Ở bài trước, ta đã tìm hiểu về một vài đơn vị trong CSS còn ở bài này chúng ta sẽ được tìm hiểu về một số hàm (function) trong CSS nhé.
Function (hàm) dùng để xử lý một nhiệm vụ và nó sẽ trả về một kết quả duy nhất nên việc trả về một đoạn CSS dài ngoằn là điều không thể, vì vậy thông thường ta dùng function trong những trường hợp xủ lý một nhiệm vụ nào đó và mục đích cuối cùng là lấy một kết quả.
Ở bài 11, ta cũng đã tìm hiểu về 1 function là hàm var() dùng để đặt biến trong CSS.
Ngoài ra, CSS còn có một số function thông dụng khác như: rgb(), rgba(), linear-gradient(), calc(), attr(), ….Ta sẽ tìm hiểu một vài hàm trong CSS nhé.
1. rgb() và rgba()
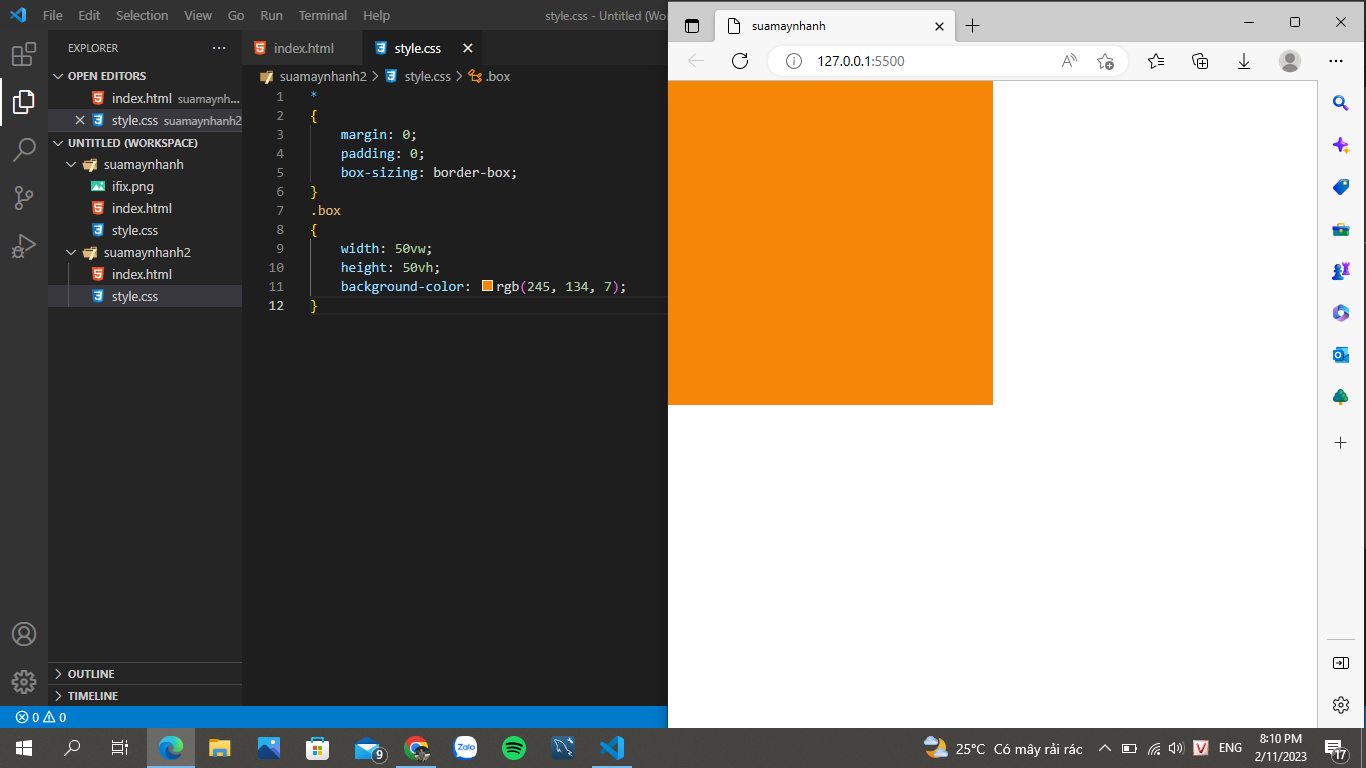
rgb (red, green, blue) là một phương thức dùng để trộn màu sắc trong CSS. Phương thức dùng để mix 3 giá trị màu sắc được truyền vào trong hàm với chỉ số thứ tự thấp nhất là 0 và maximum là 255.
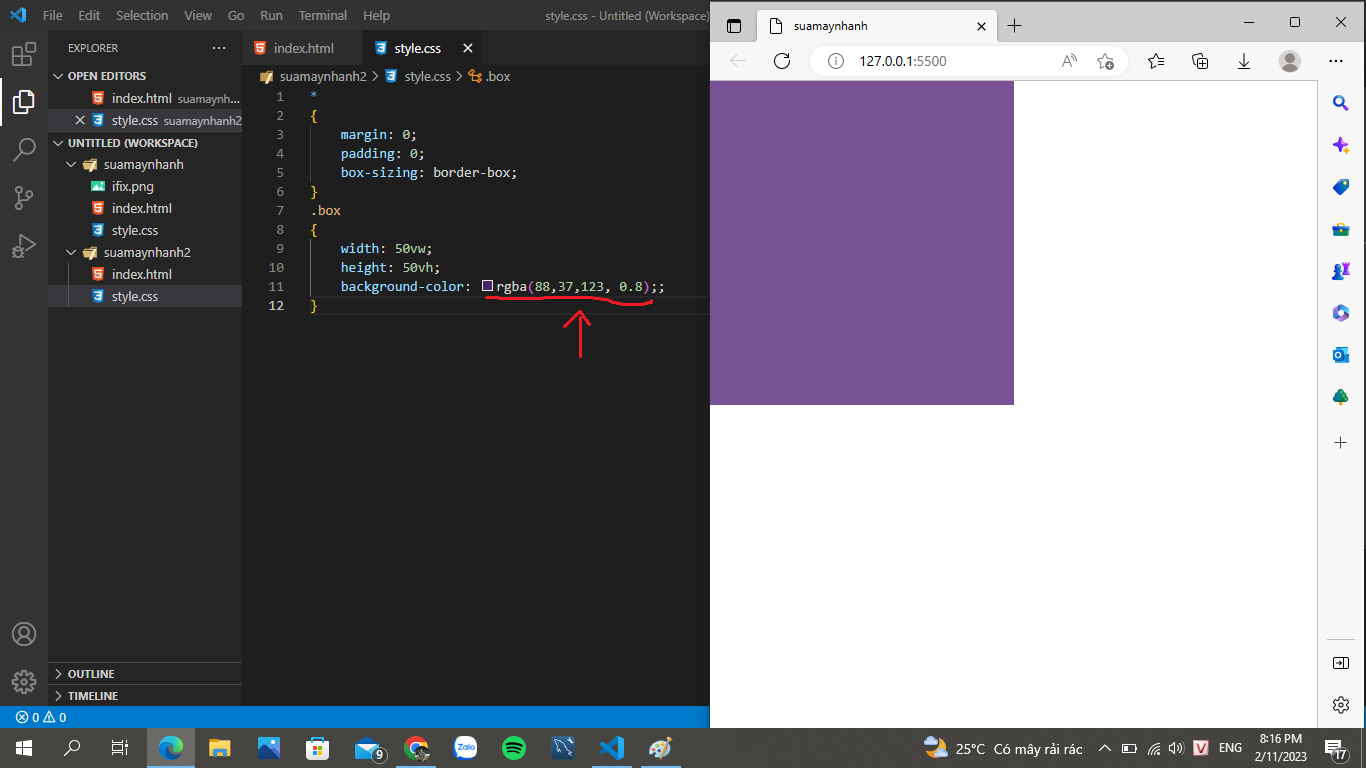
Còn rgba là phần mở rộng của rgb với thành phần bổ sung là alpha quy định độ mờ, độ trong suốt của màu sắc.
2. attr()
attr() viết tắt từ Attribute là dùng để trả về giá trị của một thuộc tính mà thẻ đang sử dụng.
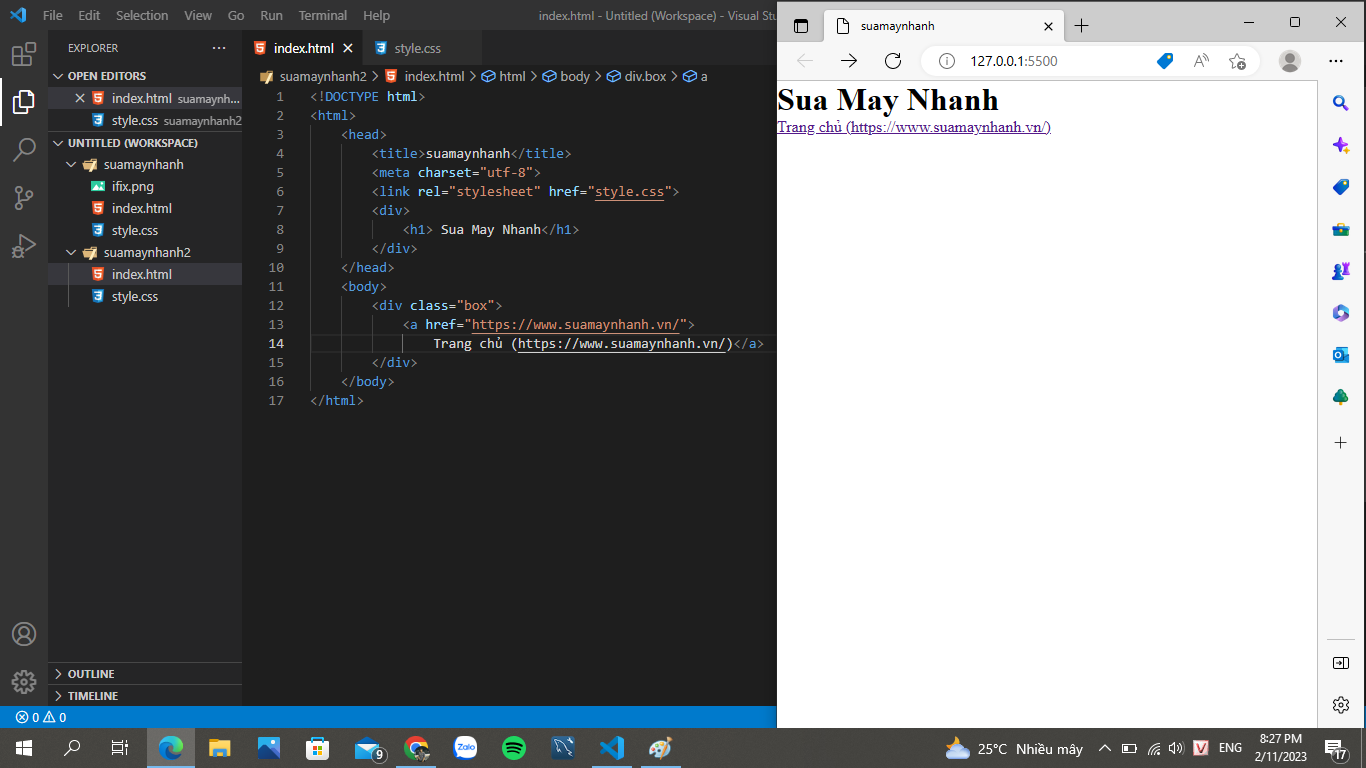
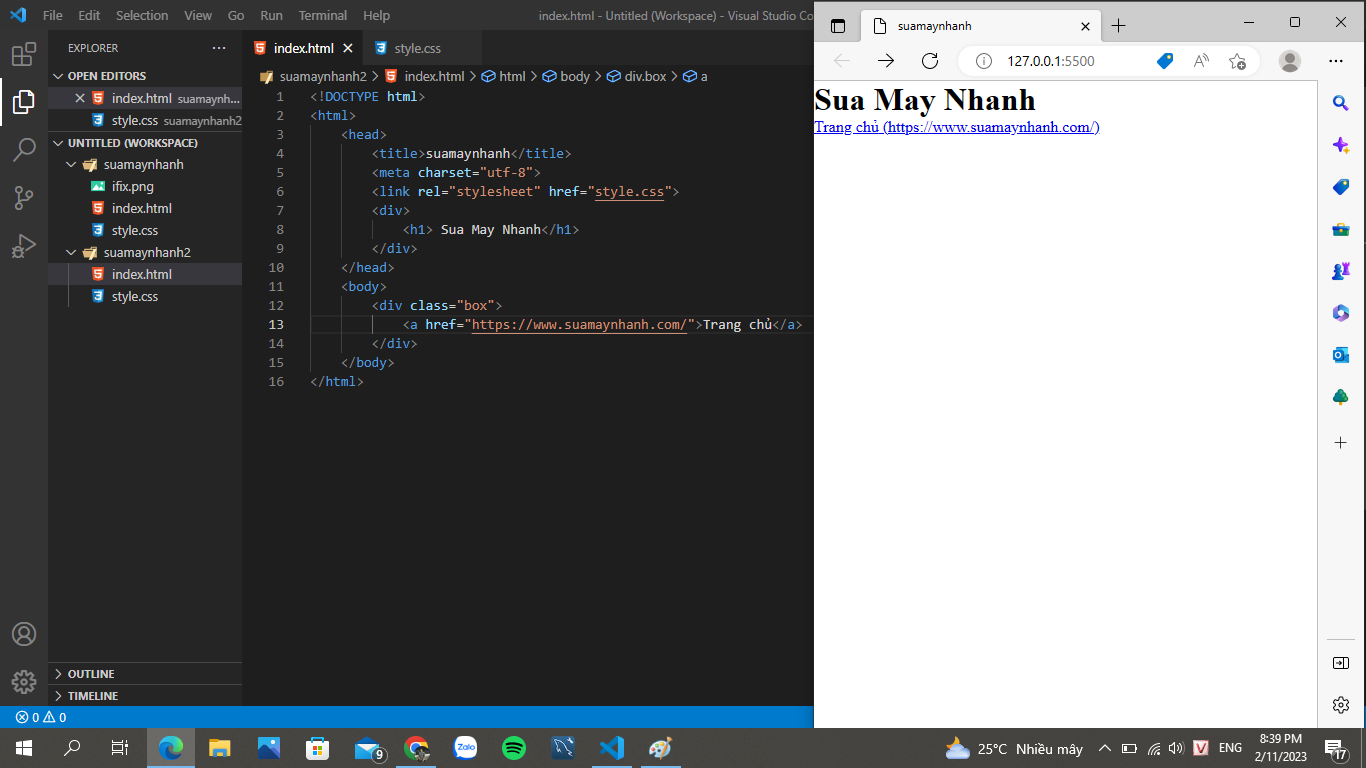
Ví dụ trường hợp dùng attr(), khi mình tạo một thẻ a (đã được học ở bài 3) dẫn đến trang chủ của suamaynhanh ngoài viết nội dung ra mình còn muốn kèm theo 1 url ở phía sau như hình bên dưới.
Chả hạn, nếu sau này mình muốn sửa đường link liên kết đến trang web của suamaynhanh đi thì mình sẽ phải sửa ở cả 2 nơi là ở thuộc tính href và cả phần nội dung. Nếu như vậy chúng ta nên đặt peseudo (gồm :root, ::after, ::before, … sẽ được học ở những bài sau) dùng hàm attr() để sau này sửa gián tiếp sẽ tiện hơn mà không can thiệp trực tiếp vào phần nội dung.
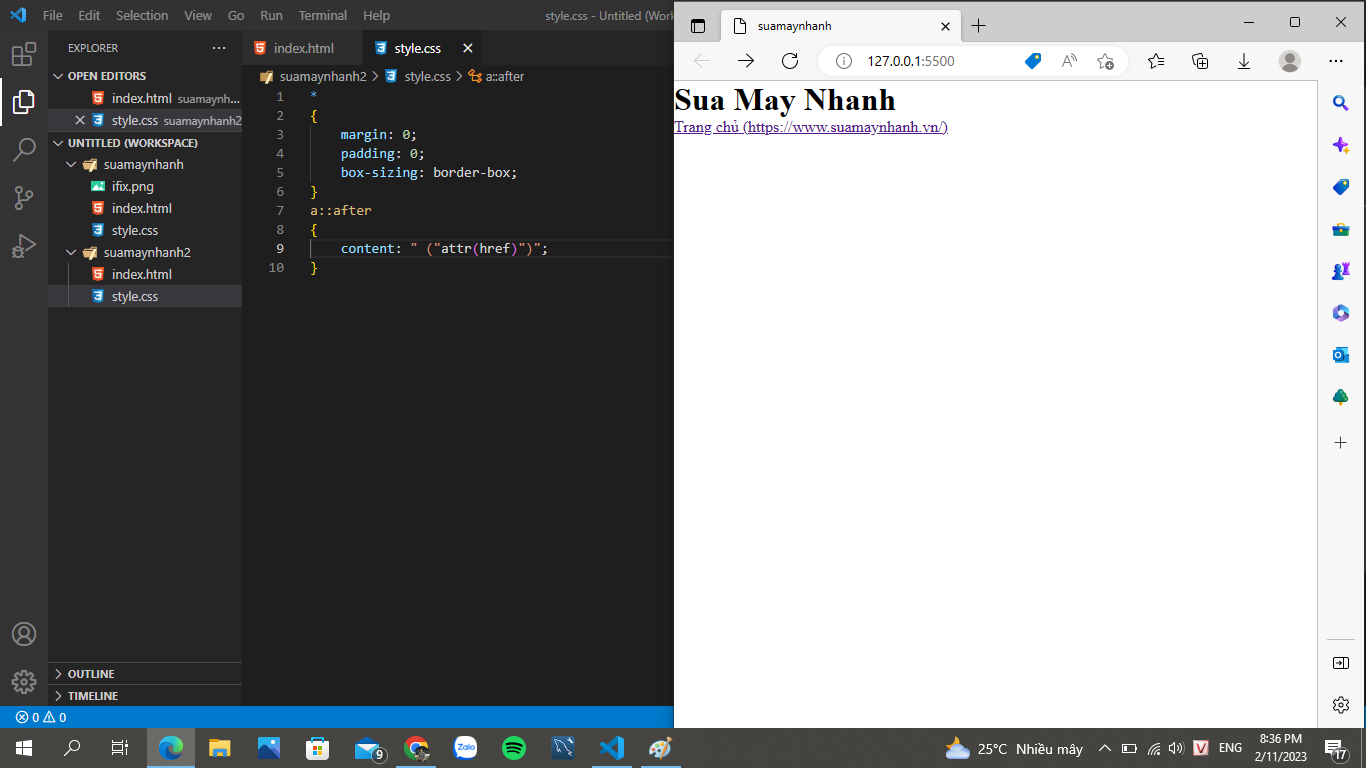
Trong selector a::after ta sử dụng thuộc tính content để viết nội dung vào.
Ta thấy kết quả được hiển thị như ý ta mong muốn là đã truyền được url ở phía sau phần nội dung. Bây giờ, ta qua file html để chỉnh sửa đường link chả hạn đổi .vn thành .com xem nó có update lại không nhé.
Ta thấy khi chỉnh sửa ở thuộc tính href thì pseudo ::after có content chứa hàm attr(href) cũng được cập nhật theo. Cho nên khi ta sửa đường link liên kết thì phần nội dung cũng được sửa theo.
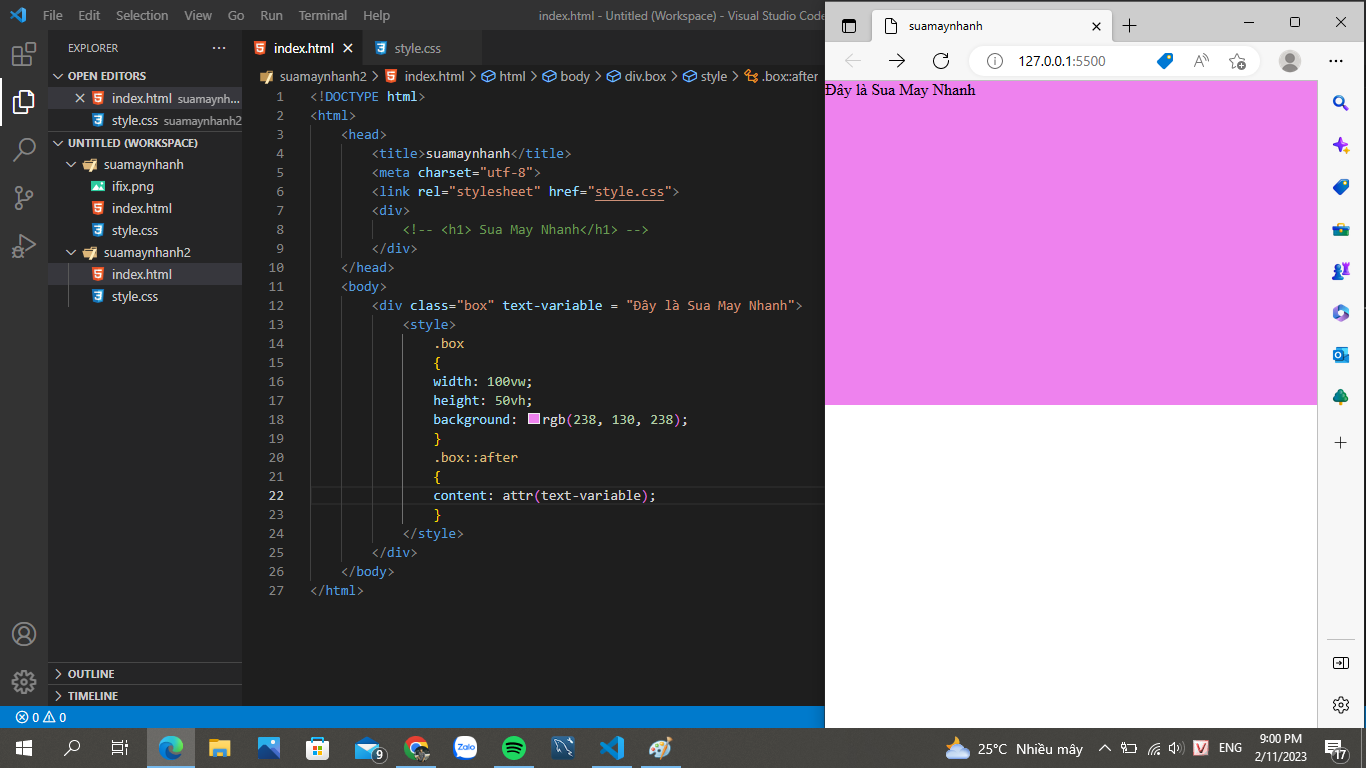
Vừa rồi chỉ là một ứng dụng nhỏ bây giờ ta đến ứng dụng khác chả hạn ta có một phần tử hình nền ta muốn truyền giá trị của 1 biến (variable) in lên trên hình nền đó ta phải làm sao?
Ta đặt một biến tên text-variable với giá trị như trong hình để nó được đặt đè lên phần tử .box ta dùng pseudo ::after với content bằng attr(text-variable). Như ở ví dụ đầu của attr() thì vì ta muốn nối url vào phần nội dung nên ta bỏ attr() vào trong chuỗi kí tự còn đây là ta truyền thẳng vào và không nối với nội dung khác nên ta ghi thẳng hàm vào.
3. calc()
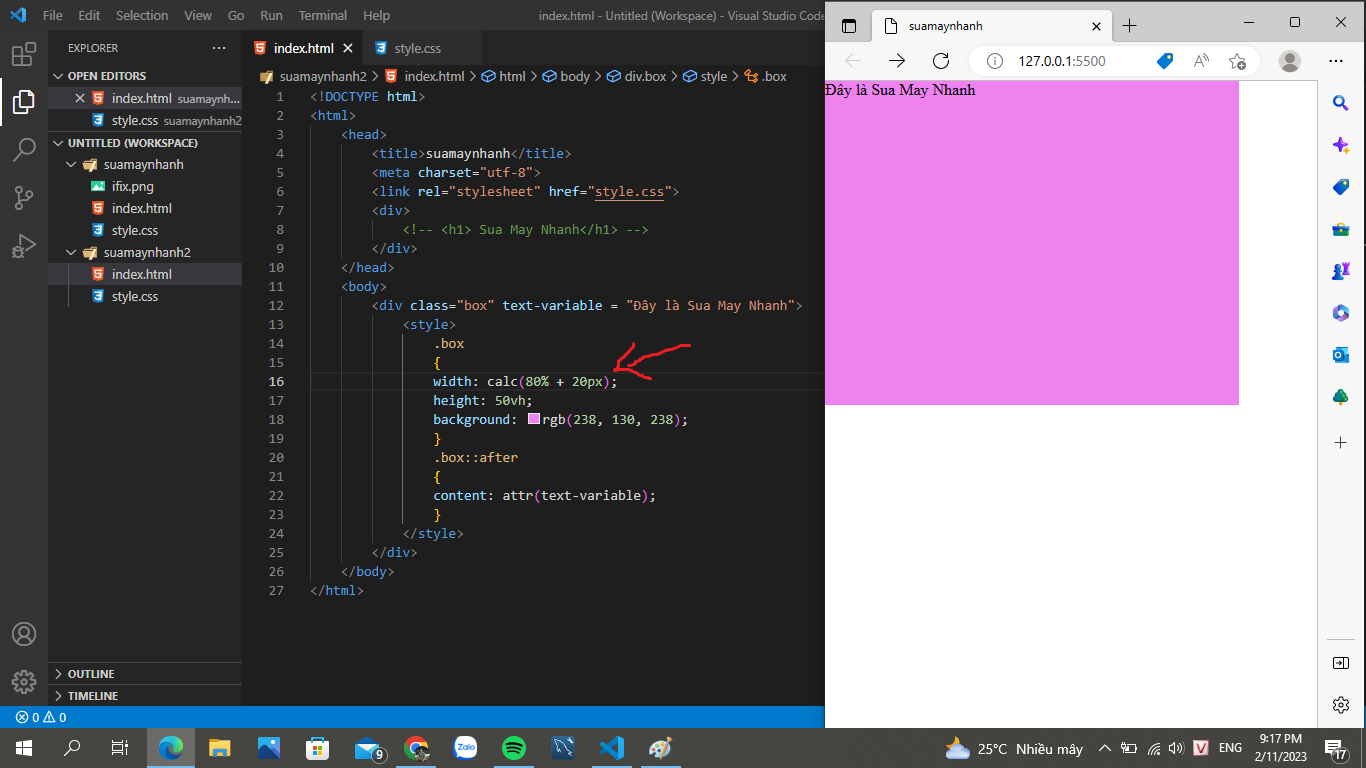
calc() viết tắt từ Calculator dùng để tính chiều rộng của phần tử bằng giá trị mà hàm calc() nhận.
Giá trị hàm calc() nhận là một biểu thức hoặc là một giá trị số bất kì (có thể dùng cả biểu thức để tính các tham số vừa đơn vị tương đối, vừa đơn vị tuyệt đối nhé).
4. translate()
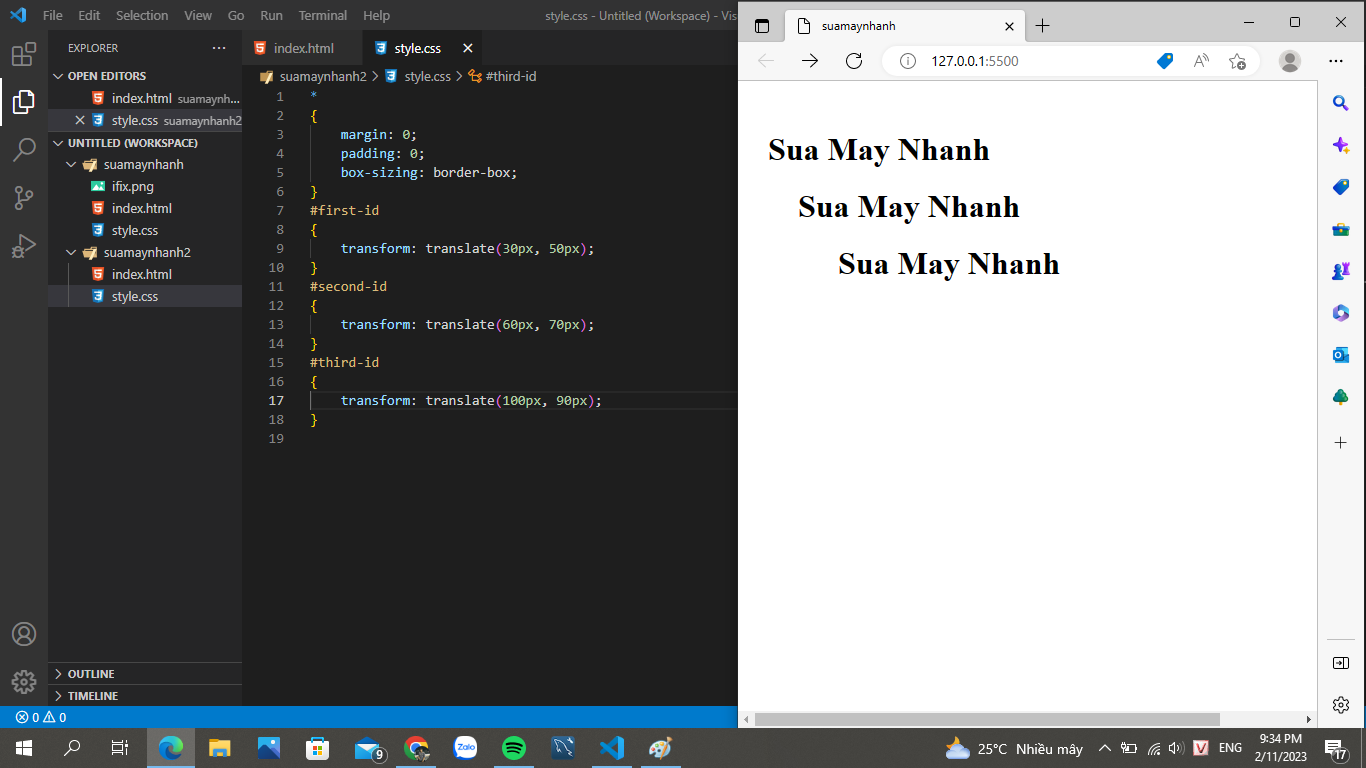
translate dùng để dịch chuyển phần tử theo trục tung và trục hoành, được sử dụng trong thuộc tính transform.
Ngoài ra còn có các hàm mở rộng như translateX(giá trị của x) mặc định trục y = 0, translateY(giá trị của y) mặc định trục x = 0, translate3d() sử dụng trong không gian 3 chiều, ….
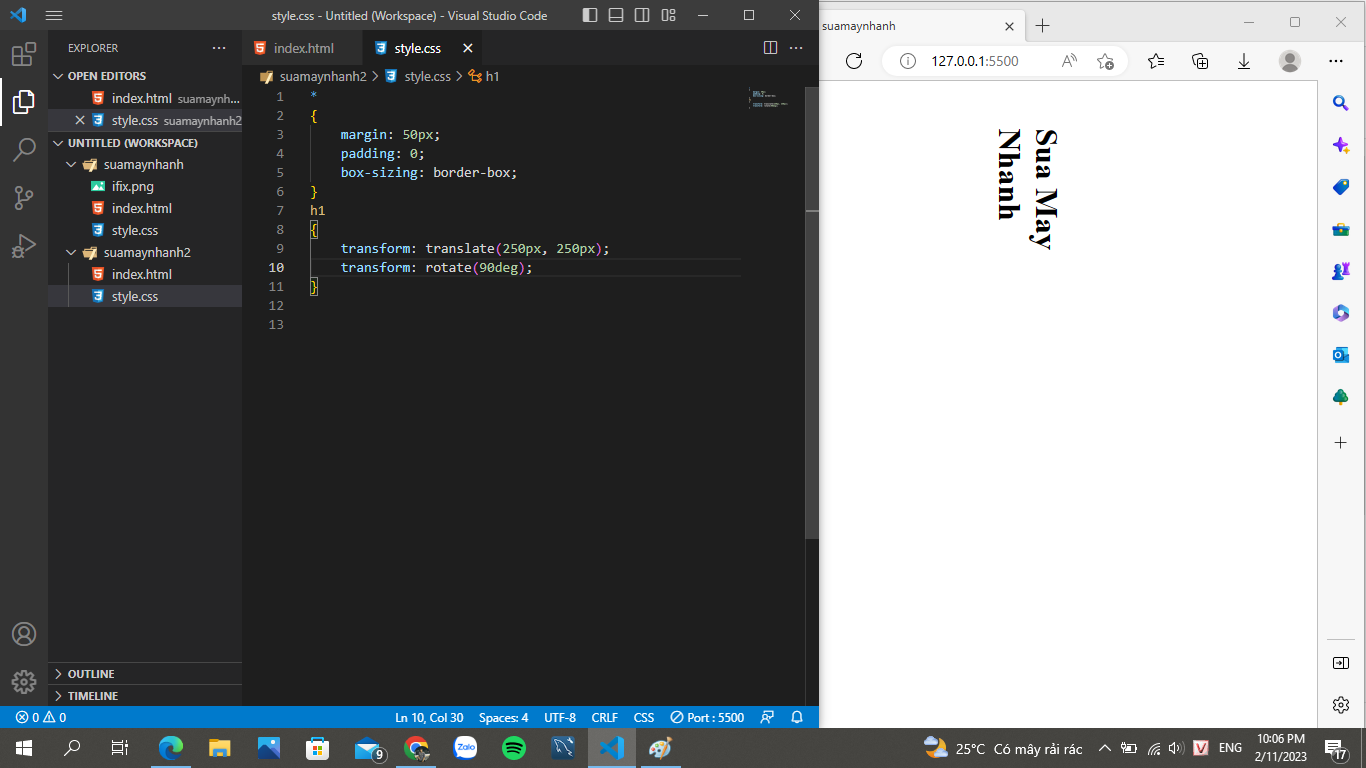
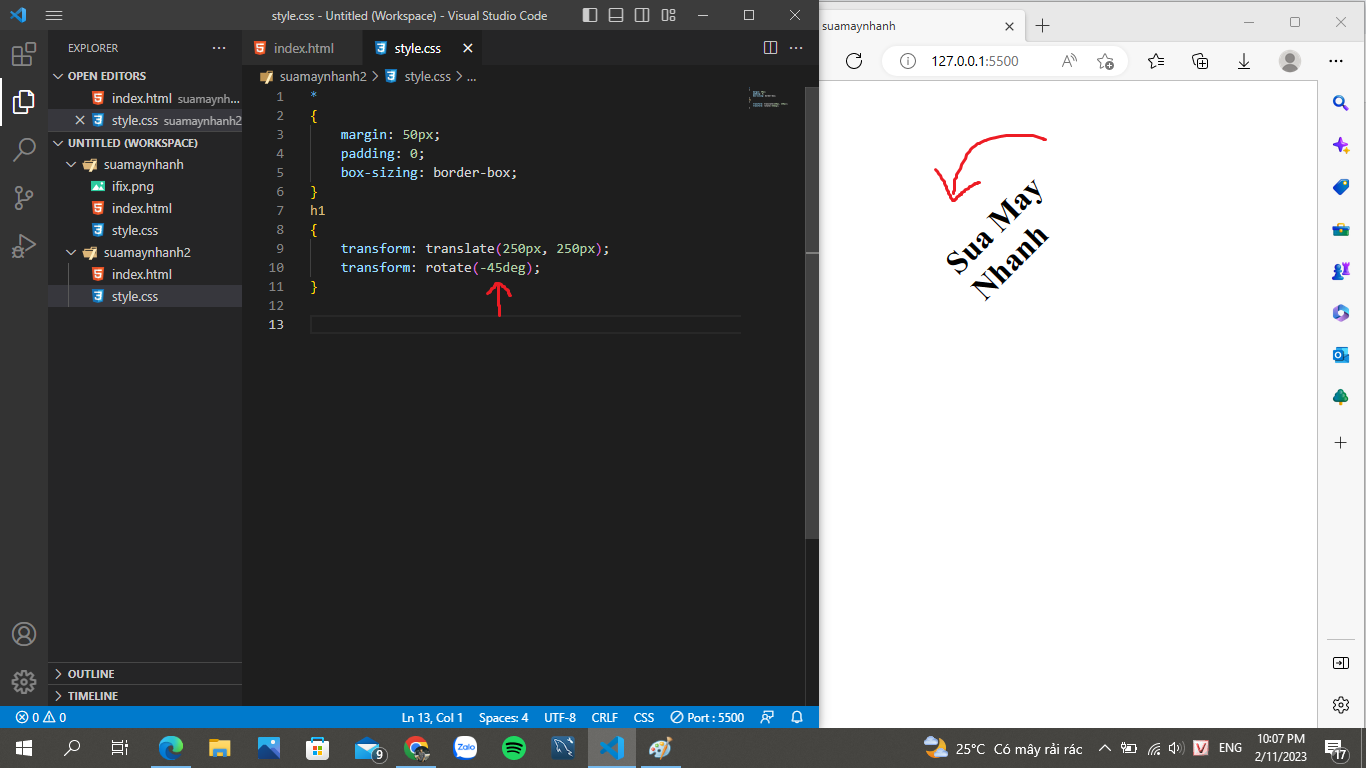
5. rotate()
rotate() cũng là một hàm được sử dụng trong thuộc tính transform dùng để xoay phần tử html (đơn vị: độ(deg)).
Mặc đinh sẽ là xoay cùng chiều kim đồng hồ, nếu muốn xoay ngược lại ta đặt dấu trừ “-” ở phía trước.
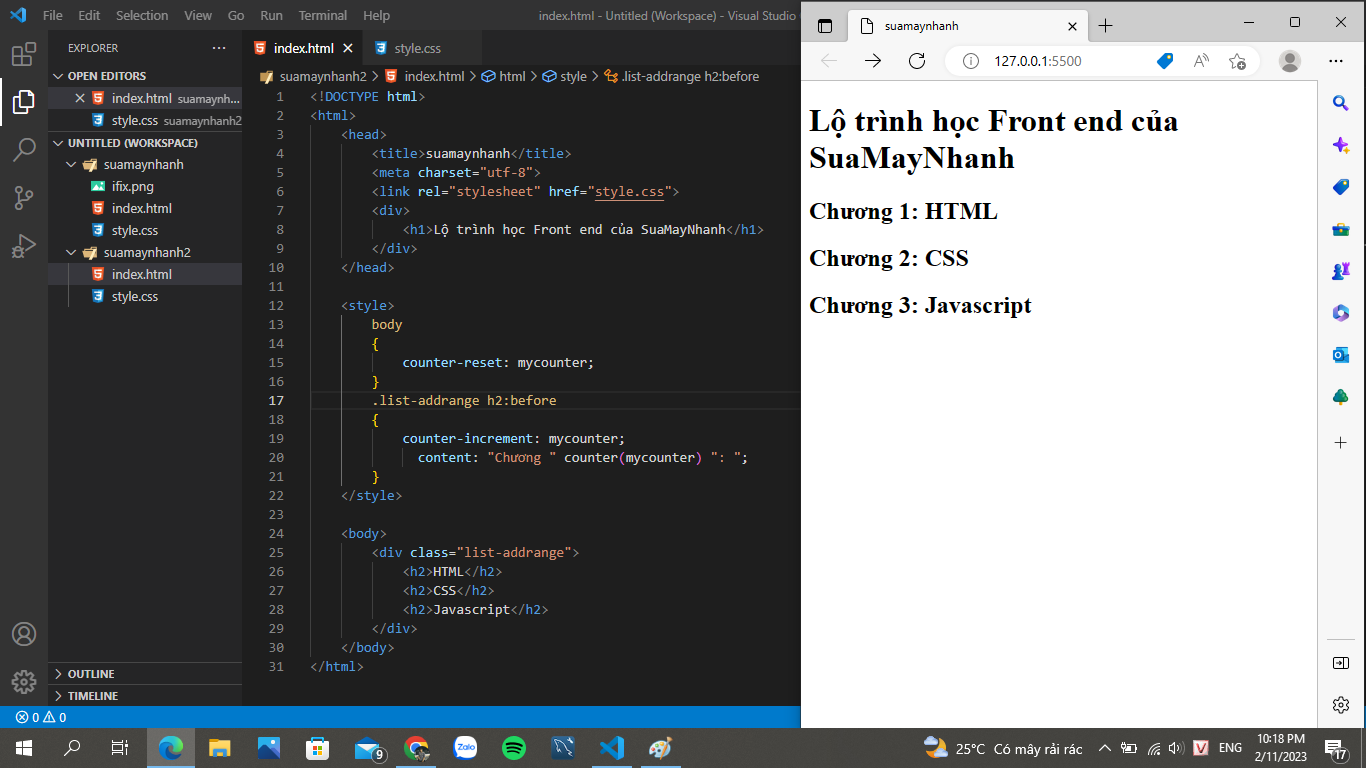
6. counter()
counter() là hàm dùng để tăng giá trị biến đếm lên 1 đơn vị hoặc đánh dấu theo dạng danh sách thường áp dụng cho đánh số thứ tự.
Chả hạn như ở ví dụ bên dưới ta dùng thuật toán đánh số chương áp dụng hàm counter().
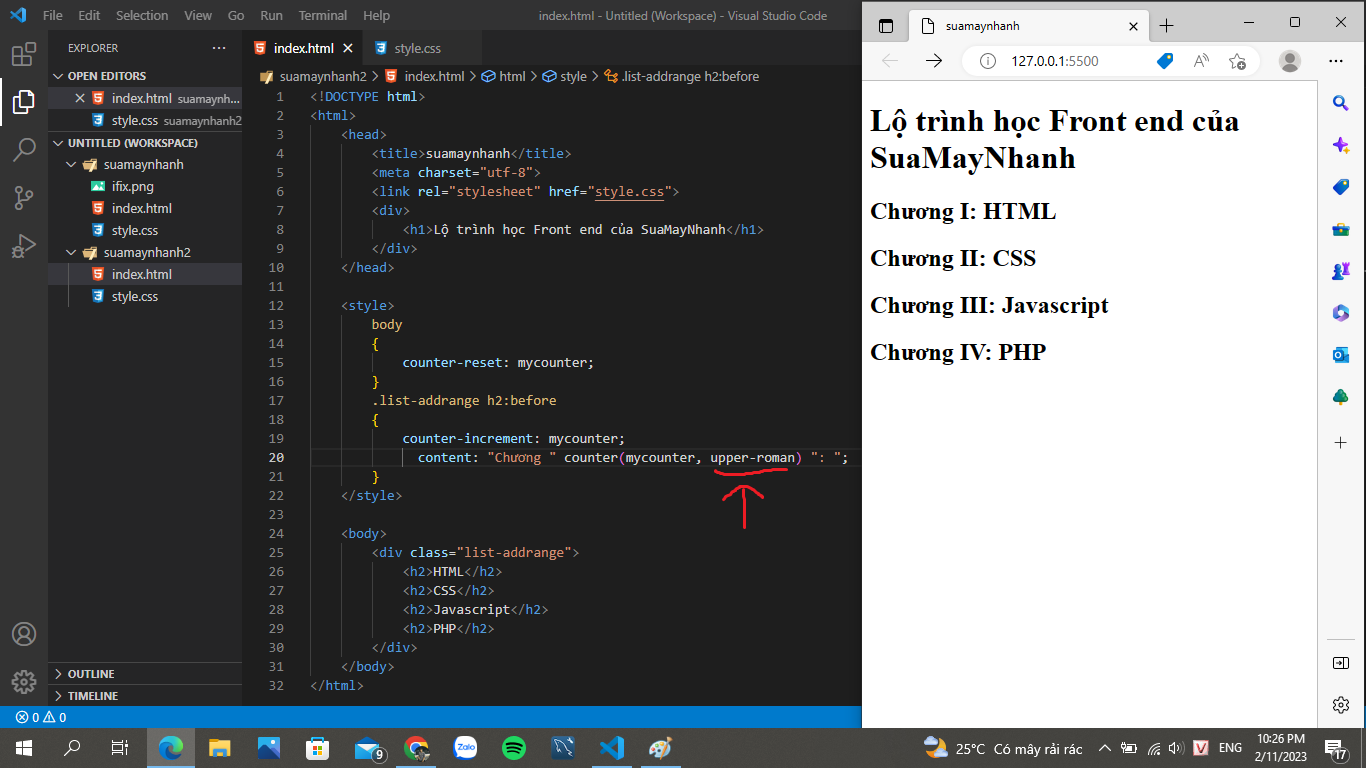
Ngoài ra, ta có thể áp dụng một số kiểu dạng danh sách khác như thẻ ul, ol bằng cách chèn kiểu vào bên trong phương thức counter(name, type);
Một số kiểu dạng danh sách như: circle, square, upper-roman, lower-alpha.
Như vậy, ta đã tìm hiểu được một số hàm thông dụng trong CSS. Trong CSS, còn rất nhiều hàm đa dạng về chức năng mà khi thực tế các bạn đi làm sẽ thấy.
Ở đây suamaynhanh chỉ hướng dẫn một số hàm nhất định. Bài viết đến đây là kết thúc nếu thấy hay hy vọng bạn sẽ vote 5* và <3 cho bài viết của suamaynhanh ở cuối website.
Hẹn gặp lại các bạn ở bài viết sau!!! <3 <3 <3
By VenusakaVXT