Xin chào các bạn hôm nay mình sẽ hướng dẫn các bạn tích hợp Widget zalo Chat vào website wordpress
Zalo hiện giờ cũng rất phổ biến nên cũng khá tốt khi chúng ta có 1 kênh chat zalo để hỡ trợ khách hàng
Bước 1 : Các bạn phải tạo 1 Zalo Official cái này các bạn nên mạng xem cách tạo nhé
Bước 2 : Truy cập : http://developers.zalo.me/docs/social/zalo-chat-widget
Và làm theo như hình :
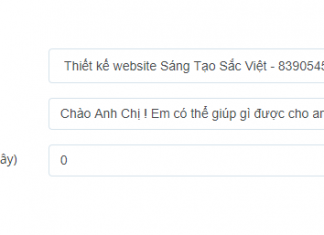
- Zalo Official Account ID khi bạn tao sẽ có cái này
- Tin nhắn chào mừng khi khách truy cập vào trang của bạn.Trong một ngày mỗi khách truy cập chỉ nhận được một tin nhắn chào.
- Thời gian chờ để tự động mở khung cửa sổ chat. Mặc định: 0 giây.Trong một ngày với mỗi khách truy cập chỉ tự động bật khung cửa sổ chat một lần.
Bước 3 : Click vào lấy mã ta sẽ được 1 đoạn mã như sau
|
1
2
3
|
<div class=“zalo-chat-widget” data–oaid=“839054505243953286” data–welcome–message=“Chào Anh Chị ! Em có thể giúp gì được cho anh chị ạ ?” data–autopopup=“0”></div>
<script src=“https://sp.zalo.me/plugins/sdk.js”></script>
|
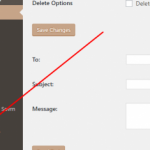
Ta chèn vào header.php của theme đang sử dụng
Chèn sau thẻ </head> như hình :
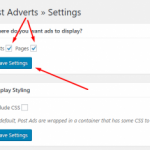
Đối với Theme flatsome ta có thể chèn vào Footer HTML của phần customize theme như hình
Sau đó ra trang chủ và xem thành quả :
Theo: expertvn.com