Bài tiếp theo, suamaynhanh.vn sẽ chia sẻ cấu trúc của một file HTML.
1.<!DOCTYPE html>
Đầu tiên ta tìm hiểu về cú pháp <!DOCTYPE html> (hay còn gọi là loại tài liệu). Đó là bước đầu tiên bắt buộc và là quy chuẩn khi các bạn muốn viết một file project html nhé.
2.Tag (Thẻ)
Muốn viết được một chương trình html hoàn chỉnh thì ta phải biết cách sử dụng chức năng các thẻ, sắp xếp vị trí, bố cục sao cho phù hợp để viết ra được một chương trình gọn gàng và dễ nhìn nhất có thể.
2.1. html
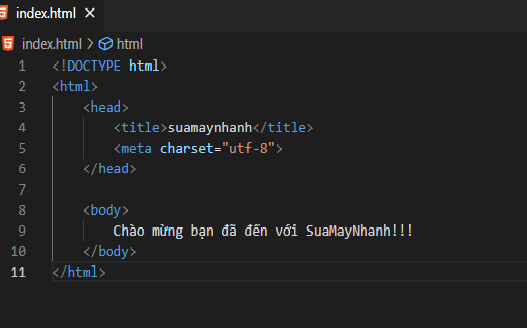
Đầu tiên, ta tìm hiểu thẻ html. Thẻ html là thẻ chứa toàn bộ nội dung của chương trình và mỗi chương trình chỉ chứa duy nhất 1 thẻ html.
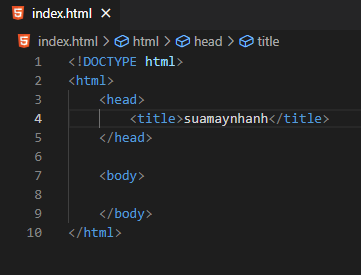
Trong thẻ html chứa 2 thẻ là phần đầu (head) và phần thân (body).
2.2. head và body
Ở trong thẻ head sẽ chứa tiêu đề, để khai báo tiêu đề ta sử dụng thẻ title và nhập nội dung tiêu đề vào
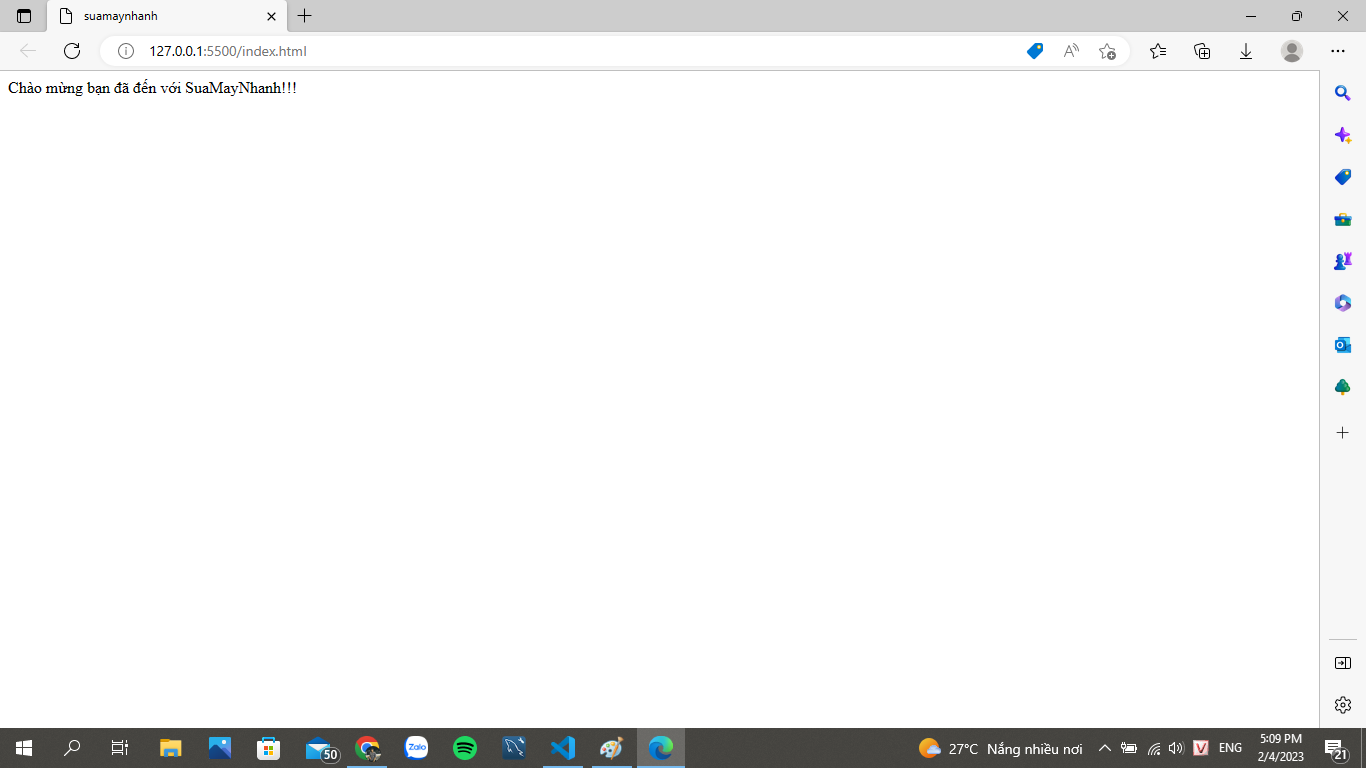
Tên trình duyệt web sẽ được thay đổi bằng tên ta đã đặt
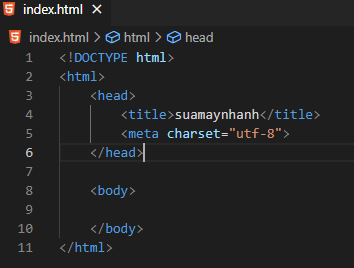
Để định nghĩa các thông tin trong thẻ head ta sử dụng thẻ meta. Trong thẻ meta có nhiều thuộc tính chức năng chúng ta sẽ tìm hiểu ở những bài sau. Ở đây chúng ta sẽ dùng thuộc tính charset của thẻ meta để định nghĩa tiếng việt cho nội dung ở phần body trang web của chúng ta. Ví dụ như hình ở bên dưới
Còn đối với thẻ body phần thân của chương trình nó sẽ chứa tất cả nội dung (văn bản, hình ảnh, âm thanh, giao diện, …) mà ta sẽ đưa vào trong website. Chúng ta muốn website hiển thị thứ gì chúng ta sẽ viết nó ở đây.
Còn rất nhiều thẻ với nhiều chức năng khác nữa chúng ta sẽ tìm hiểu ở bài sau.
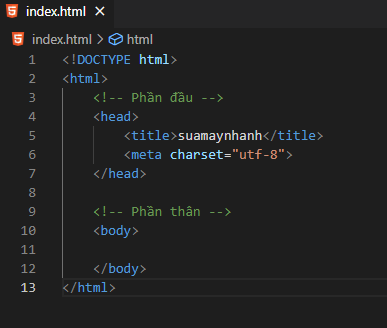
3. Comment trong HTML
Đối với các chương trình code ngồi những ngôn ngữ code mà chúng ta viết trong chương trình thì ngoài ra còn có phần comment là chú thích và định nghĩa mà ta viết ra nhằm những người không biết gì về lập trình hoặc chưa rõ được nội dung cách thức hoạt động của phần code đó có thể đọc comment để hiểu rõ hơn. Thì đương nhiên bất cứ ngôn ngữ nào cũng có phần comment.
Đối với C++ là cú pháp “//”, C# là “//” hoặc “///”,…. Thì đối với html để viết phần comment ta ấn cú pháp Ctrl + / nó sẽ hiện thị dòng kí tự <!– [nội dung comment] –> để viết comment.
Như vậy, chúng ta đã tìm hiểu được cấu trúc cơ bản của một file HTML nó sẽ tạo tiền đề giúp ta linh hoạt hơn trong viết sắp xếp bố cục code vào đâu cho hợp lí. Cảm ơn, mọi người đã theo dõi bài viết của suamaynhanh.vn hẹn gặp lại ở bài viết sau.
By VenusakaVXT