Ở bài trước, ta đã tìm hiểu về độ ưu tiên trong CSS ở bài này ta sẽ tìm hiểu variable trong CSS.
Variable là kỹ thuật đặt biến trong CSS. Bây giờ, ta sẽ tìm hiểu cách sử variable trong CSS nhé.
Chả hạn, bây giờ ta muốn đặt một số biến có chức năng định dạng màu nền, màu sắc, kích cỡ hay font chữ ta sẽ đặt tên biến (quy tắc đặt tên biến để dễ phân biệt đặt hai kí tự gạch nối “–” ở phía trước tên variable) và truyền giá trị định dạng style mà ta muốn đặt vào.
Cú pháp:
:root
{
--variable: value;
}Vì khi khai báo biến ta sẽ đặt và sử dụng nó ở nhiều phương thức cho nên chúng ta sẽ đặt trong lớp giả :root là thành phần gốc của document (trong văn bản HTML thành phần gốc luôn luôn là thẻ <html>) để sử dụng được biến đó nhiều lần. Và để hiểu tại sao phải đặt biến và tại sao lại dùng biến đó được nhiều lần thì cùng xem ví dụ bên dưới.
Tại sao phải sử dụng Variable?
==> Có rất nhiều lý do để sử dụng biến trong CSS. Nhưng theo bản thân mình thấy thì khi sử dụng biến thì số lượng code bị lặp lại được hạn chế và dễ dàng tùy chỉnh. Chỉ cần dùng biến và thay đổi giá trị biến thì tất cả các elements dùng biến đó đều thay đổi theo.
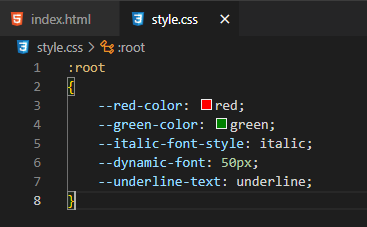
Ví dụ ta đặt các biến như sau:
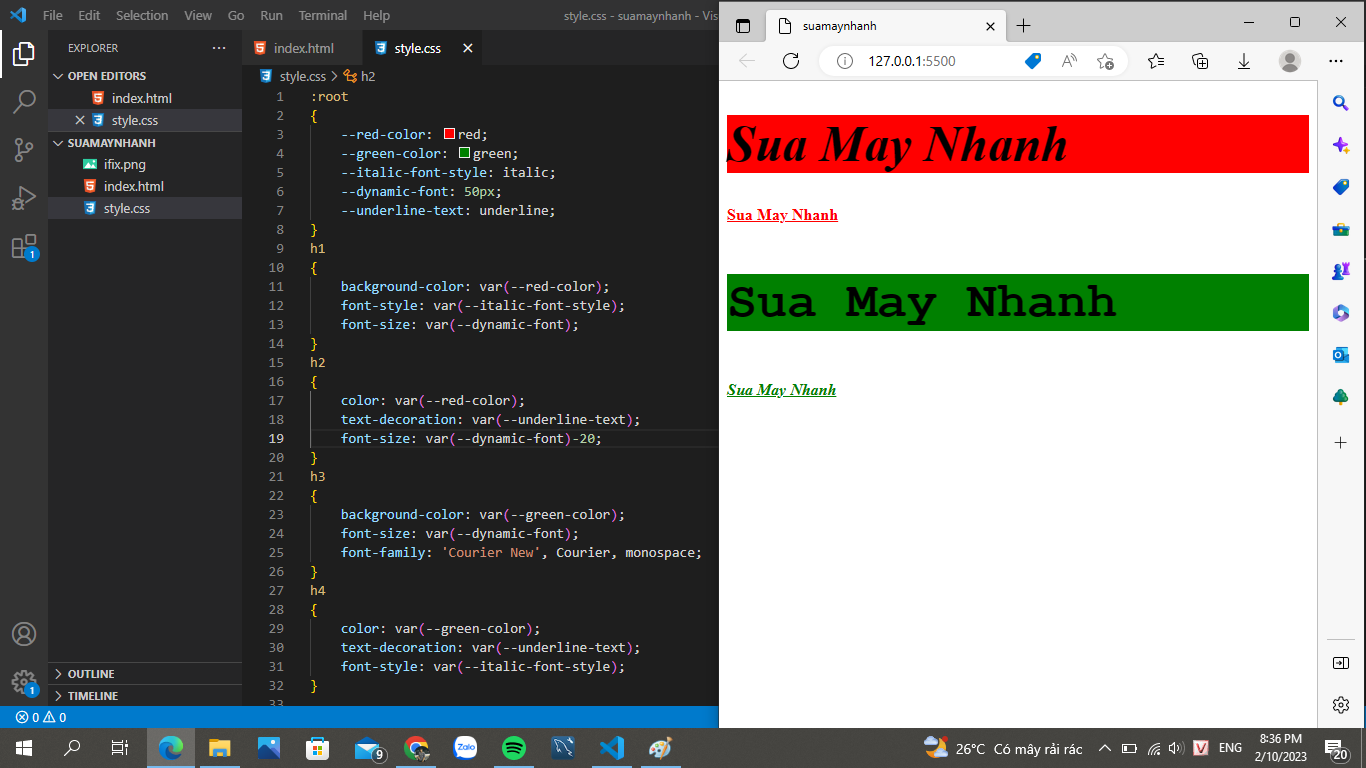
Để sử dụng được các biến trên ta gọi thuộc tính style và đặt biến phù hợp vào phương thức var() để truyền giá trị vào cho đối tượng sử dụng style.
Ta thấy, được việc sử dụng biến rất là tiện lợi. Nếu như sau này web của bạn có nhiều phần tử có cùng 1 style thay vì bạn đi tới từng phần tử đặt style cho nó thì bạn sử dụng variable để đặt biến và truyền biến vào thuộc tính style như vậy sẽ tiện hơn.
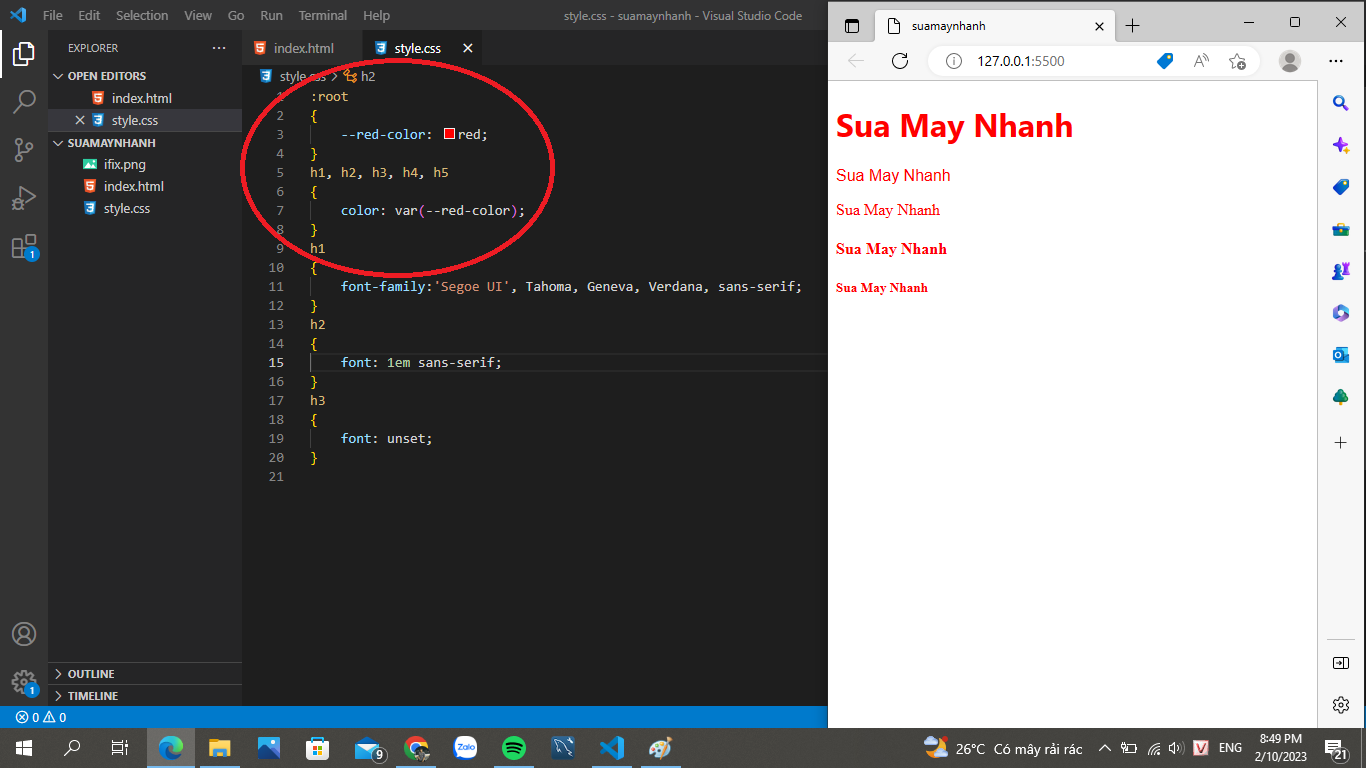
Chả hạn, như hình bên dưới các phần tử đều cần màu chữ là màu đỏ thì thay vì đặt style màu đỏ cho từng biến ta sử dụng variable định dạng trước màu đỏ và đặt biến đó vào bằng phương thức var() sẽ rất là tiện.
Đặt biến như thế này khi ta cần chỉnh sửa lại toàn bộ các phần tử chỉ cần vào :root đặt lại style cho biến đó. Các phần tử được định nghĩa sử dụng style đó trước đó sẽ được reload theo.
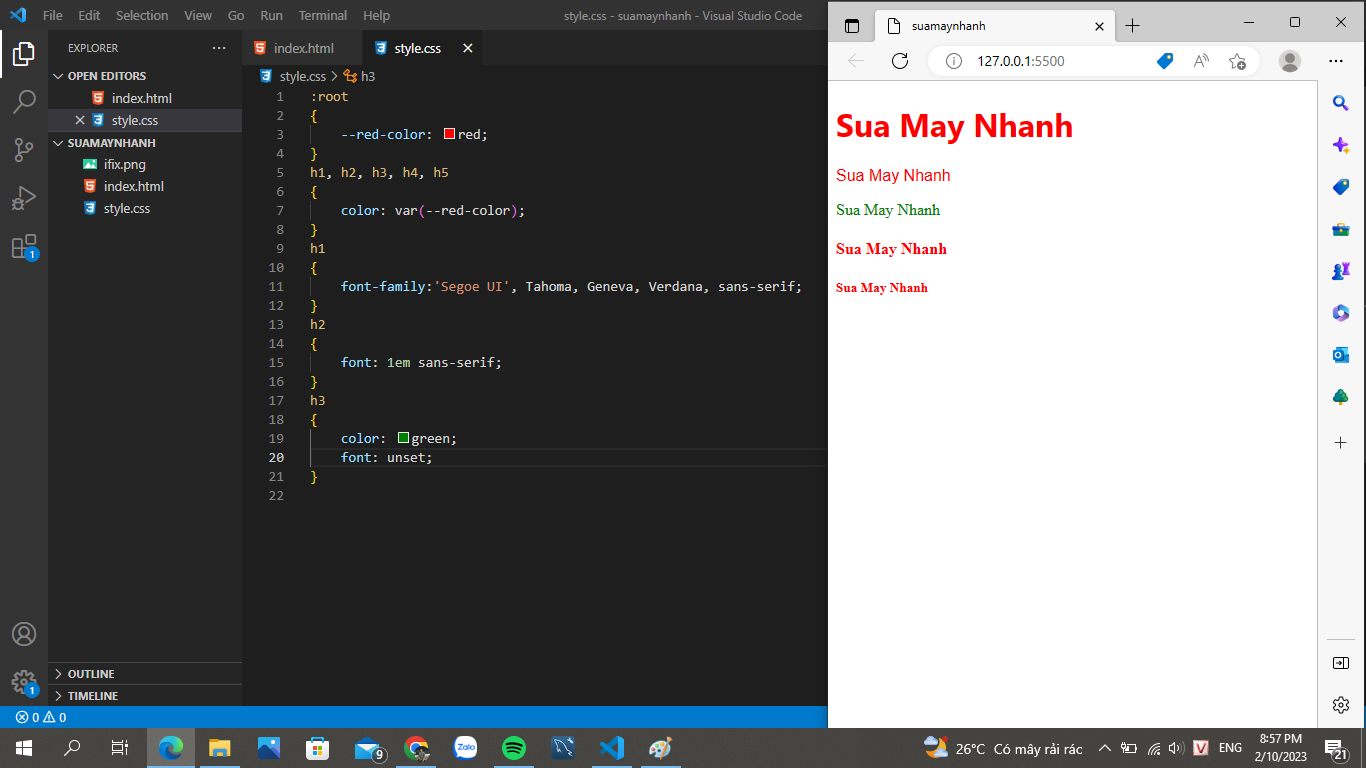
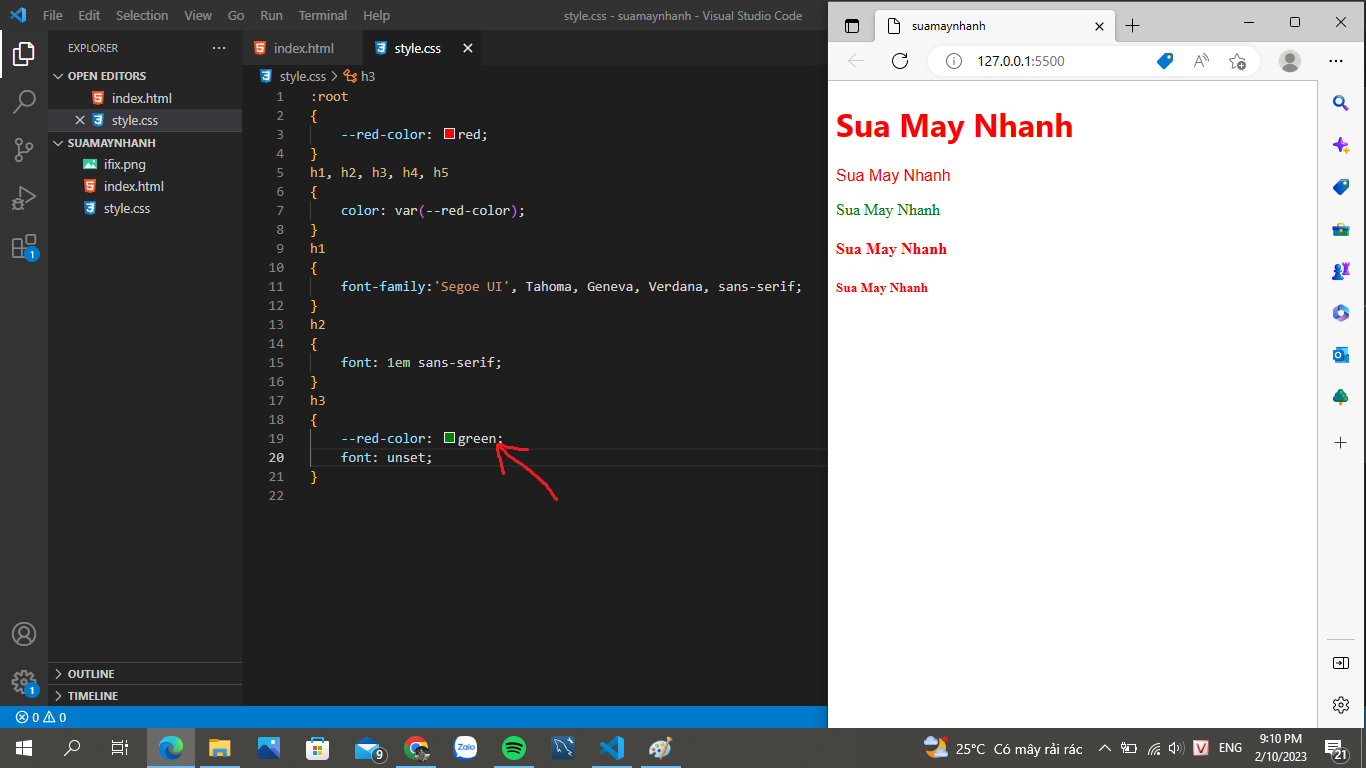
Nhưng chả hạn, ta muốn sử dụng một phần tử trong số các phần tử được đặt style chung đó sang 1 style khác thì ta chỉ cần vào phần tử đó định nghĩa thuộc tính đó lại bằng style khác. Ví dụ như hình bên dưới ta muốn đổi thẻ h3 sang màu xanh lá cây thì làm như hình bên dưới.
Hoặc các bạn có thể đặt giá trị lại cho biến chung ở :root trong chính phần tử cần thay đổi
Qua những tình huống trên ta thấy variable được sử dụng rất là linh hoạt chúng ta có thể tái sử dụng hoặc tùy chỉnh theo ý của chúng ta và đặc biệt những dòng code được viết ra rất là gọn gàng tránh đi việc phải lặp lại code.
Responsive với biến
Responsive trong CSS là một tính từ để chỉ một website có thể hiển thị tương thích trên mọi kích thước hiển thị của trình duyệt.
Để làm được như vậy, ta sử dụng cú pháp sau:
:root
{
/* Phương pháp này áp dụng cho đơn vị pixel */
--properties-first: giá trị ban đầu;
--properties-second: giá trị ban đầu;
}
@media only screen and (max-width: chiều rộng thay đổi tối đa)
{
:root
{
--properties-first: giá trị thay đổi sau đó;
--properties-second: giá trị thay đổi sau đó;
}
}Ví dụ minh họa reponsive với biến trong CSS.
Như vậy, ta đã tìm hiểu xong cách sử dụng biến (variable) trong CSS. Chúc các bạn thành công!!!
Hẹn gặp lại ở bài học sau <3 <3 <3
By VenusakaVXT