Ở bài trước ta đã tìm hiểu về attribute (thuộc tính) là gì. Ở bài này ta sẽ tìm hiểu về 1 tag (thẻ) rất quan trọng trong HTML đó chính là thẻ style.
Để tìm hiểu tag (thẻ) trong HTML là gì thì các bạn nhớ theo dõi bài học số 3.
Và bây giờ, chúng ta bắt đầu tìm hiểu về thẻ style.
Định nghĩa
Style trong HTML được dùng để thay đổi hoặc thêm kiểu cho các thành phần HTML đang tồn tại. Nó được dùng để khai báo các định dạng cho thẻ HTML. Giá trị của tag này có thể là 1 hoặc nhiều cặp thuộc tính.
Các thuộc tính mà thẻ style định dạng thường là : màu sắc, font chữ, cỡ chữ, ….
Cấu trúc thẻ style
<style>
[đối tượng dùng thẻ style]
{
/* Các cặp thuộc tính và giá trị định dạng đi kèm */
font-size: value;
color: value;
}
</style>hoặc
<!-- Các thuộc tính của style trong dấu "" ngăn cách nhau bởi dấu ; -->
<[object] style = "font-size: value; color: value; ">content</[object]>
//content nội dung của thẻ object sẽ được định dạng theo thẻ styleThẻ style sẽ chứa thẻ khác hoặc element (biến) {sẽ được học ở lộ trình CSS} cần định dạng thông qua các thuộc tính của thẻ style.
Lưu ý:
Ở bài này, các bạn chỉ tìm hiểu cách sử dụng thẻ style và những thuộc tính có trong thẻ style. Ở CSS, chúng ta sẽ được học cách áp dụng thẻ style rõ ràng nhất, mục đích sử dụng thẻ style và nhiều chức năng của nó không thể chia sẻ hết ở bài này, chỉ khi các bạn thực hành áp dụng thường xuyên các bạn sẽ thấy được chức năng và tính linh hoạt của nó.
Các thuộc tính được dùng trong thẻ style
Background-color
Background-color dùng để tạo nền màu nền cho phần tử HTML.
Bảng color trong HTML:
Text-align
Text-align là thuộc tính dùng để căn chỉnh văn bản trong thẻ style.
Thẻ sử dụng thẻ style thuộc tính text-align sẽ được căn chỉnh theo giá trị được đưa vào text-align.
Các giá trị mặc định trong text-align: center, end, justify, left, right, start, ….
Chả hạn, ta muốn căn chỉnh tiêu đề của một văn bản nằm ở lề chính giữa ta truyền giá trị center vào thuộc tính text-align.
Color
Color dùng để định nghĩa màu sắc cho văn bản.
Font-family
Font-family dùng để định nghĩa font chữ cho các phần tử HTML.
Font-size
Font-size dùng để định dạng kích thước cho phần tử HTML.
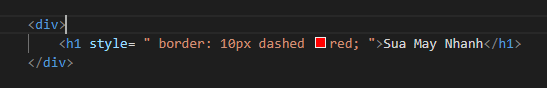
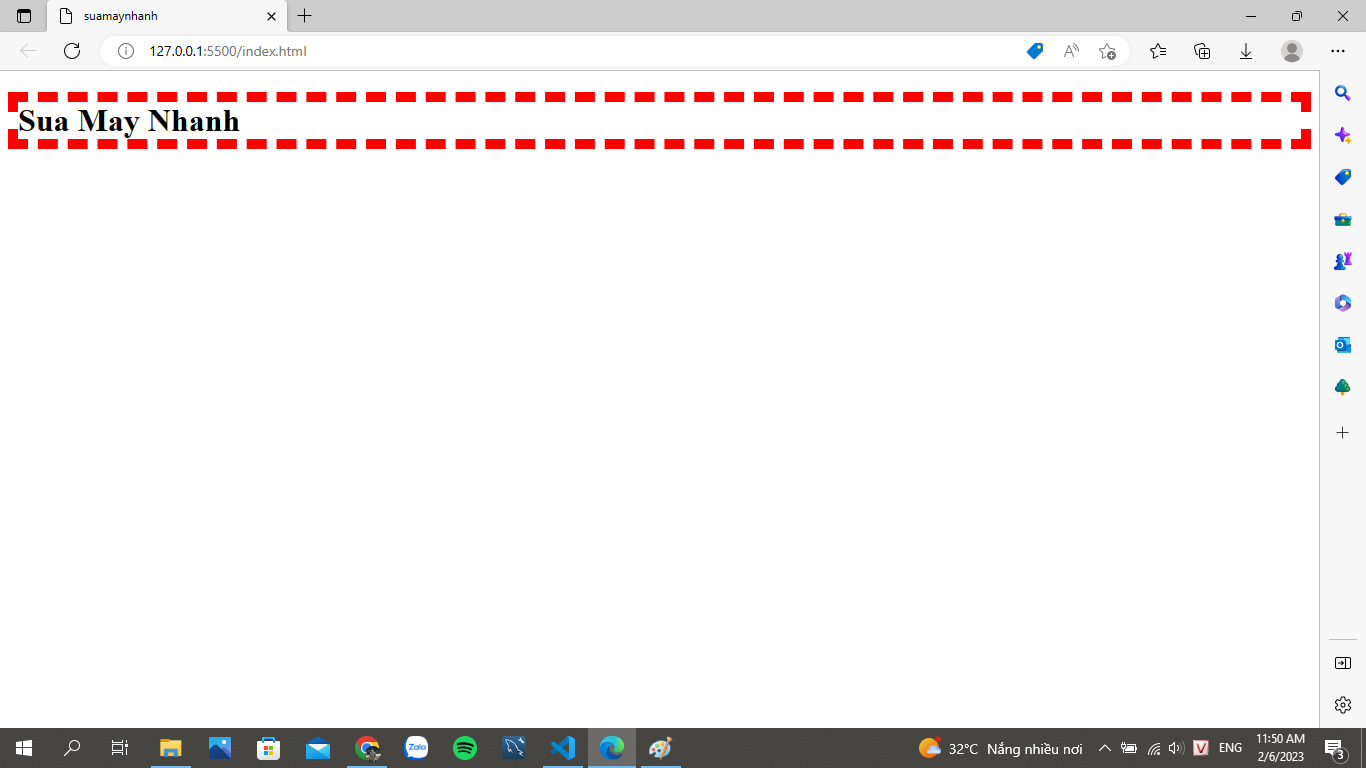
Border
Border là thuộc tính giúp tạo đường viền xung quanh phần tử với 3 tham số: độ dày của đường viền, kiểu đường viền, màu của đường viền.
Các kiểu đường viền trong border: soild, groove, double, ridge, dashed,….
Chả hạn, ta muốn tạo đường viền nét đứt xung quang phần tử ta làm như sau:
Như vậy, ta đã tìm hiểu rõ về thẻ style, các thuộc tính của nó và các giá trị đi kèm.
Với các kiến thức cơ bản mà suamaynhanh đã truyền đạt qua 5 bài đầu đã đủ nền tảng để bạn chuyển sang lộ trình CSS. Chúc bạn có thể dùng HTML, CSS thành thạo và design ra được nhiều trang web tuyệt vời.
By VenusakaVXT