Ở bài trước, chúng ta đã được tìm hiểu cấu trúc cơ bản của file HTML và đã làm quen với một sổ thẻ như thẻ head, body, meta, ….
Bây giờ, chúng ta sẽ tìm hiểu một số thẻ thông dụng khác của HTML, bao gồm:
1.h1 – h6 (heading one – heading 6)
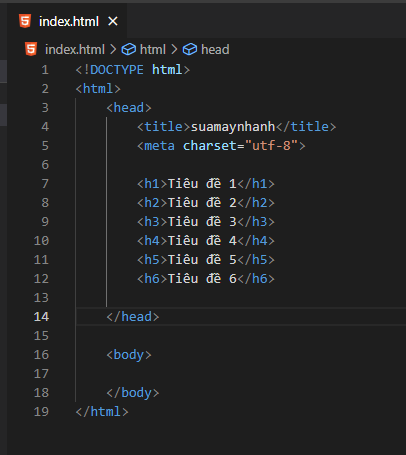
Thẻ h thường được dùng để phân biệt cho các mục tiêu đề lớn, nhỏ. Tức là khi ta sử dụng h1 rồi đến h2 đến h3 đến h4, h5, h6, …. thì kích thước cỡ chữ nội dung của thẻ h đó sẽ giảm đi dần từ h1 đến hn. Ví dụ như hình bên dưới ta nhập nội dung vào từng thẻ h sẽ thấy khác biệt rõ về font chữ.
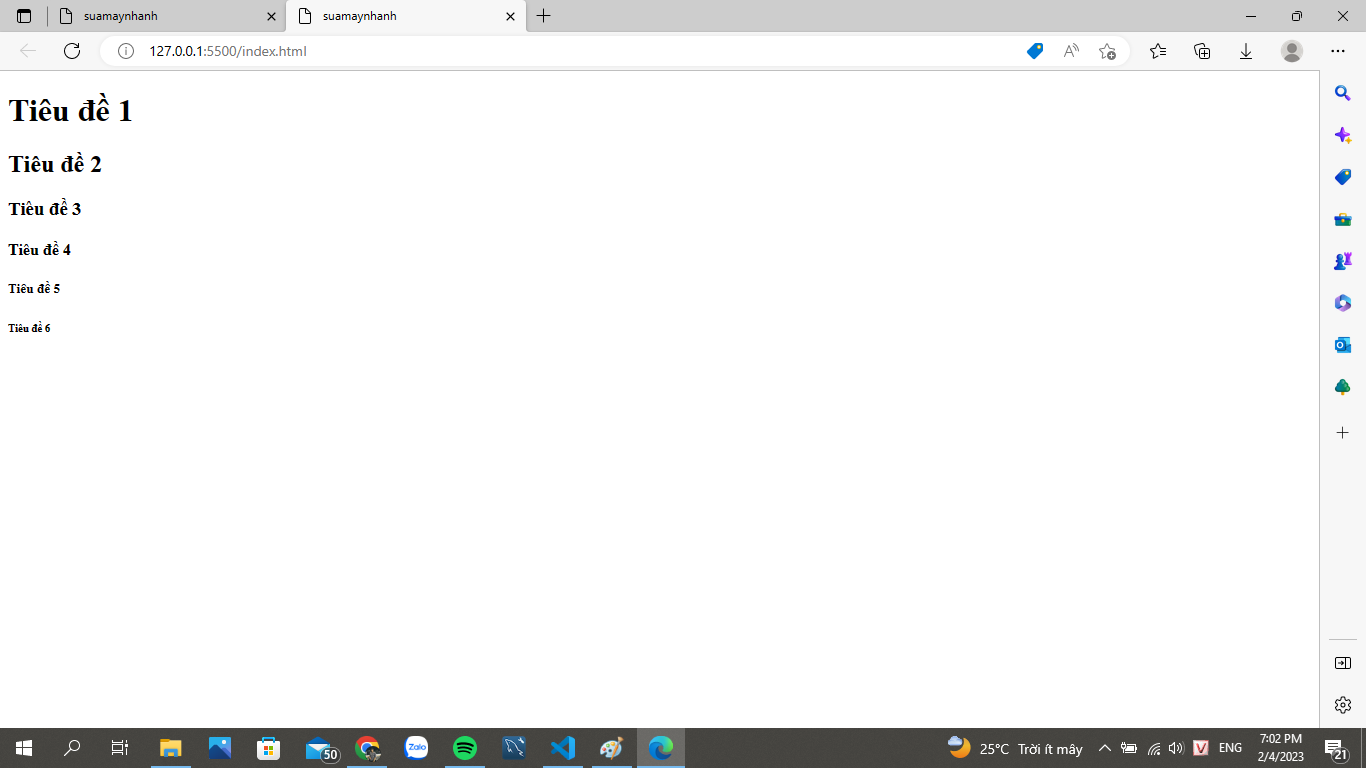
Kết quả:
Đó là cách dùng thẻ h để phân biệt các tiêu đề lớn nhỏ. Sau này, đến phần lộ trình CSS các bạn sẽ có thể tự điều chỉnh được kích thước chữ sao cho phù hợp bằng câu lệnh CSS.
2. p (Thẻ paragraph)
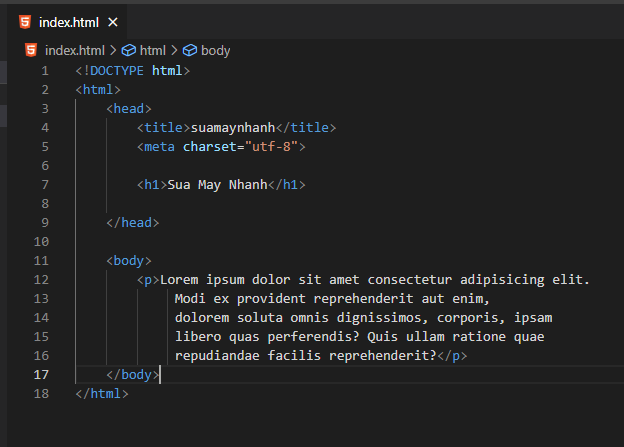
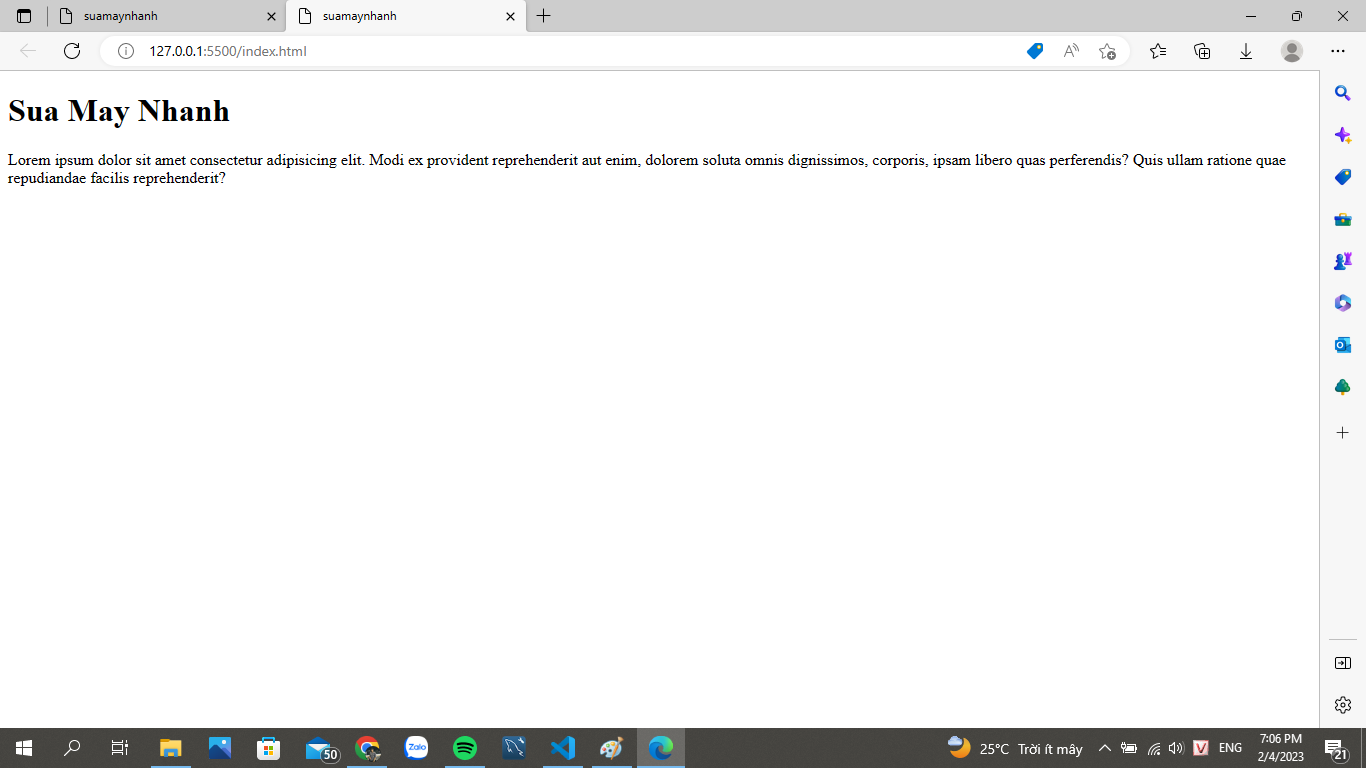
Nếu thẻ h là tiêu đề thì thẻ p chính là phần nội dung, với mỗi tiêu đề đều sẽ có phần nội dung bên trong nó ta dùng thẻ p đặt vào phần body đề viết nội dung.
3. br (Thẻ xuống dòng)
Trong HTML thẻ <br> định nghĩa một dấu xuống dòng. Sử dung thẻ <br> Nếu bạn muốn xuống dòng hoặc tạo một dòng mới mà không cần bắt đầu một đoạn mới.
4. img (Thẻ image)
img là thẻ dùng để chèn hình ảnh vào trang web của bạn.
Cú pháp thẻ img:
<img src="" alt="">Trong đó:
- src: Nơi chứa nguồn của hình ảnh, nếu địa chỉ nguồn của hình ảnh được thêm vào không chính xác thì hình ảnh sẽ không được up lên website
- alt: Nội dung hiển thị khi ảnh bị lỗi hoặc internet yếu đi khi không truy cập được vào dung lượng ảnh (thuộc tính này không bắt buộc).
Lưu ý: nếu ta sử dụng ảnh trên internet chưa download thì chỉ cần copy đường link trên internet bỏ vào là thẻ sẽ định dạng được. Còn muốn sử dụng hình ảnh trên thư viện ta phải copy hình ảnh đó bỏ vào thư mục chứa tệp index của project thì mới sử dụng được.
Vì nguồn ảnh được định dạng đúng nên hình ảnh được hiển thị , giả sử ta ghi sai địa chỉ ảnh ở src thì phần alt sẽ được xuất hiện
5. a (Thẻ anchor)
a là thẻ liên kết tới địa chỉ bạn đã đặt vào trong từ khóa của trang web.
Cú pháp:
<a href="[địa chỉ liên kết]">[Nội dung]</a>Khi kích vào phần [Nội dung] sẽ truy cập được vào [địa chỉ liên kết].
6. Thẻ ul, li (unordered list, list item)
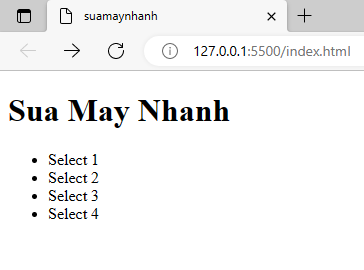
Thẻ ul và thẻ li là 2 thẻ song song chúng được viết đi chung với nhau. 2 thẻ dùng để tạo 1 danh sách, cứ 1 ul sẽ chứa nhiều li. Chả hạn như ở hình bên dưới
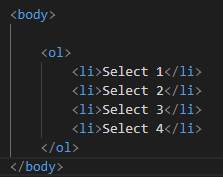
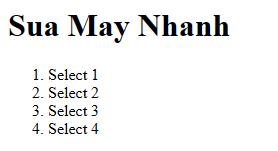
Thẻ ul sẽ sử dụng dấu chấm cho mỗi record. Còn nếu sử dụng thẻ ol nó sẽ hiện thị theo dạng số.
Ngoài ra ta còn có thẻ dir tương tự như thẻ ul, được dùng như một tiêu đề thư mục của danh sách.
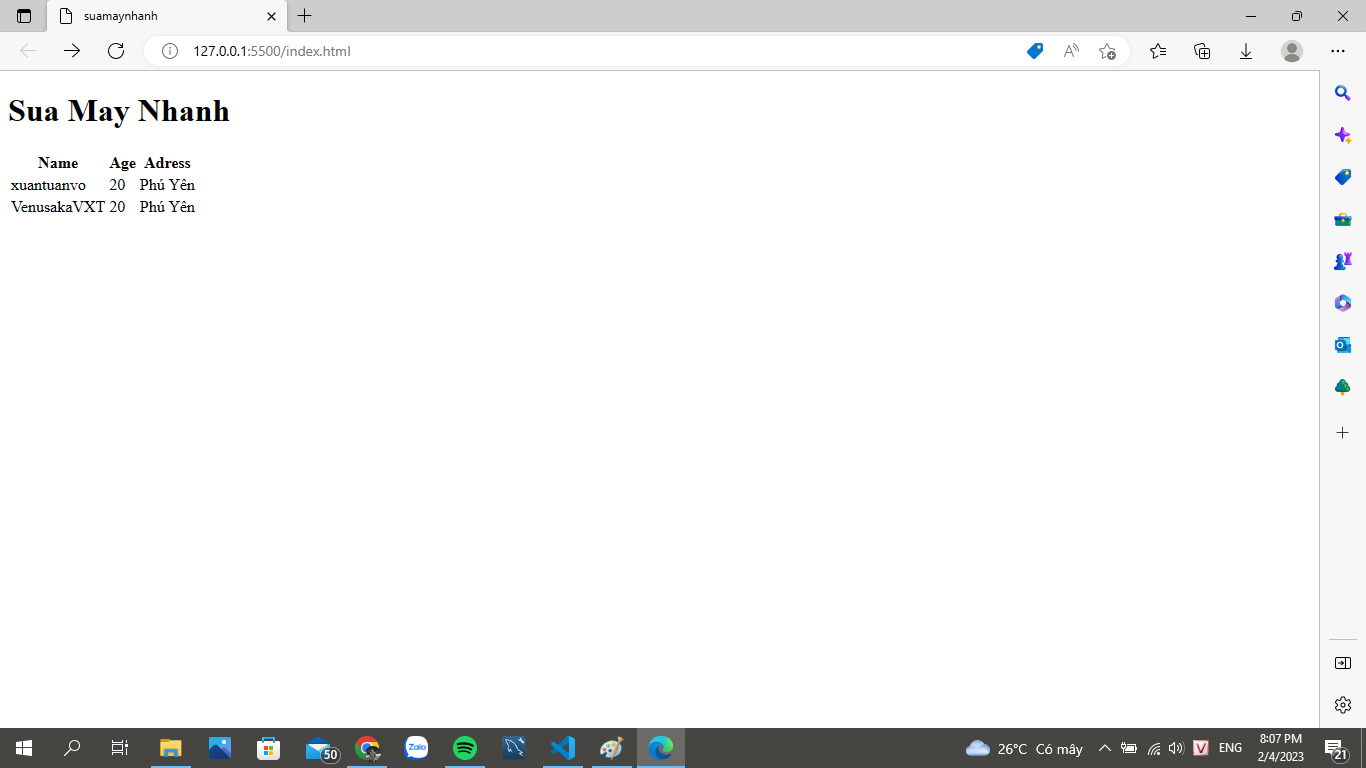
7. Thẻ table (Bảng)
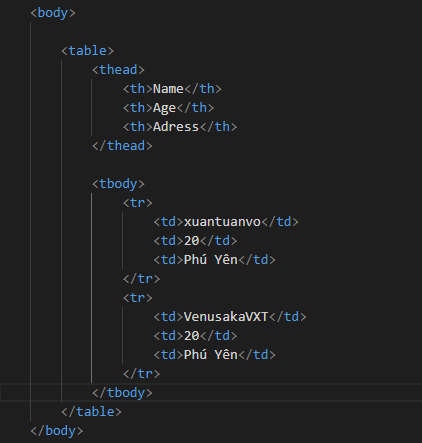
table là thẻ bảng trên website. Thẻ table cũng có phần đầu (thead) và phần thân (tbody).
Phần đầu (thead) sẽ chứa tiêu đề của bảng. Nội dung tiêu đề của bảng được viết trong thẻ th.
Phần thân (tbody) sẽ chứa thẻ tr (table row) tương ứng với mỗi dòng trong bảng. Trong thẻ tr sẽ chứa thẻ td chứa giá trị của cột tương ứng với tiêu đề ở trên của thẻ th.
Sau này, đến lộ trình CSS ta có thể sử dụng lệnh css để kẻ và tạo ra bảng cho nó.
8. div (Thẻ division)
div dùng để nhóm nhiều phần tử html lại với nhau. Nó còn giúp cho programmer phân loại được chương trình của mình. Thẻ div nó như một khối bao bọc bảo vệ những nội dung bên trong nó.
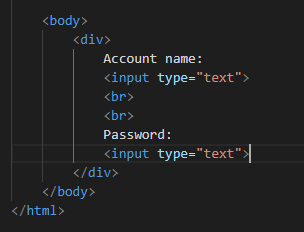
9. Thẻ input
Thẻ input được dùng để nhập dữ liệu ở nhiều dạng: dạng nhập kí tự, dạng kích chuột, ….
Cú pháp:
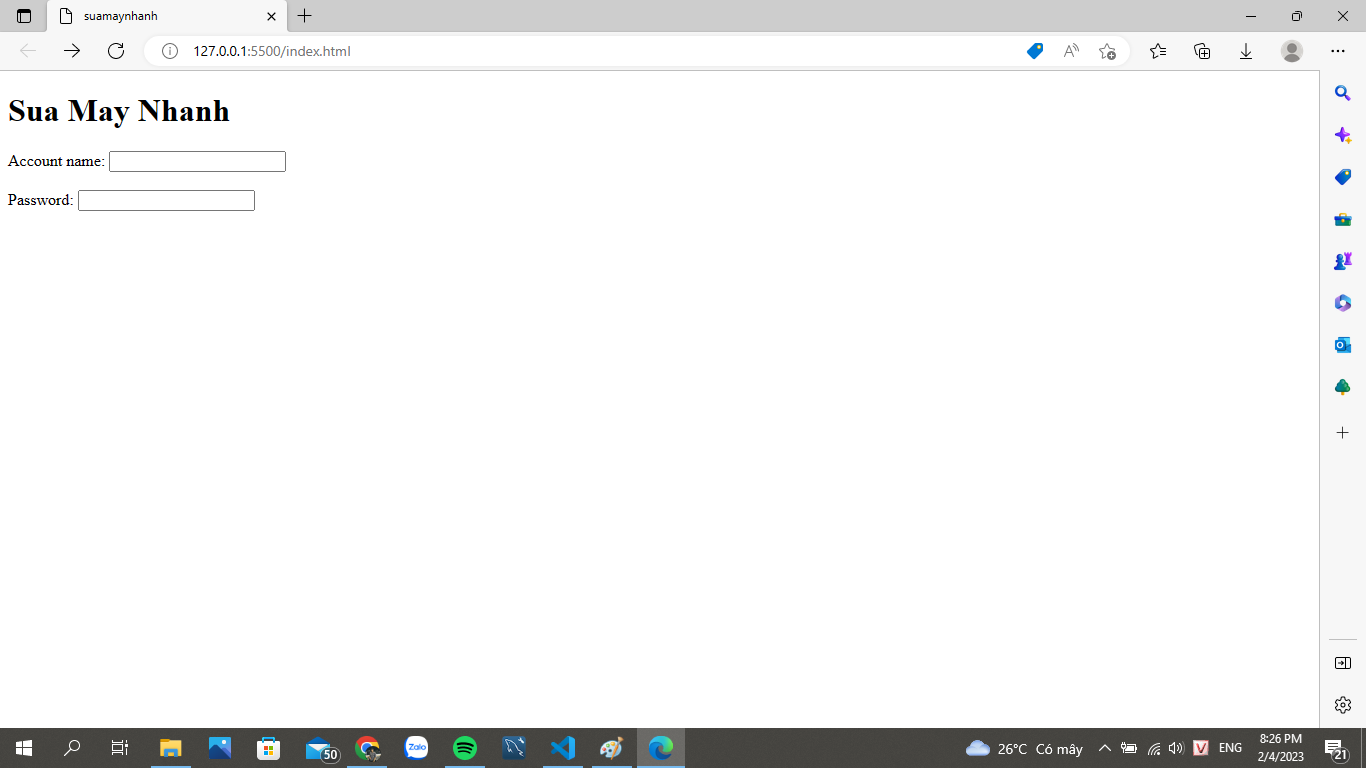
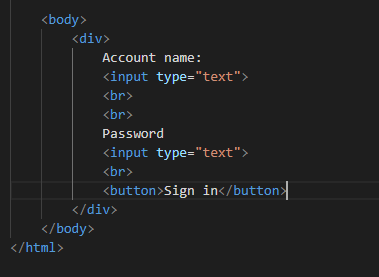
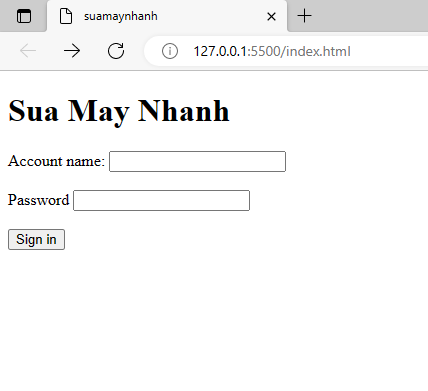
<input type="[kiểu input]">Ứng dụng thẻ input để tạo giao diện login
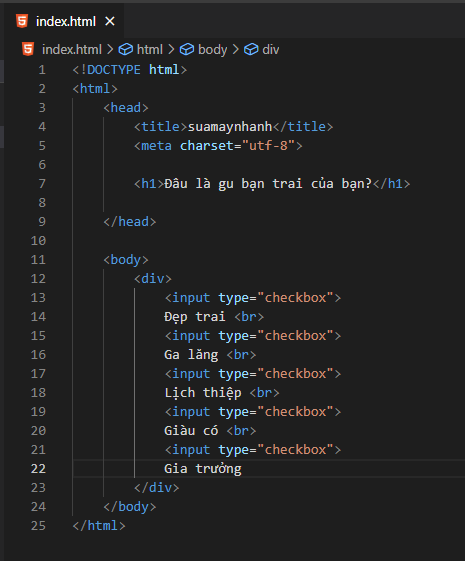
Hoặc sử dụng kiểu checkbox: Hiển thị ở dạng ô vuông cho chúng ta kích chuột vào.
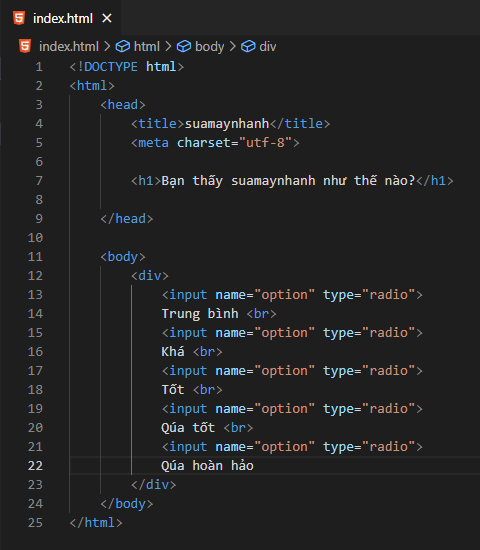
Hoặc sử dụng kiểu radio: Hiển thị ở dạng ô tròn và nếu chúng ta đặt cùng tên cho nó, nó sẽ set thành 1 nhóm, lúc đó chúng ta chỉ chọn được 1 ô mà không còn được chọn nhiều ô như kiểu checkbox.
Đa số được áp dụng cho các trang web thi trắc nghiệm, ….
10. Button (Thẻ nút)
Button dùng để tạo nút khi các bạn được học nâng cao lên các bạn sẽ nắm được cách tạo chức năng cho từng nút bạn tạo ra.
Do đây là lộ trình html cơ bản, khi các bạn học lộ trình CSS của chúng tôi bạn sẽ tự điều chỉnh căn lề được cho từng dòng chữ hoặc button trên trang web
Như vậy, suamaynhanh vừa chia sẻ cho bạn 10 tag (thẻ) được sự dụng thông dụng trong HTML, các bạn hãy thực thành và sử dụng 10 tag này thật thành thạo và hãy thử tạo 1 trang web đọc báo hay là 1 trang web câu hỏi trắc nghiệm xem thử nhé. Nếu được các bạn hay khoe thành phẩm ở dưới phần bình luận cho suamaynhanh được biết nhé <3 <3 <3
By VenusakaVXT