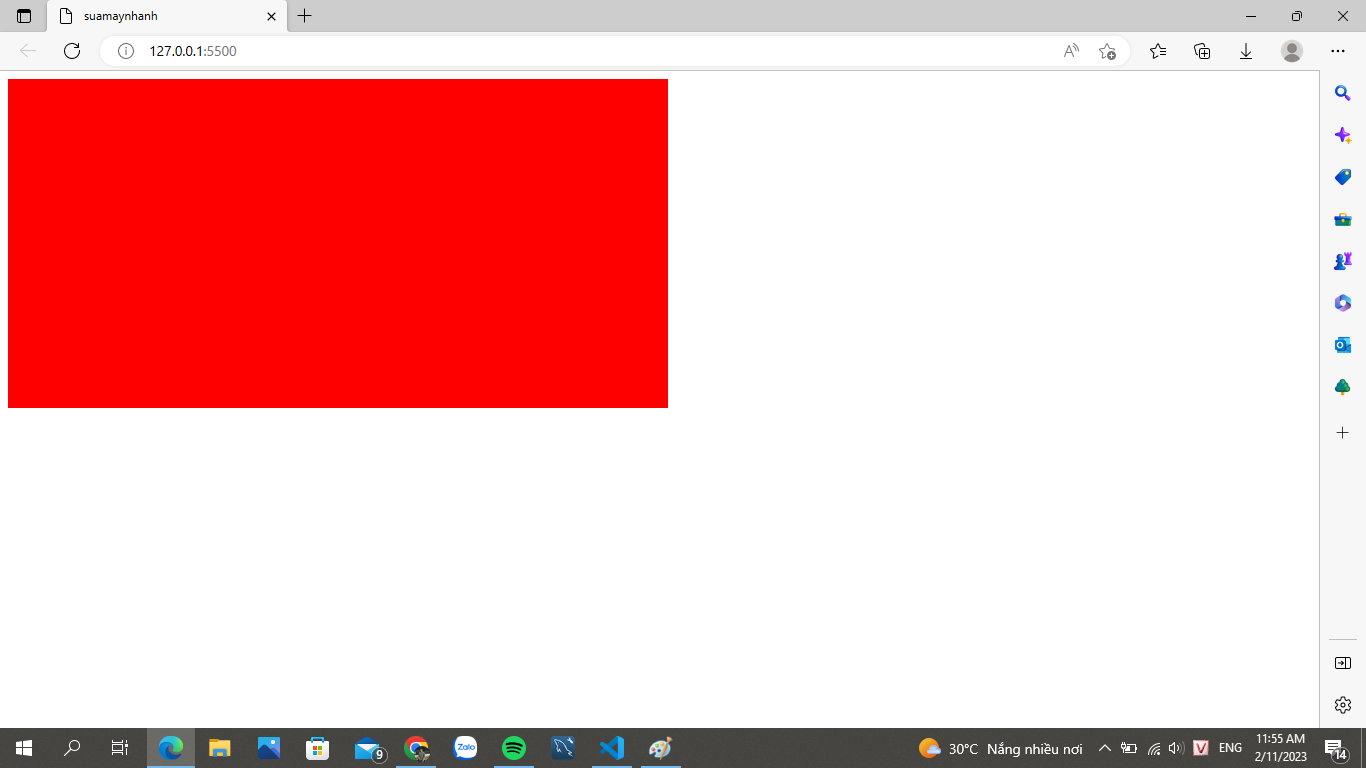
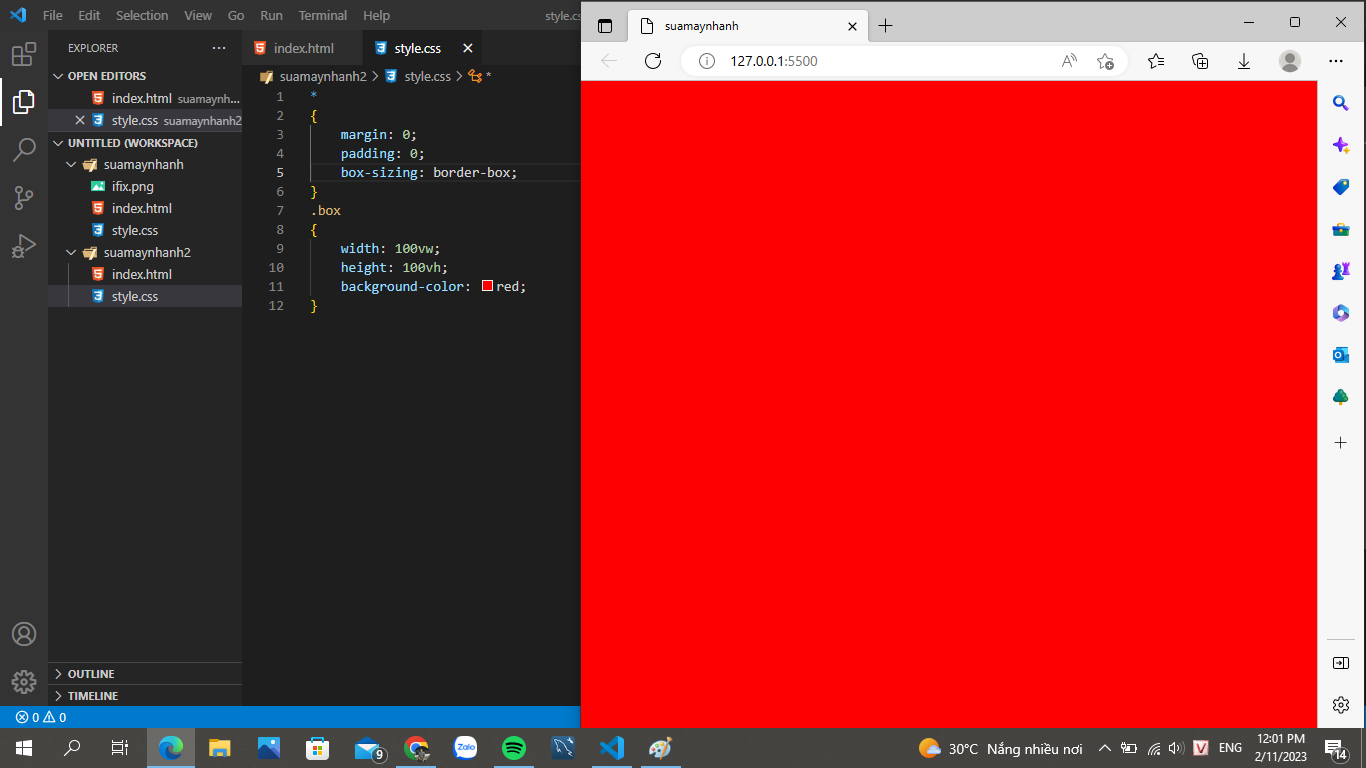
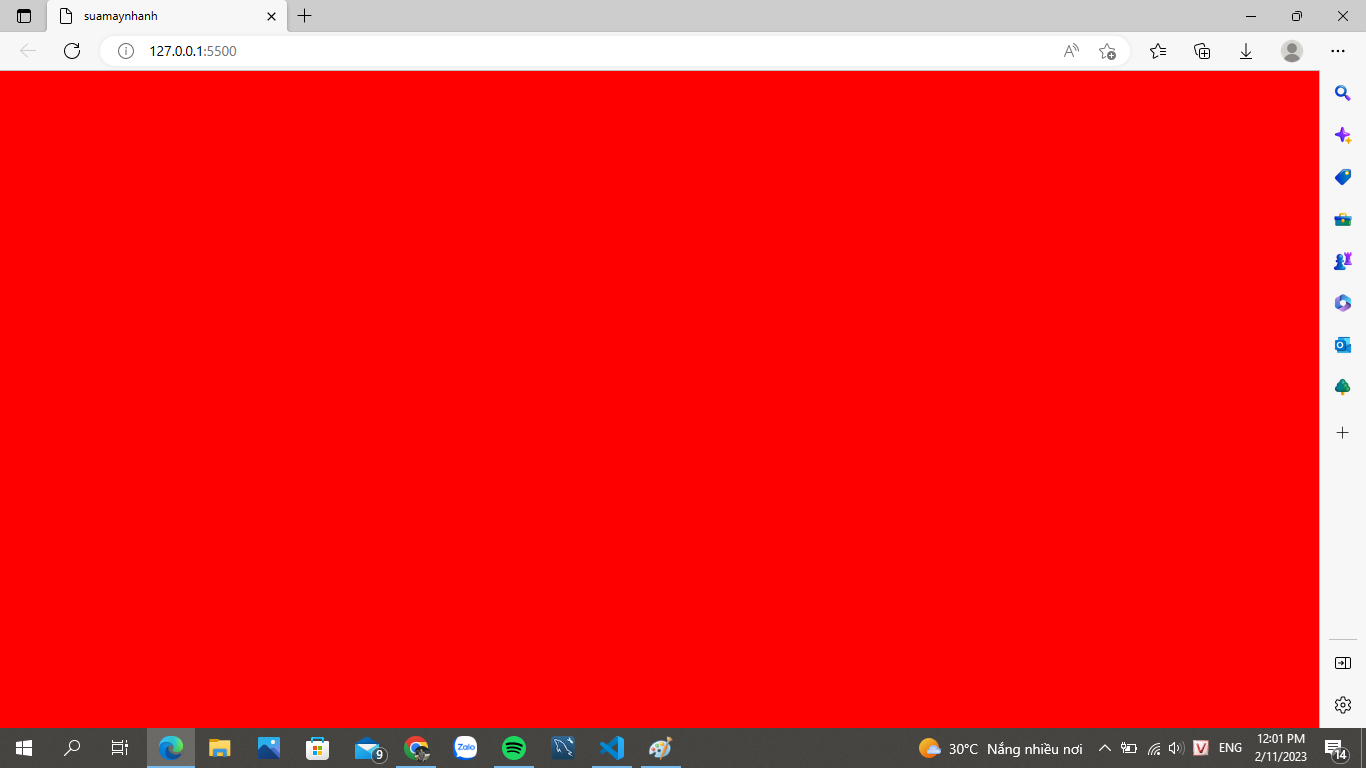
Ở 2 hình trên ta thấy được khi đặt đơn vị vw và vh nó sẽ lấy tương ứng theo kích thước trình duyệt.
Khi bạn muốn tạo background color cho trang web bạn có thẻ dùng đơn vị vw và vh để tùy chỉnh chả hạn như hình bên dưới, bạn reset lại căn lề (những thuộc tính này bạn sẽ được học ở những bài sau) về bằng 0 hết và cho width bằng 100vw và height bằng 100vh sẽ được kết quả như hình bên dưới nhé.
Như vậy, ta đã tìm hiểu được về một số đơn vị phổ biến hay được sử dụng ở 2 nhóm absolute units và relative units. Chúc các bạn thành công !!!
Bài viết đến đây kết thúc. Hẹn gặp lại ở những bài sau trong lộ trình front end HTML và CSS nhé.
By VenusakaVXT