Ở bài trước, ta đã được tìm hiểu về phần tử giả (pseudo elements) và cũng học được cách kết hợp giữa pseudo classes và pseudo elements. Thì ở bài này ta sẽ đi tìm hiểu về một khái niệm quan trọng về phần tử trong HTML và CSS đó chính là đệm, viền và khoảng lể hay còn gọi là padding, border và margin trong CSS.
Ba thuộc tính này mình đã có nhắc ở bài 6, Và cũng đã chỉ các bạn cách Inspect để xem được 3 thuộc tính này ở phần tử trên trang web các bạn có thể quay lại bài học trước để xem ở bài này mình sẽ không nhắc lại nữa.
Padding, border và margin chúng đều là thuộc tính trong CSS để hiểu rõ hơn các thuộc tính này dùng để làm gì có chức năng gì thì ta sẽ đi tìm hiểu từng thuộc tính nhé.
1. Padding (đệm)
Padding được dùng để tạo không gian xung quanh nội dung của phần tử, bên trong bất kỳ đường viền (border) nào đã xác định trước đó.
Các thuộc tính chỉ phương hướng dùng để đệm của padding gồm:
- padding-top
- padding-right
- padding-bottom
- padding left
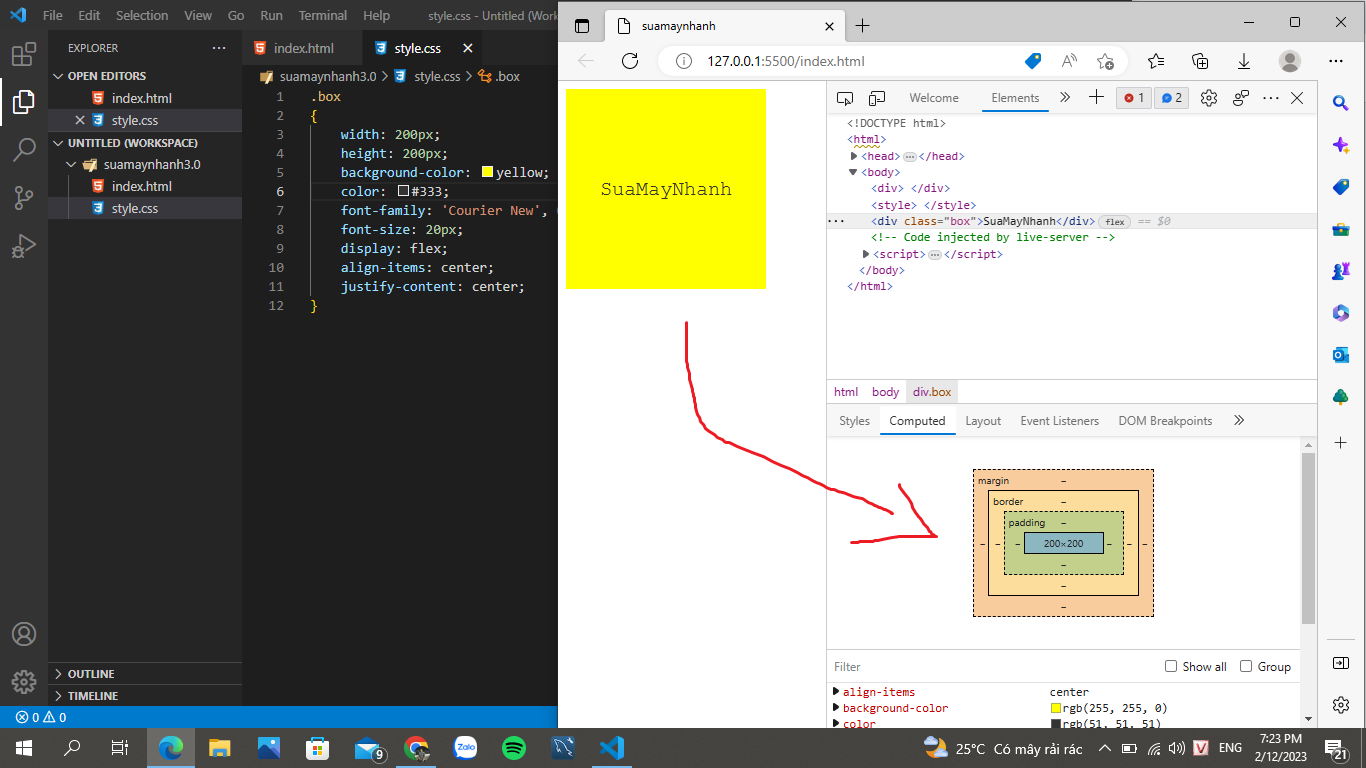
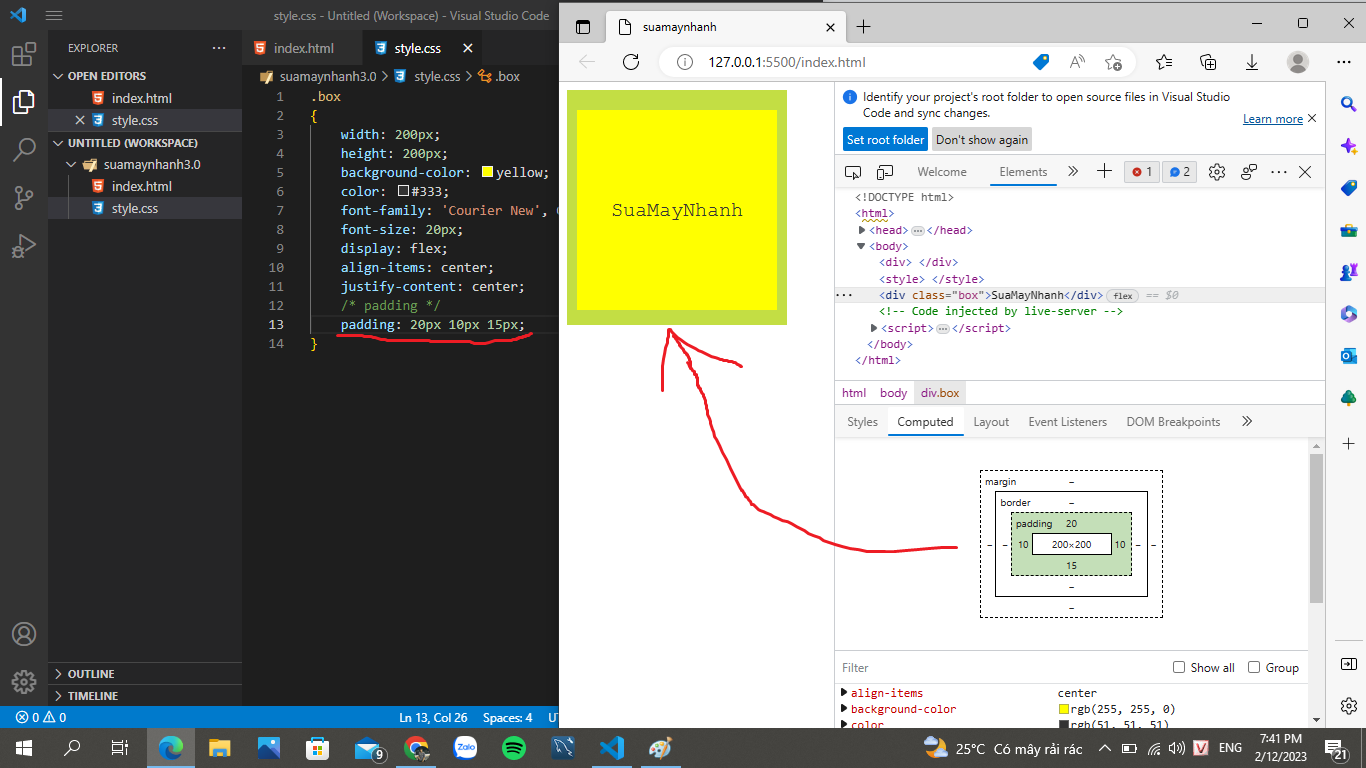
Mình có một khối hộp được tạo ra như hình bên dưới. Mình cũng đã bật Inspect lên để tham chiếu đến phần đệm, viền và khoảng lề của khối hộp.
Phần nội dung có kích thước là 200×200 đó là mình đã định dạng trước đó trong css. Và ta thấy kích thước của padding, border, margin hiện tại đang bằng 0 tại vì ta chưa truyền giá trị cho nó bây giờ ta thử đưa giá trị vào padding xem thử nhé.
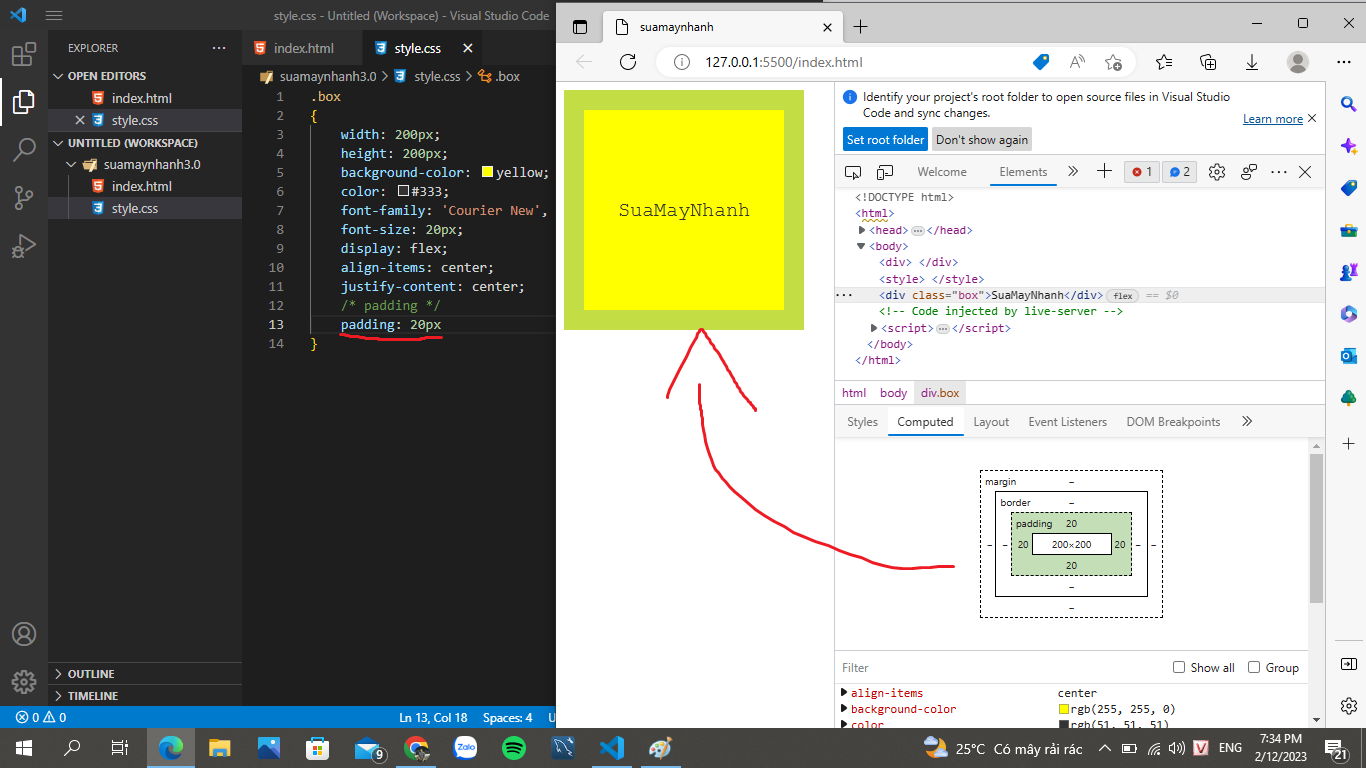
Ta thấy chiều dài và chiều rộng của khối hộp lớn hơn so với ban đầu vì mình đã thêm phần padding bọc xung quanh nó nên kích nó được tăng lên.
Như vậy ta đã thấy được mục đích khi sử dụng padding, tiếp theo mình sẽ chỉ cho các bạn 1 mẹo nhỏ giúp những dòng code viết ra được gọn gàng hơn khi set padding nhưng ý nghĩa vẫn đầy đủ.
Khi padding được gán bằng giá trị bất kì thì chương trình sẽ được hiểu là ta đã setup cho cả top right bottom và left là đều bằng giá trị đó nhé.
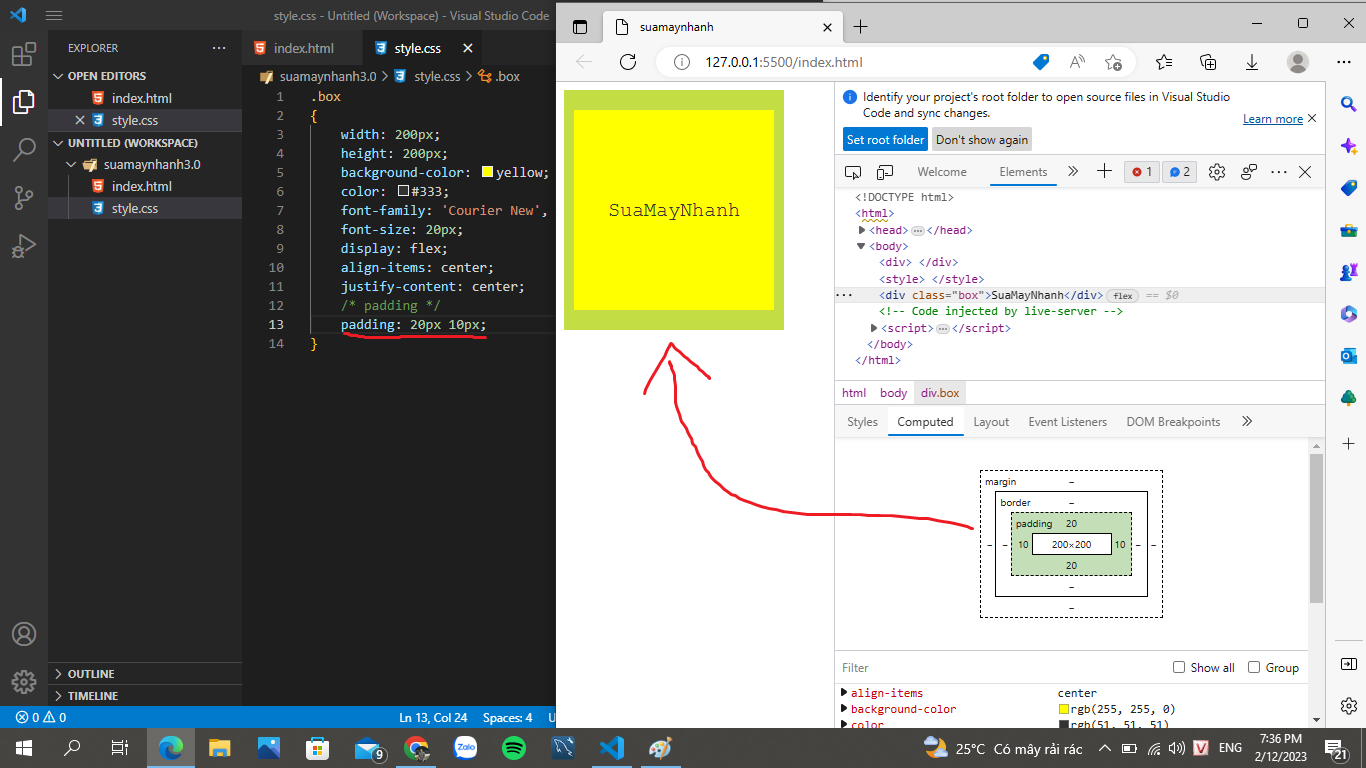
Còn đối với 2 tham số, thì nó sẽ hiểu là tham số đầu tiên là setup cho top và bottom, còn tham số thứ 2 là dành cho right và left.
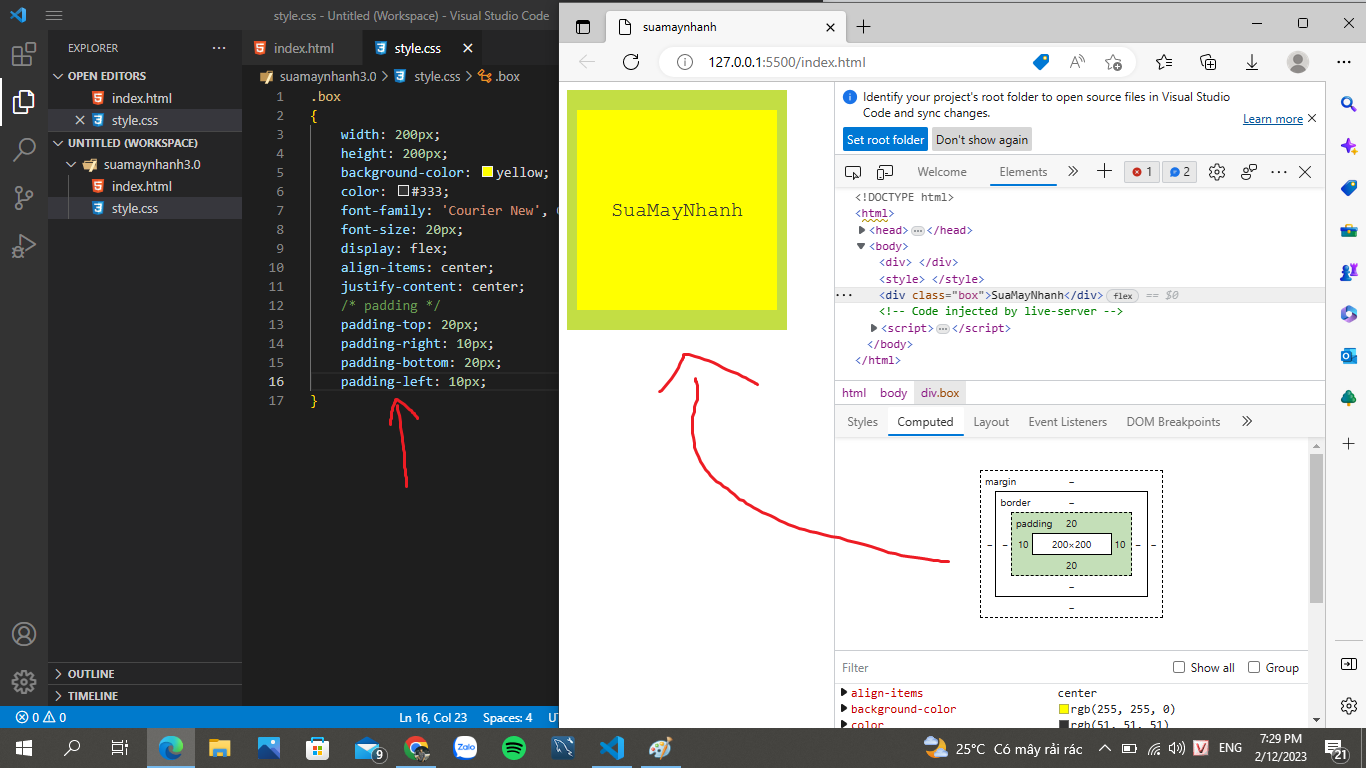
Còn nếu 3 tham số thì sẽ là top rồi đến right và đến bottom.
Còn 4 tham số thì sẽ là top -> right -> bottom -> left. Thực ra, nó sẽ không khó nhớ đâu bạn cứ nhớ nó sẽ đi theo quy tắc chiều của kim đồng hồ là được nhé.
2. Border (viền)
Border dùng để tạo đường viền xung quanh phần tử. Nó cũng giống như padding cũng sẽ làm tăng kích thước của phần tử lên nhé.
Các thuộc tính chỉ phương hướng dùng để tạo đường viền border cho phần tử:
- border-top-width
- border-right-width
- border-bottom-width
- border-left-width
Các thuộc tính tạo đường viền của border như:
- border-radius: tạo đường tròn ở xung quanh 4 góc phần tử.
- border-block: tạo đường viền hình khối.
- border-image: tạo đường viền bằng hình ảnh.
- border-style: chỉ định loại đường viền sẽ hiển thị
- …
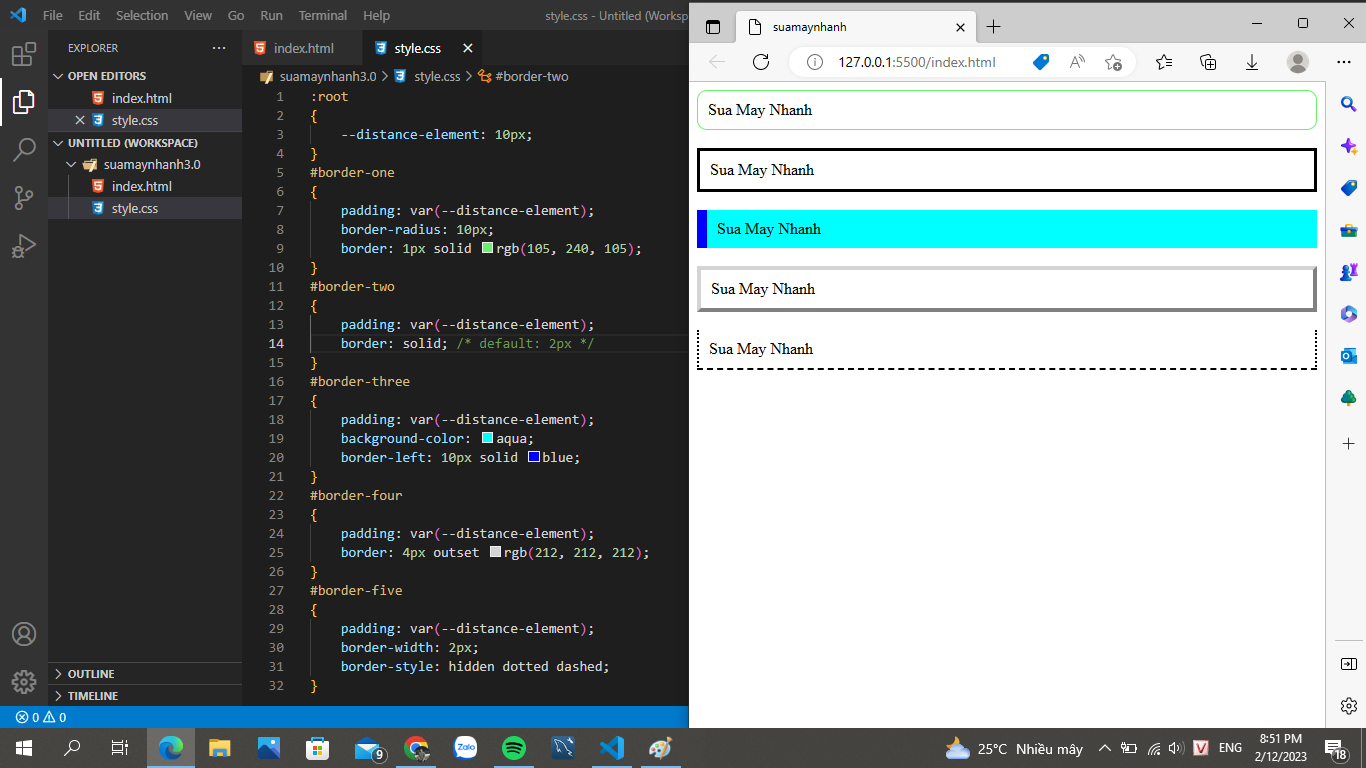
Các kiểu border trong border-style:
dotted: Xác định một đường viền chấm.dashed: Xác định đường viền nét đứt.solid: Xác định một đường viền vững chắc (nếu không đưa giá trị vào mặc định đường viền mỗi bên bằng 2pixel).double: Xác định đường viền kép.groove: Xác định đường viền có rãnh 3D (hiệu ứng phụ thuộc vào giá trị màu viền).ridge: Xác định đường viền có gờ 3D (hiệu ứng phụ thuộc vào giá trị màu viền).inset: Xác định đường viền chèn 3D (hiệu ứng phụ thuộc vào giá trị màu viền).outset: Xác định đường viền đầu 3D (hiệu ứng phụ thuộc vào giá trị màu viền).none: Xác định không có biên giới.hidden: Xác định một đường viền ẩn.
Lưu ý: border-style có thể chứa từ 1 đến 4 giá trị sẽ tham chiếu tương ứng từ top right bottom và left.
Cú pháp viết ngắn:
border: [kích thước border] [kiểu border] [màu sắc];3. Margin (khoảng lề)
margin dùng để căn lề xung quanh các phần tử, bên ngoài các đường viền (border) đã xác định.
Bạn đặt câu hỏi ở đây thế nó cũng làm dày phần tử lên giống padding và border sao? Câu trả lời là không nha. Ví dụ khi bạn muốn căn lề một phần tử ra khi bạn dùng padding và border thì thực chất bạn chỉ tạo một lớp xung quanh phần tử, bây giờ phần tử và lớp này đã là 1 cho nên padding và border không thể căn lề cho phần tử. Chỉ có margin mới là thuộc tính dùng để căn khoảng cách lề cho phần tử nhé.
Các thuộc tính chỉ phương hướng của margin:
- margin-top
- margin-right
- margin-bottom
- margin-left
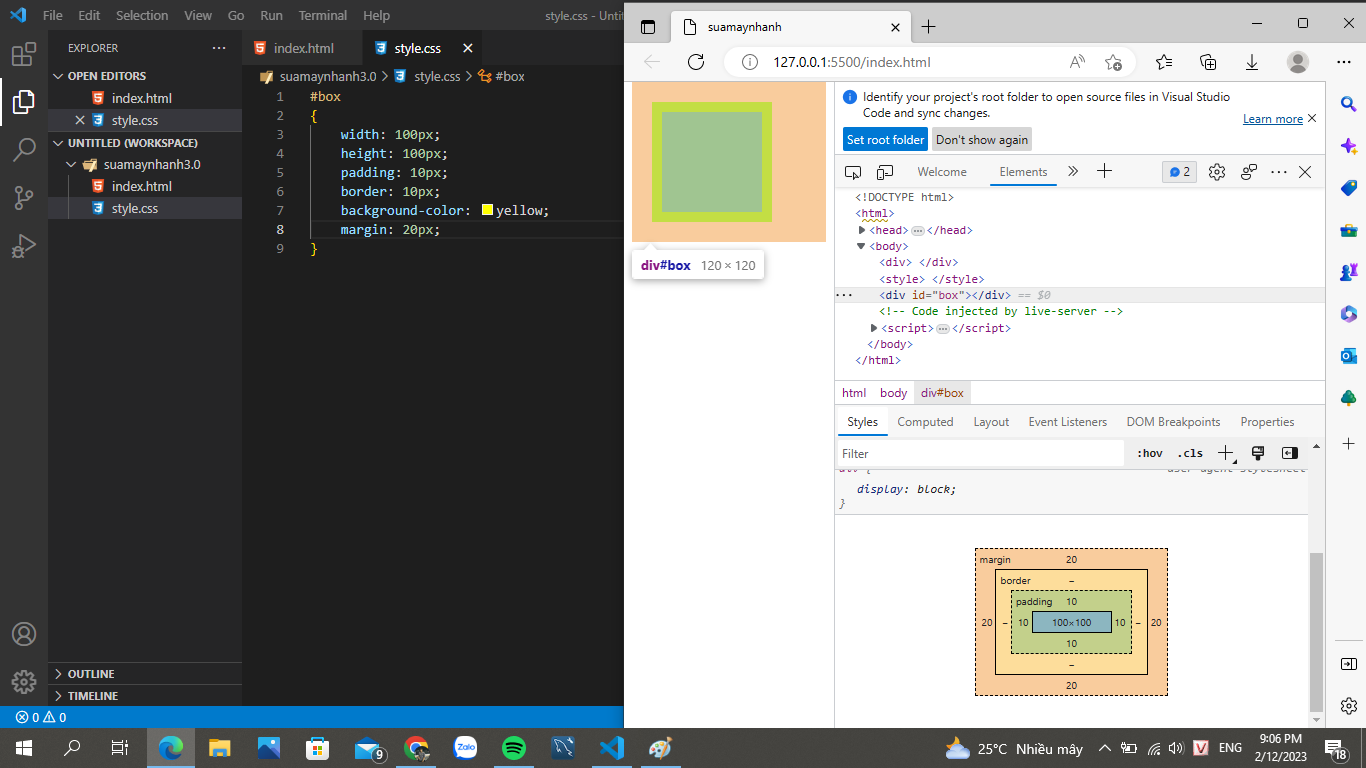
Ta thấy ở hình trên khối hộp ta tạo ra trên css là width: 100px và height: 100px nhưng khi ta trỏ vào phần tử trong Inspect thì nó là 120×120 tại vì ta đã thêm xung quanh phần tử padding: 10px và border: 10px nên nó sẽ cộng thêm vào kích thước phần tử.
Nhưng nó lại không cộng kích thước margin vào vì margin chỉ dùng để căn khoảng cách lề chứ không phải dùng tăng độ dày phần tử lên như padding và border.
4. Box-sizing
Ngoài tìm hiểu về padding, border và margin ra ta cũng sẽ tìm hiểu 1 thuộc tính liên quan để 3 thuộc tính trước là box-sizing.
Box-sizing là một thuộc tính sẽ giúp bạn tính toán và làm chủ được kích thước border, padding và content bên trong phần tử sao cho vừa bằng với kích thước width và height mà ta đã định nghĩa sẵn trước đó.
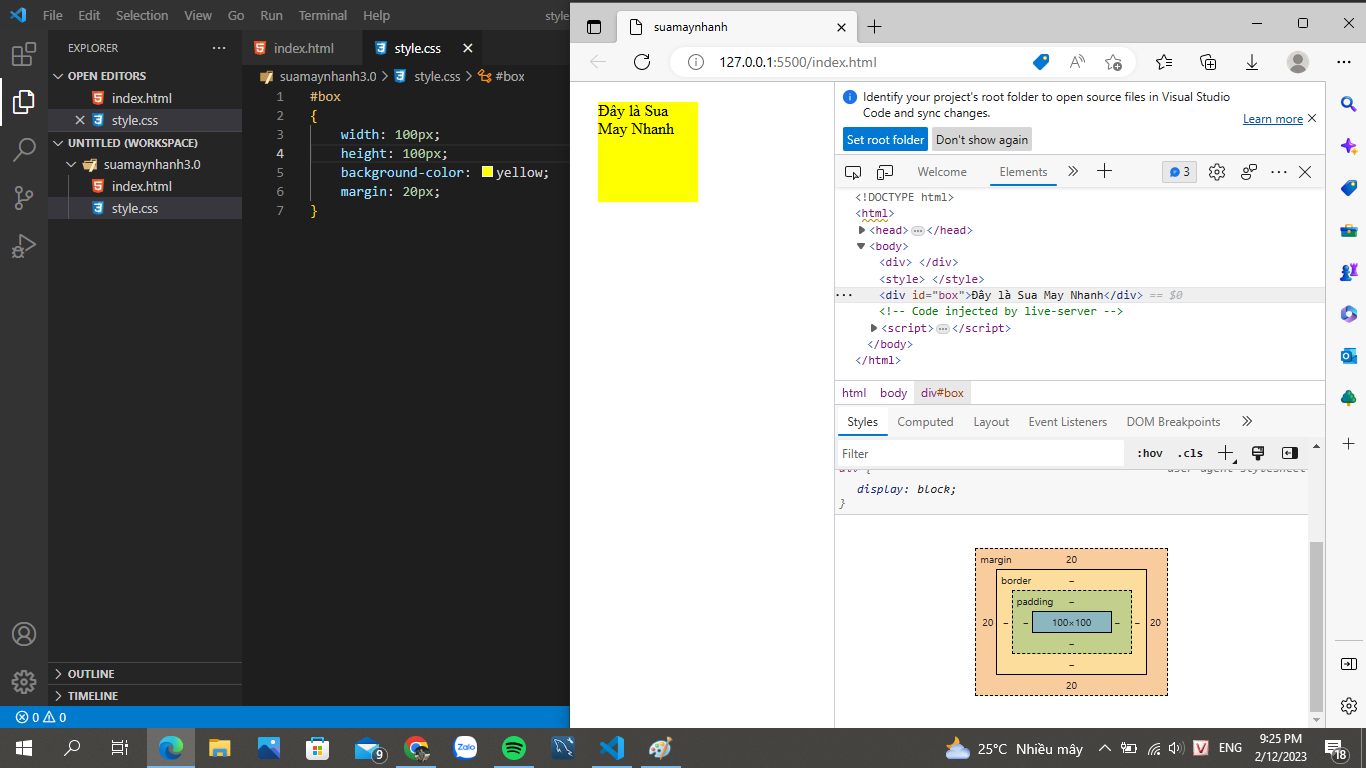
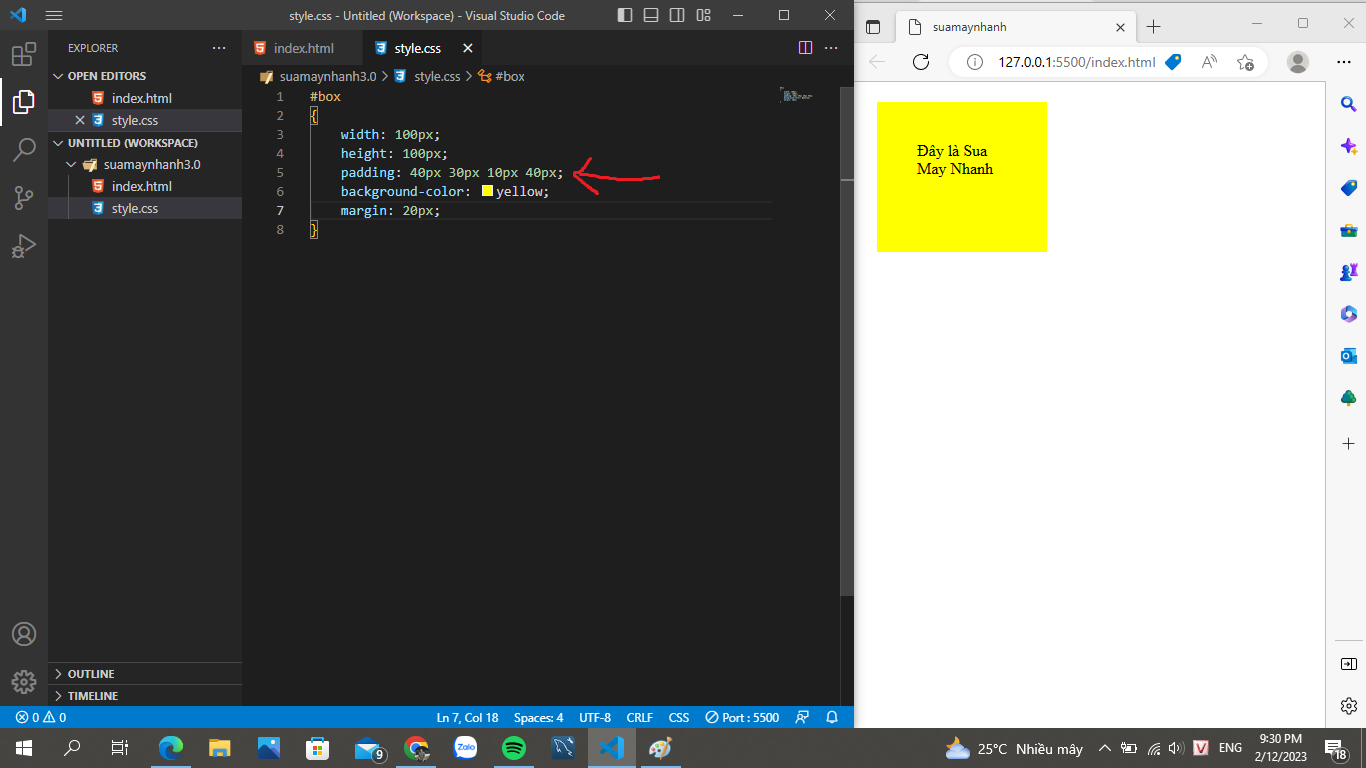
Chả hạn, ta có một khối hộp được tạo nhưng hình bên dưới có phần nội dung ghi đè lên là “Đây là Sua May Nhanh”.
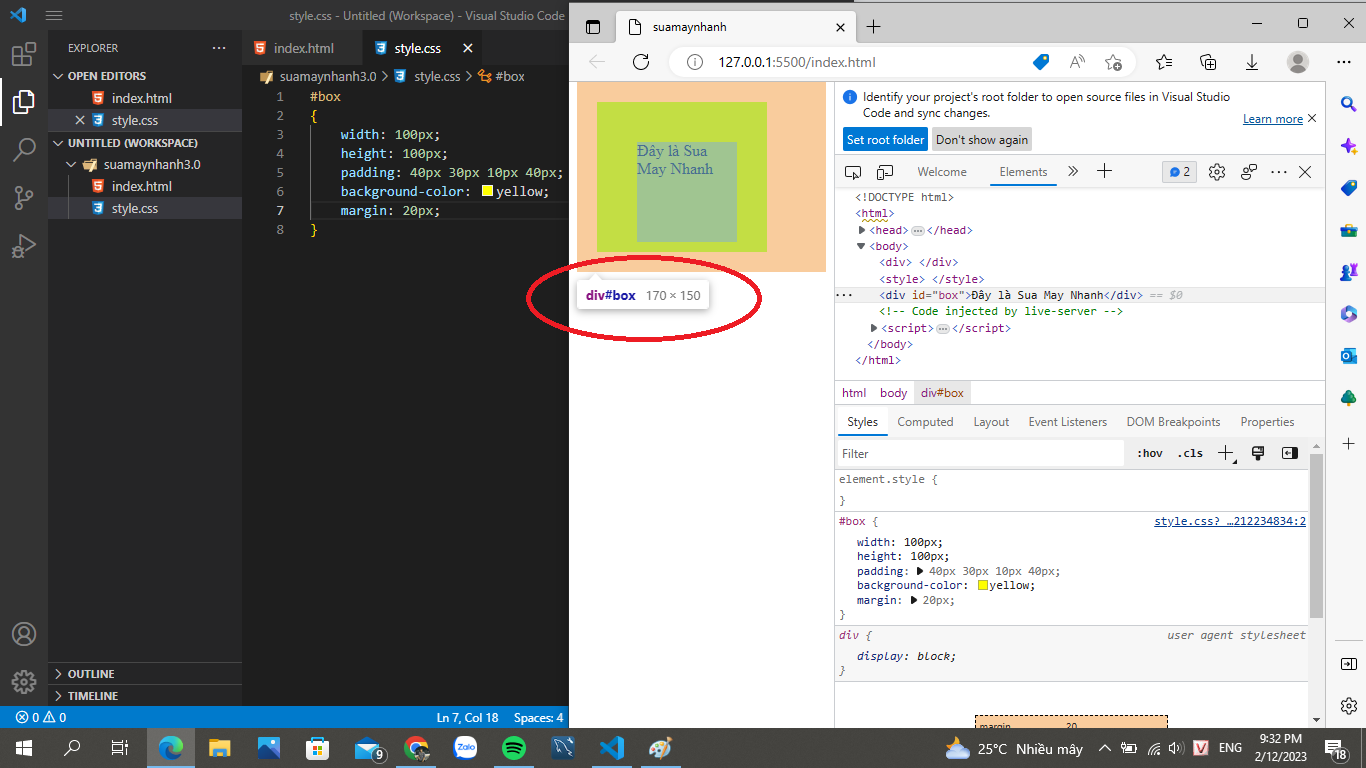
Bây giờ, ta muốn căn chỉnh nội dung sao cho nó nằm giữa khối hộp ví dụ ta dùng padding tăng độ dày phần tử lên để chỉnh nội dung vào giữa.
Ta thấy nội dung của phần tử đã nằm giữa phần tử nhưng kích thước của cả phần tử lại tăng lên nó lại không được như kích thước mà ta đã thiết kế mong muốn ban đầu là 100×100. Vậy bây giờ ta muốn nội dung được nằm giữa mà kích thước vẫn như cũ là 100×100 thì ta phải làm sao?
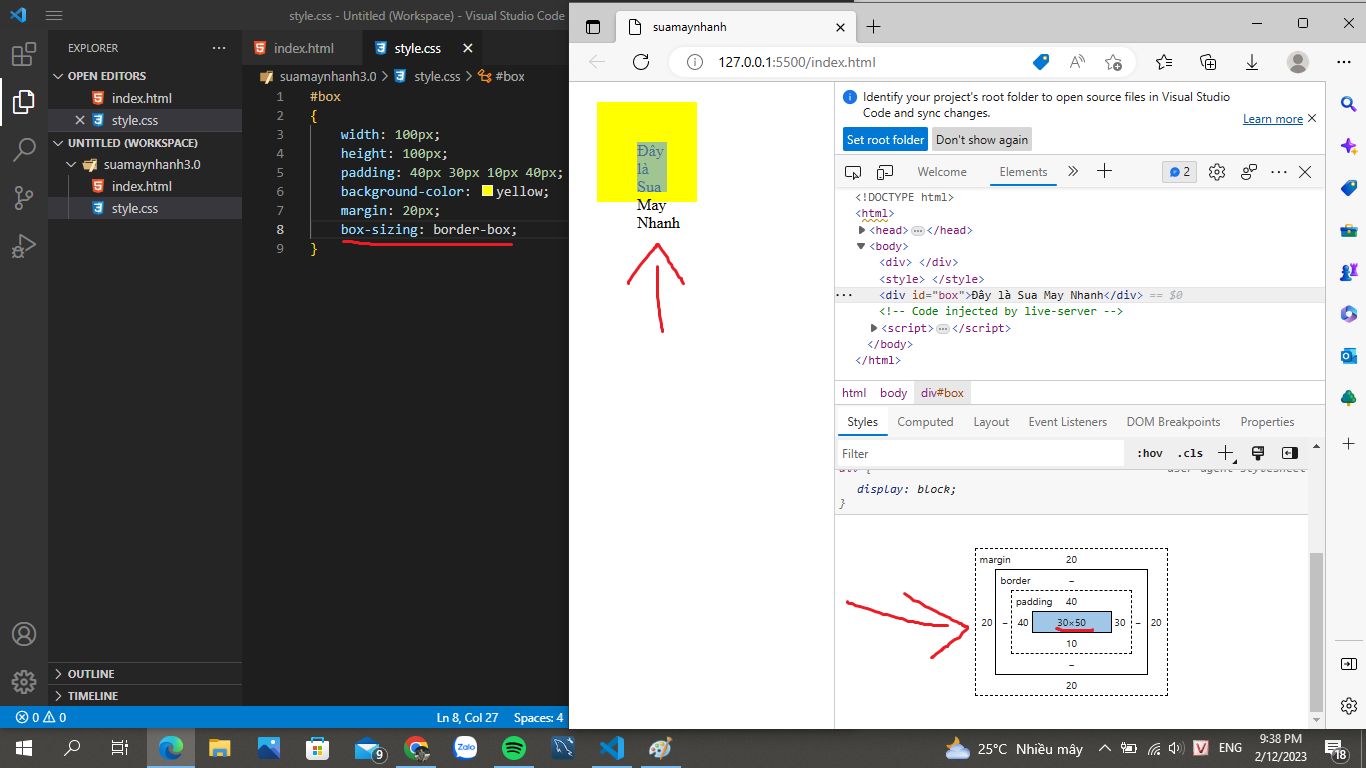
Đến lúc này ta sẽ phải sử dụng box-sizing với giá trị border-box để nó thực thi định dạng lại cho ta căn chỉnh làm sao cho kích thước padding và content cộng lại đúng 100×100 nhưng nội dung vẫn sẽ được ở giữa nhé.
Ta thấy, kích thước đã trả về đúng 100×100 nhưng nội dung lại bị lọt ra khỏi phần tử. Tại vì ta đã setting cho padding giá trị quá lớn so với kích cỡ của phần tử cho nên khi sử dụng box-sizing: border-box nó lấy kích thước ban đầu là 100×100 trừ cho padding bằng giá trị nó setup cho kích thước của content nên kích thước của content không đủ chứa phần nội dung nên nó bị lọt ra đây cũng là 1 lưu ý để các bạn cân nhắc kỹ khi đặc kích thước cho padding nhé.
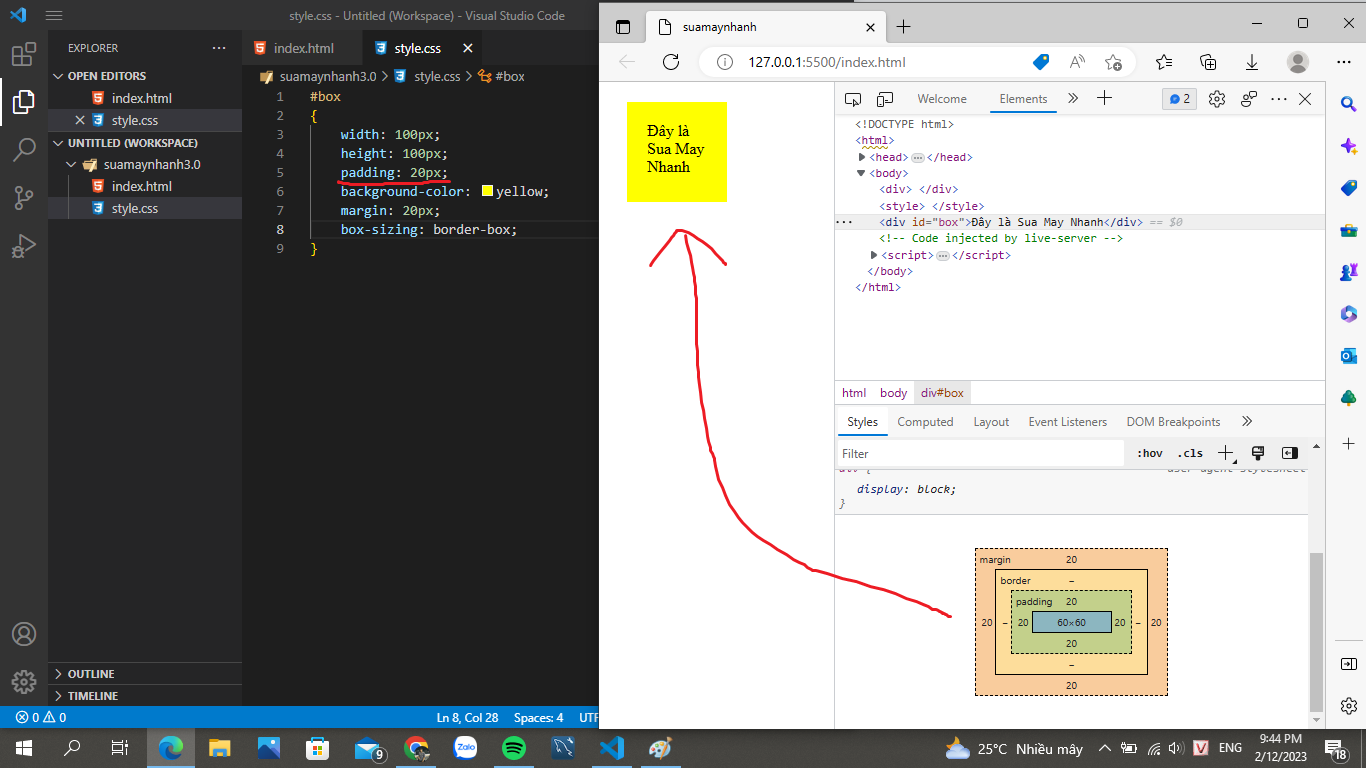
Bây giờ ta sẽ sửa lại padding để nội dung nằm trọn trong phần tử. Ta đặt lại padding 4 hướng bằng 20px để cho phần content còn lại là 60×60 như vậy sẽ đủ để chứa nội dung ở giữa.
Ta có thể sử dụng box-sizing: content-box để đưa về kết quả ban đầu của phần tử hoặc dùng box-sizing: unset để reset lại.
Sau này, các bạn làm những website chuyên nghiệp hơn thì thuộc tính box-sizing này các bạn sẽ sử dụng rất là nhiều để design ra một trang web đẹp đẽ và gọn gàng.
Như vậy, ta đã tìm hiểu xong về padding, border và margin. Ngoài ra, ta còn được tìm hiểu về thuộc tính box-sizing nữa.
Bài viết đến đây là kết thúc hẹn gặp lại các bạn ở những bài viết sau <3 <3 <3
By VenusakaVXT