Ở bài trước, ta đã được tìm hiểu về một số hàm (function) trong CSS và ở trong bài học trước mình có nhắc đến một số phần tử giả như ::after, ::before. Hay là ở bài 11 ta cũng đã được sử dụng lớp giả như :root.
Chúng đều được gọi là Pseudo. Trong peseudo chia thành 2 phần là: pseudo classes và pseudo element.
Thì bài hôm nay chúng ta sẽ tìm hiểu khái niệm pseudo classes (lớp giả) nhé. Ở bài tiếp theo ta sẽ tìm hiểu về pseudo element sau.
Pseudo classes (lớp giả) trong CSS dùng để thêm các hiệu ứng đặc biệt đến các selectors mà không cần sử dụng đến javascript hoặc một ngôn ngữ script khác.
Ví dụ như viết CSS để đổi màu các phần tử khi rê chuột vào hoặc đổi thuộc tính một phần tử khi nhấp vào, ….
Cú pháp:
selector:pseudo-class
{
properties: value;
}Các lớp giả (pseudo classes) trong CSS
| :active | :host | :only-child |
| :link | :host() | :only-of-type |
| :blank | :host-context() | :optional |
| :checked | :hover | :out-of-range |
| :current | :indeterminate | :past |
| :default | :in-range | :placeholder-shown |
| :defined | :invalid | :read-only |
| :dir() | :is() | :read-write |
| :disabled | :lang() | :required |
| :drop | :last-child | :right |
| :empty | :last-of-type | :root |
| :enabled | :left | :scope |
| :first | :link | :target |
| :first-child | :local-link | :target-within |
| :first-of-type | :not() | :user-invalid |
| :fullscreen | :nth-child() | :valid |
| :future | :nth-col() | :visited |
| :focus | :nth-last-child() | :where() |
| :focus-visible | :nth-last-col() | |
| :focus-within | :nth-last-of-type() | |
| :has() | :nth-of-type() |
Bây giờ, chúng ta sẽ tìm hiểu một vài lớp giả (pseudo classes) trong CSS nhé.
1. :root
:root chúng ta đã được học trong bài đặt biến trong CSS thì lớp giả này dùng để tham chiếu đến phần tử gốc trong file cụ thể là cặp thẻ <html></html> dùng để bao trùm tất cả các phần tử ở trong file.
2. :hover
:hover dùng để kích hoạt một trạng thái khác khi ta rê chuột vào phần tử trên trang web. Để hiểu rõ hơn các bạn xem ví dụ bên dưới.
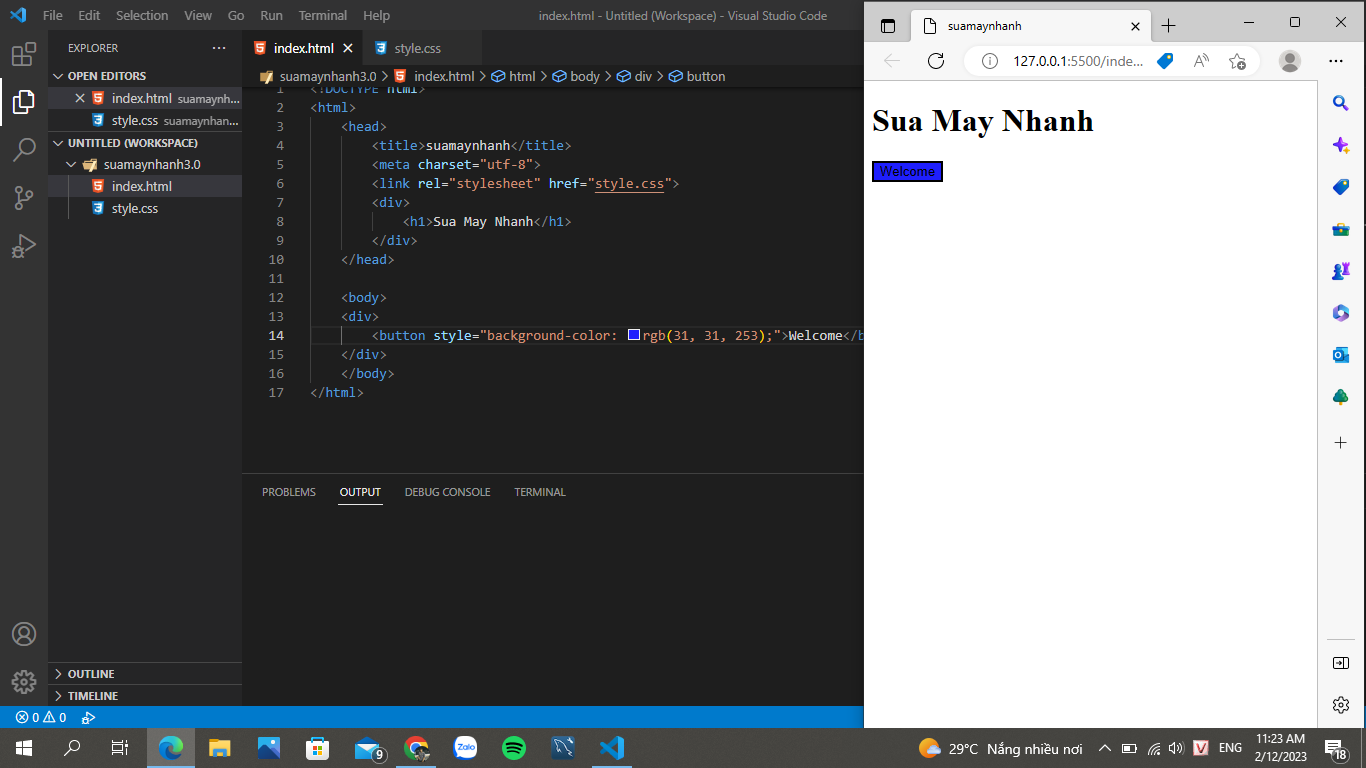
Mình có một trang web gồm một tiêu đề và 1 button.
Ban đầu, mình để mặc định màu chữ cho tiêu đề là màu đen và button là màu xanh. Bây giờ, mình muốn trang trí một xíu khi mình rê chuột vào tiêu đề thì dòng chữ đổi sang màu đỏ và khi rê chuột vào button từ màu xanh sang màu xàm. Thì để làm được như vậy ta sử dụng :hover nhé.
3. :active
Đối với :hover khi ta rê chuột vào phần tử thì nó mới thay đổi trạng thái, còn đối với :active thì ta phải click chuột vào phần tử nó mới thay đổi trạng thái nhé.
:active thường ứng dụng cho một số trường hợp như khi click vào đường link url nó sẽ đổi màu, hoặc là đổi màu button với chức năng on/ off, ….
4. :first-child và :last-child
:first-child dùng để truy xuất đến phần tử con đầu tiên, còn last-child dùng để truy xuất đến phần tử con cuối cùng.
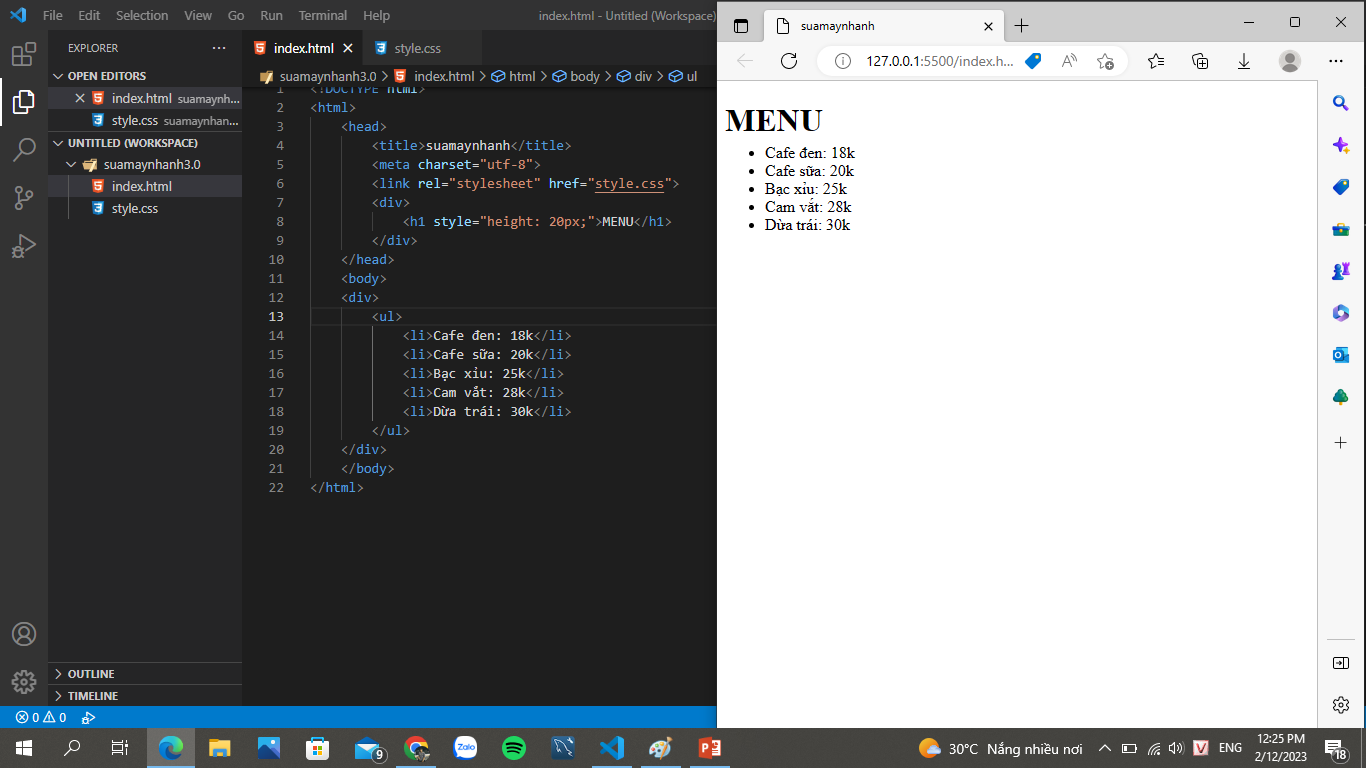
Ví dụ ta có một cái menu như hình bên dưới
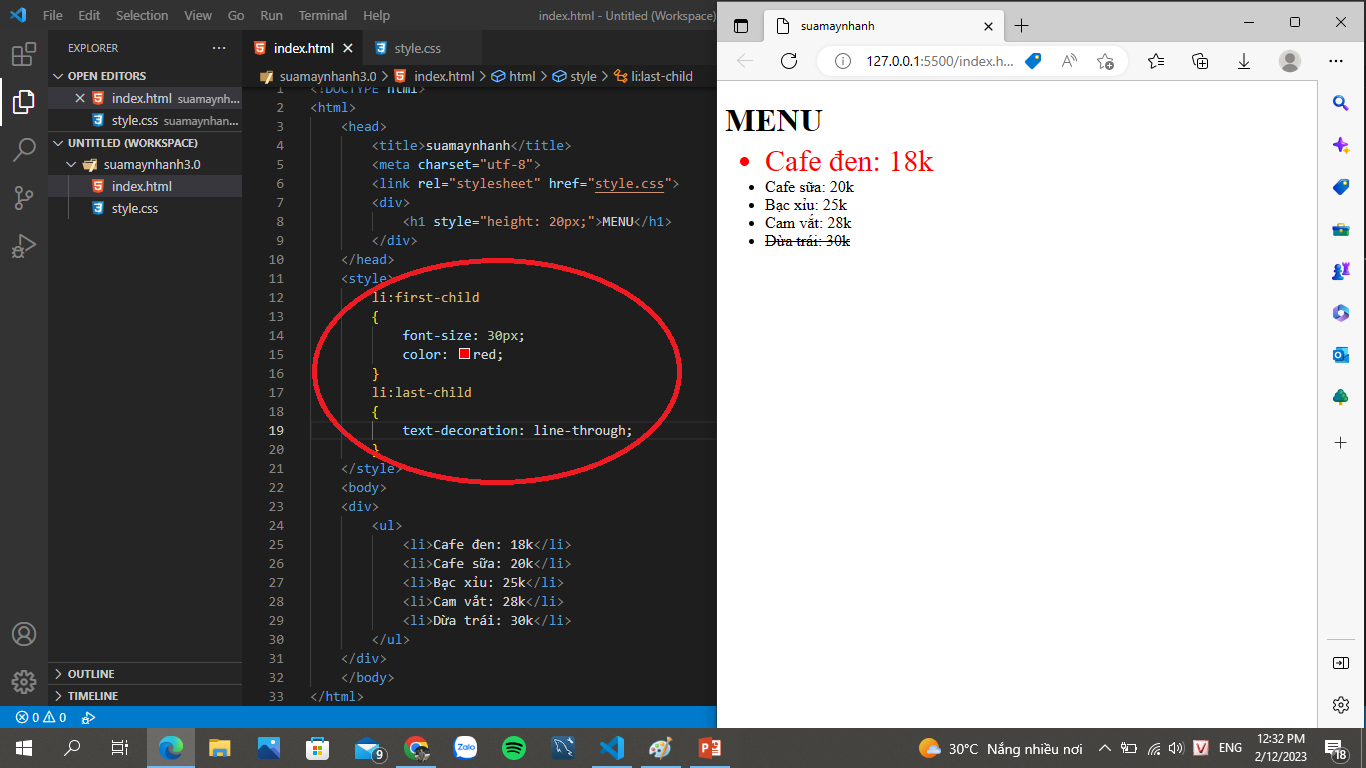
Chả hạn bây giờ ta muốn đổi style cho phần tử li đầu tiên và phần tử li cuối cùng. Thì ta sử dụng lớp giả :first-child và :last-child.
Lưu ý: Ở lớp giả này chúng ta select đến phần tử con là li luôn chứ không select đến phần tử cha là ul nhé. Nếu select phần tử ul nó sẽ không tham chiếu xác định được đến phần tử li đầu tiên và cuối cùng.
5. Độ ưu tiên trong pseudo classes
Có bao giờ bạn tự hỏi nếu thực hiện nhiều lớp giả một lúc với nhiều chức năng khác nhau thì lớp giả nào sẽ được thực hiện trước không? Cũng như các selectors thì các pseudo classes cũng có độ ưu tiên.
Ở đây chúng tôi sẽ chỉ đưa ra một ví dụ nhỏ cho các bạn nắm bắt được về độ ưu tiên của pseudo classes (lớp giả) nhé.
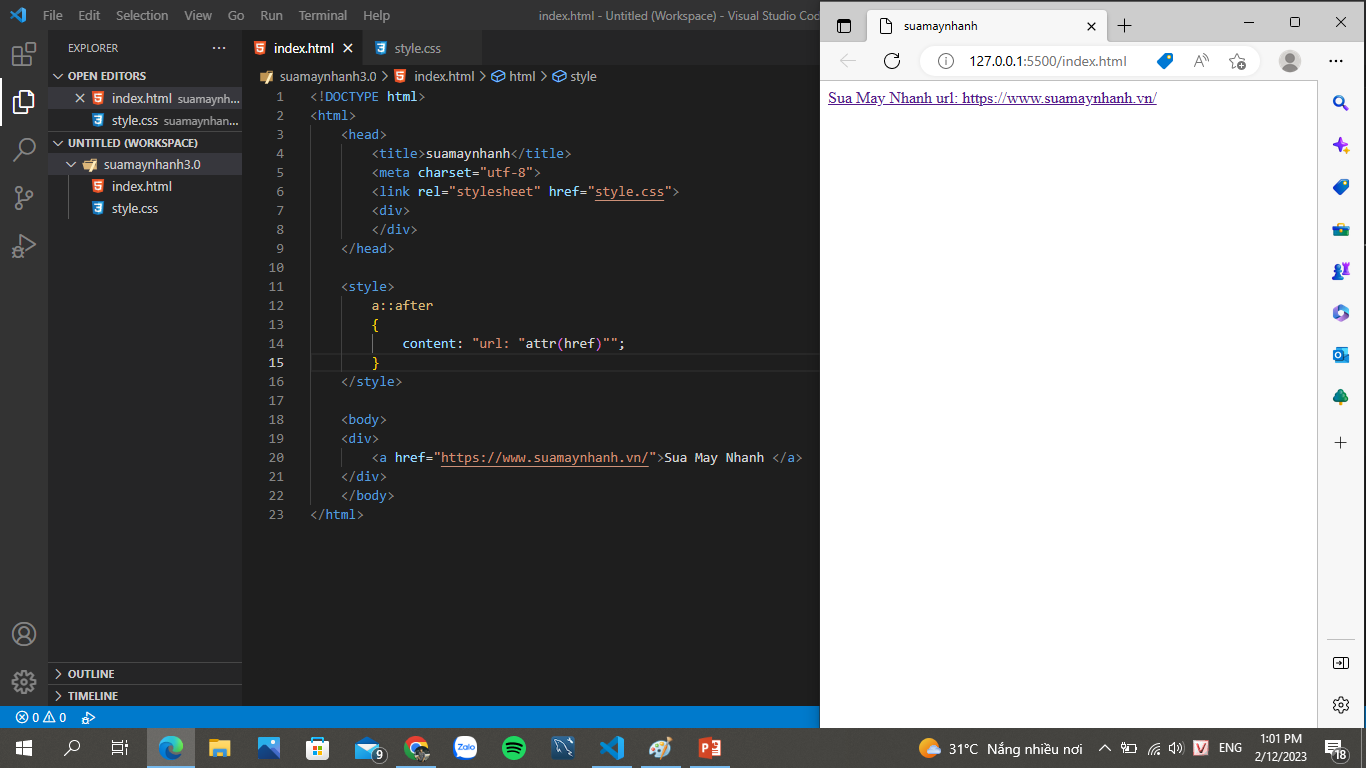
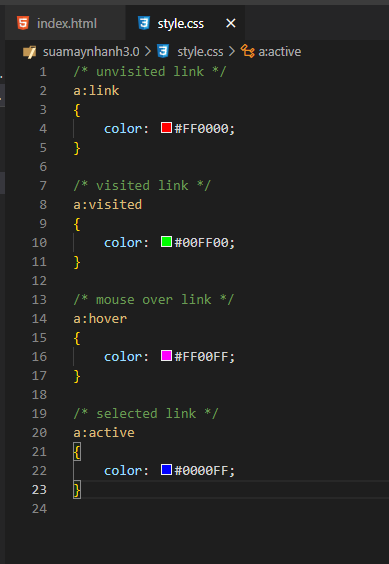
Chả hạn, ta có một đường link như trên ta muốn đưa vào một số lớp giả như: :link, :visited, :hover và :active.
:hover và :active chúng ta đã được tìm hiểu ở trên. Còn đối với :link nó được dùng để chọn tất cả các liên kết chưa được click vào, còn :visited là chọn tất cả liên kết đã được truy cập.
Ta thấy được giữa chức năng của :hover và :active hay :link và :visited thì chúng đối lập nhau nên ta hãy thử xem khi đưa 4 lớp giả này vào cùng 1 phần tử nó sẽ chạy như thế nào nhé.
Lưu ý: Chúng ta phải viết đúng thứ tự các lớp giả như hình trên từ :link -> :visited -> :hover -> :active thì chương trình mới chạy như trên do độ ưu tiên trong CSS. Còn nếu chúng ta tráo đổi vị trí như đưa a:hover lên trước a:link và a:visited thì khi ta rê chuột vào link nó sẽ không đổi màu, tương tự với việc nếu chúng ta đảo vị trí của a:active với a:hover.
Như vậy, ta đã tìm hiểu được thế nào là pseudo classes và đã tìm hiểu một số pseudo classes trong CSS. Ở bài sau chúng ta sẽ được tìm hiểu về Pseudo element nhé.
Bài viết đến đây kết thúc xin cảm ơn các bạn đã theo dõi hết bài viết. Nhớ vote 5* và <3 để tạo động lực cho suamaynhanh có thể ra nhiều bài viết thật hay hơn nữa nhé.
By VenusakaVXT