Ở bài trước chúng ta đã tìm hiểu 10 thẻ thông dụng trong html . Tiếp theo, bài này chúng ta sẽ tìm hiểu về attribute (thuộc tính) trong HTML nhé.
Attribute (hay còn gọi là thuộc tính) là phần thuộc tính nằm trong các thẻ mở của html được định nghĩa chức năng và thực hiện theo giá trị (value) mà tao đưa vào cho thuộc tính.
Ví dụ một số thuộc tính trong HTML:
1.Thuộc tính title
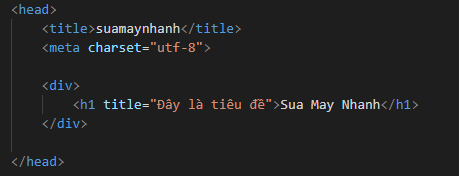
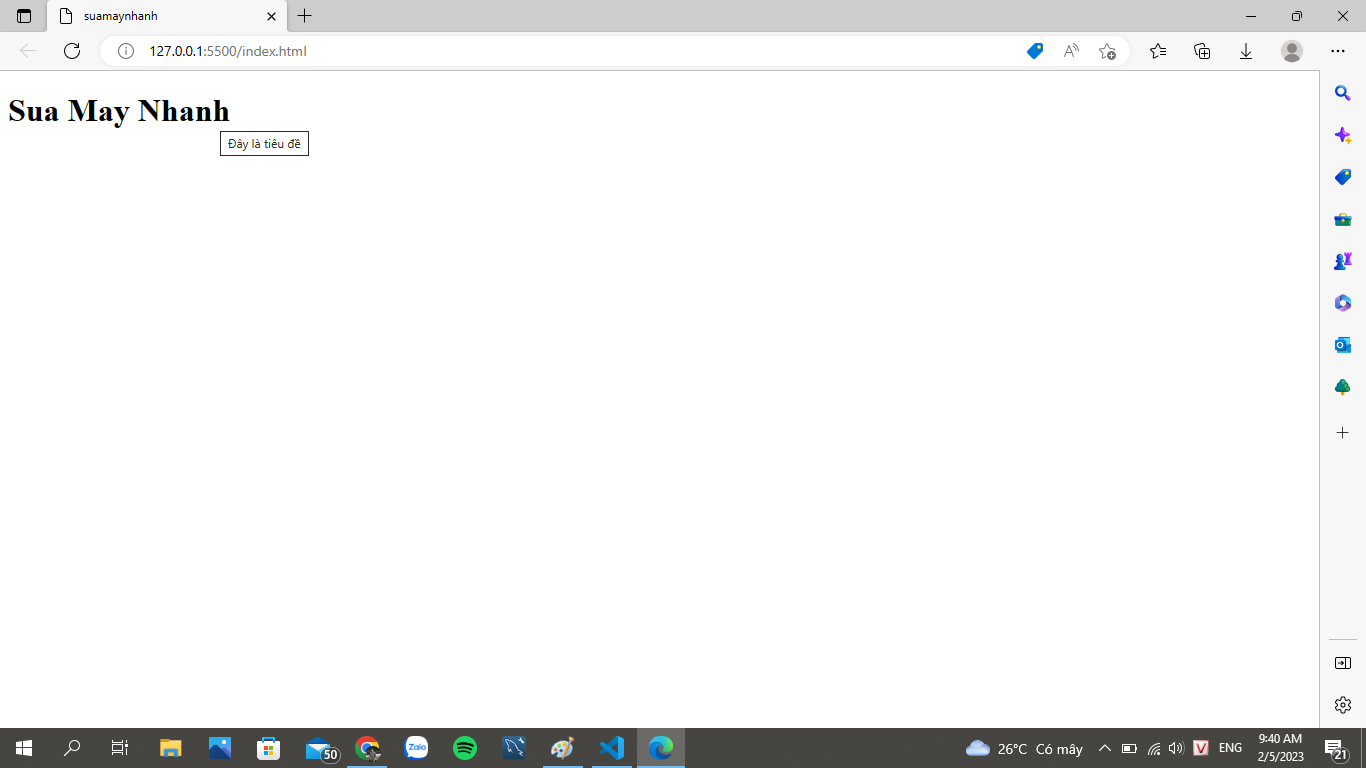
Thuộc tính title dùng để định nghĩa tiêu đề của một thành phần HTML. Khi duyệt web, bạn di chuyển chuột tới thành phần nào của trang, một chú thích sẽ xuất hiện nếu bạn có khai báo thuộc tính title, nội dung chính là giá trị khi khai báo
.
Khi di chuyển chuột tới nội dung thẻ h1 trên trang web, giá trị được đưa vào thuộc tính title xuất hiện.
Nó khác với thẻ title, thẻ title dùng để định nghĩa tiêu đề cho trang web, còn thuộc tính title dùng để tạo tooltip cho nội dung của thẻ sử dụng thuộc tính title.
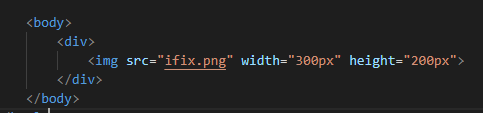
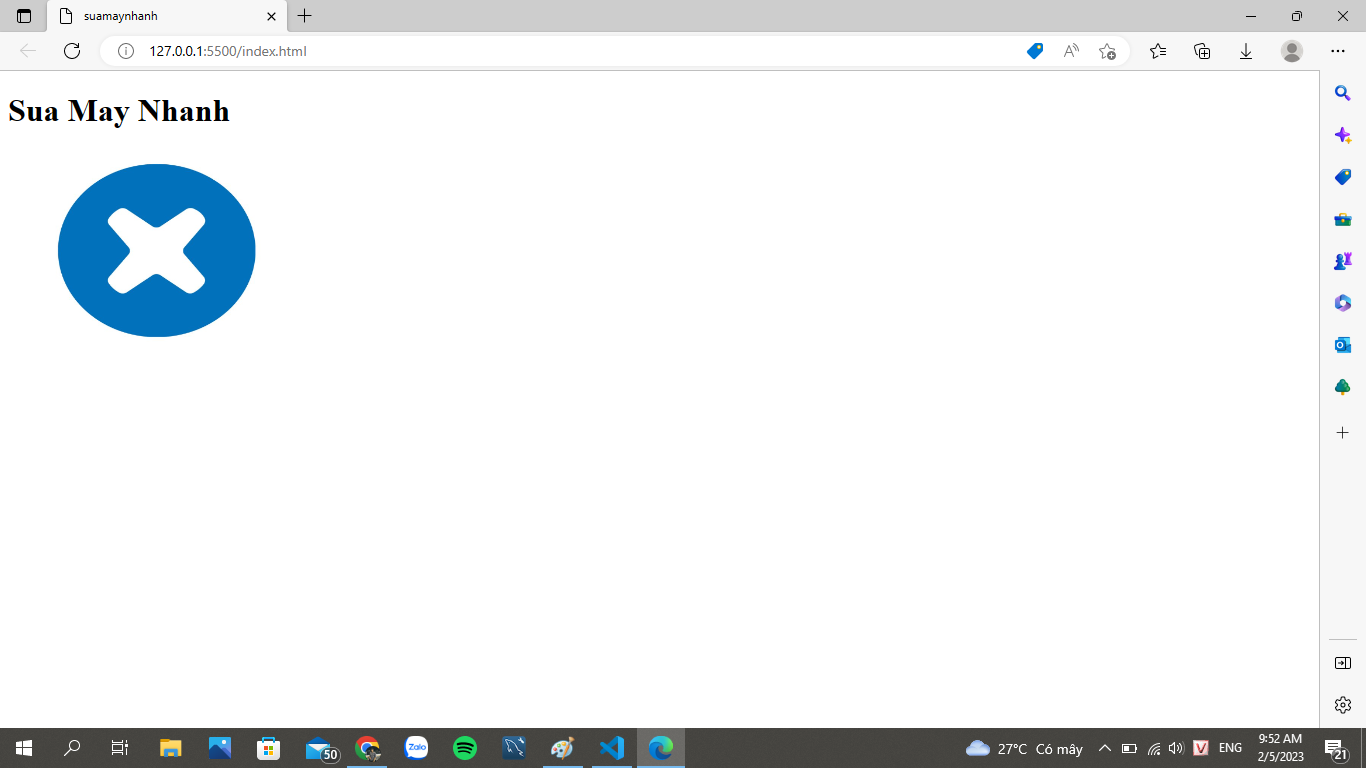
2. Thuộc tính width, height
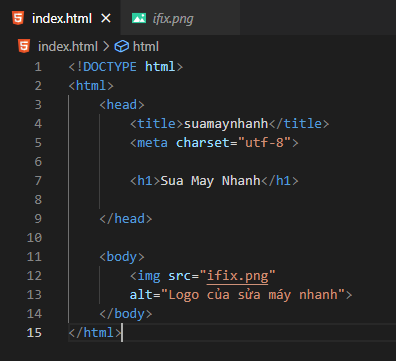
Thuộc tính width dùng để nói đến chiều rộng của phần tử. Còn height dùng để nói đền chiều dài của phần tử.
Chẳng hạn, khi bạn bỏ 1 hình ảnh vào website nhưng nó qua to hoặc quá nhỏ so với kích thước bạn mong muốn đặt vào website thì bạn phải làm sao?
Thuộc tính width, height sẽ giúp bạn căn chỉnh lại được.
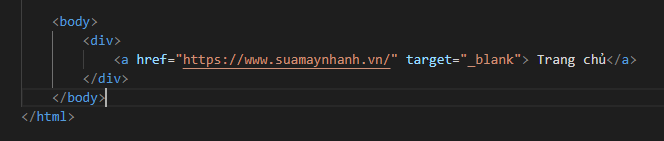
3. Thuộc tính target
Thuộc tính target là nơi chứa giá trị địa điểm mà bạn sẽ đi đến liên kết trong thuộc tính href của thẻ a.
Các giá trị của thuộc tính target gồm: _blank, _parent, _self, _top.
Chẳng hạn, khi bạn tao một nội dung chứa đường dẫn liên kết nhưng bạn muốn mở nó ở tab mới chứ không phải tab hiện tại bạn sẽ khai báo vào thuộc tính target giá trị _blank.
Lưu ý:
Khi chúng ta khai báo một thuộc tính HTML cho phần tử, việc giá trị của thuộc tính được đặt bên trong cặp dấu nháy kép ” “ hay cặp dấu nháy đơn ‘ ‘ đều có ý nghĩa như nhau, cho nên các bạn thích đặt nó bên trong cặp dấu nào thì đều được.
Tuy nhiên, có hai trường hợp mà các bạn cần phải hết sức lưu ý:
- Nếu giá trị của thuộc tính có chứa ký tự là dấu nháy đơn ‘ thì giá trị đó bắt buộc phải được đặt bên trong cặp dấu nháy kép ” “.
- Nếu giá trị của thuộc tính có chứa ký tự là dấu nháy kép ” thì giá trị đó bắt buộc phải được đặt bên trong cặp dấu nháy đơn ‘ ‘.
Như vậy, chúng ta đã tìm hiểu được thế nào là attribute (thuộc tính) của HTML. Ở bài này , suamaynhanh chỉ chia sẻ định nghĩa của attribute chứ chưa nói rõ về các attribute ở trong HTML chức năng và cách sử dụng thế nào ở bài sau các bạn sẽ được học về các thuộc tính khác trong HTML.
Cảm ơn bạn đã theo dõi bài viết của chúng tôi. Chúc các bạn thành công <3 <3 <3
By VenusakaVXT