Ở bài trước, ta đã tìm hiểu rõ về khái niệm, cấu trúc và bố cục của CSS. Bài này ta sẽ vẫn tìm hiểu tiếp cách sử dụng CSS trong HTML, cụ thể là cách để nhúng CSS vào website, nếu bạn không nhúng CSS vào website thì tệp HTML sẽ không thực thi được lệnh CSS.
Có 3 cách để nhúng CSS trong HTML:
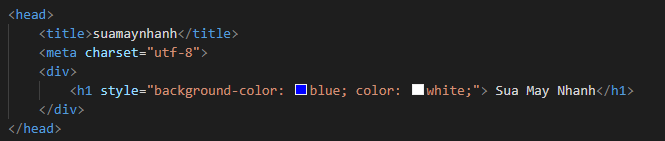
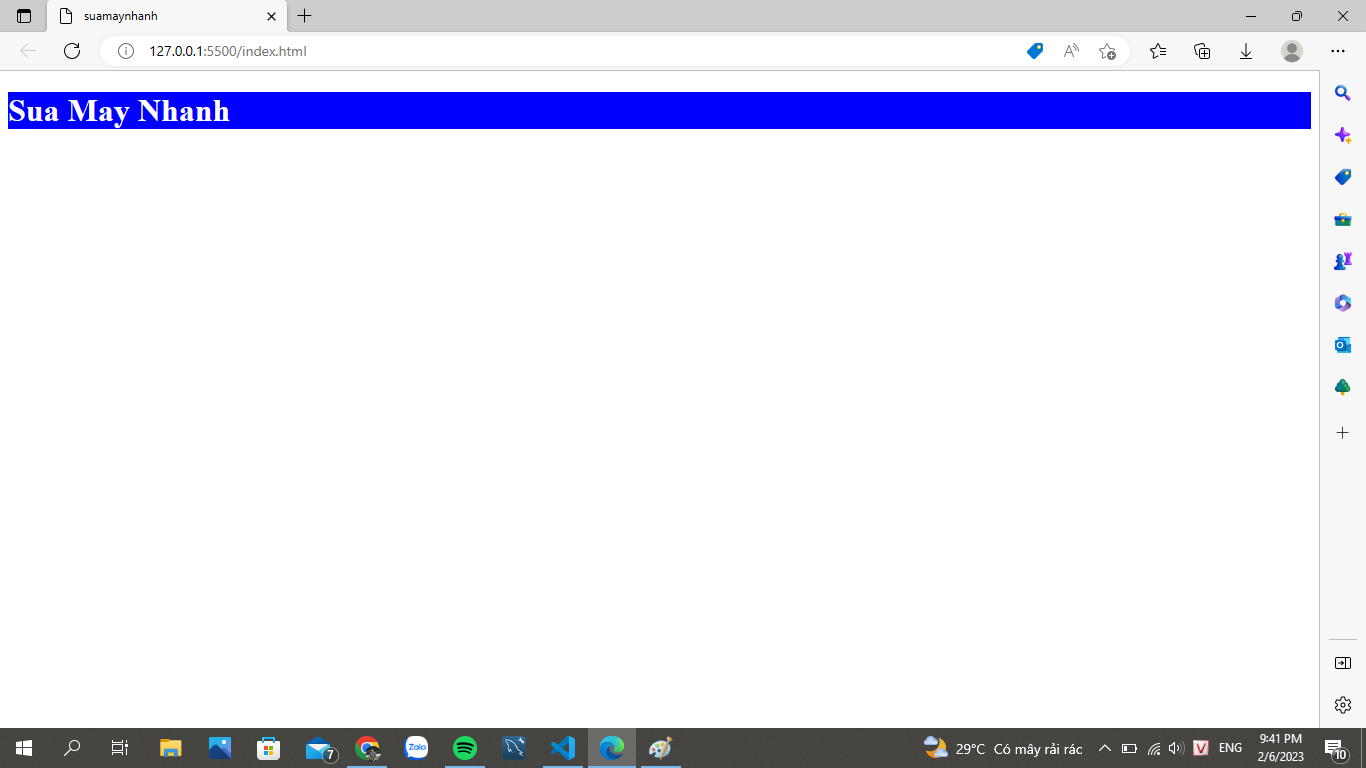
Inline
Inline là nhúng trực tiếp css vào tài liệu html thông qua cặp thẻ style. Cách này chúng ta cũng đã sử dụng ở bài 5.
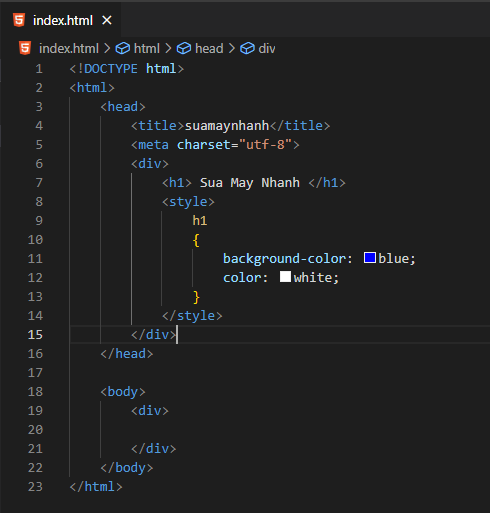
Internal
Internal là ta sử dụng thẻ style bên trong thẻ head để viết lệnh CSS.
External
External là tạo một tập tin .css riêng và liên kết vào tài liệu HTML thông qua thẻ link.
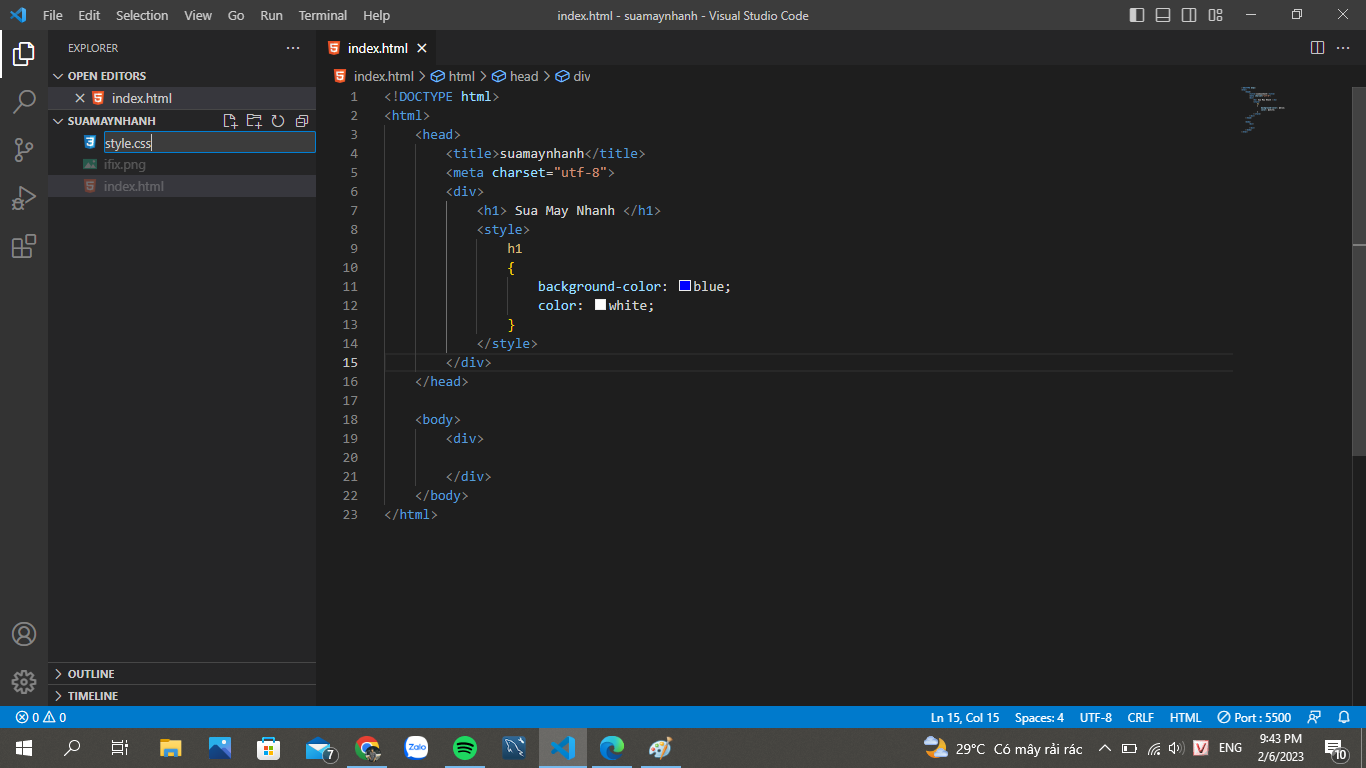
Đầu tiên, bạn tạo một file .css trước
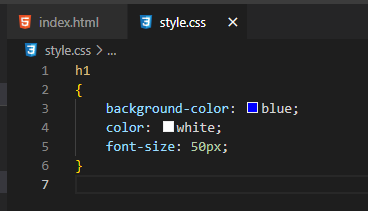
Giao diện file css được mở ra, bây giờ bạn sẽ định dạng style cho trang web bằng file css này (khi viết file css không sử dụng thẻ style chúng ta cứ khai báo thuộc tính cho thẻ được định dạng như bình thường) và để file html nhận được lệnh css ta liên kết qua một thẻ link cú pháp như sau:
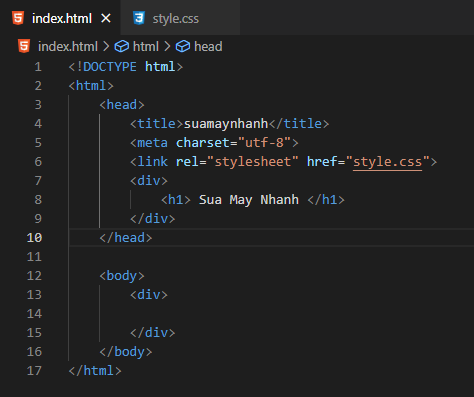
Chúng ta nhập link ấn enter hoặc tab cú pháp sẽ hiện ra sẵn trong đó:
- rel = “stylesheet” : là yêu cầu chỉ định mối quan hệ giữa tài liệu html và tài liệu css.
- href : chứa đường dẫn đến file css cần liên kết.
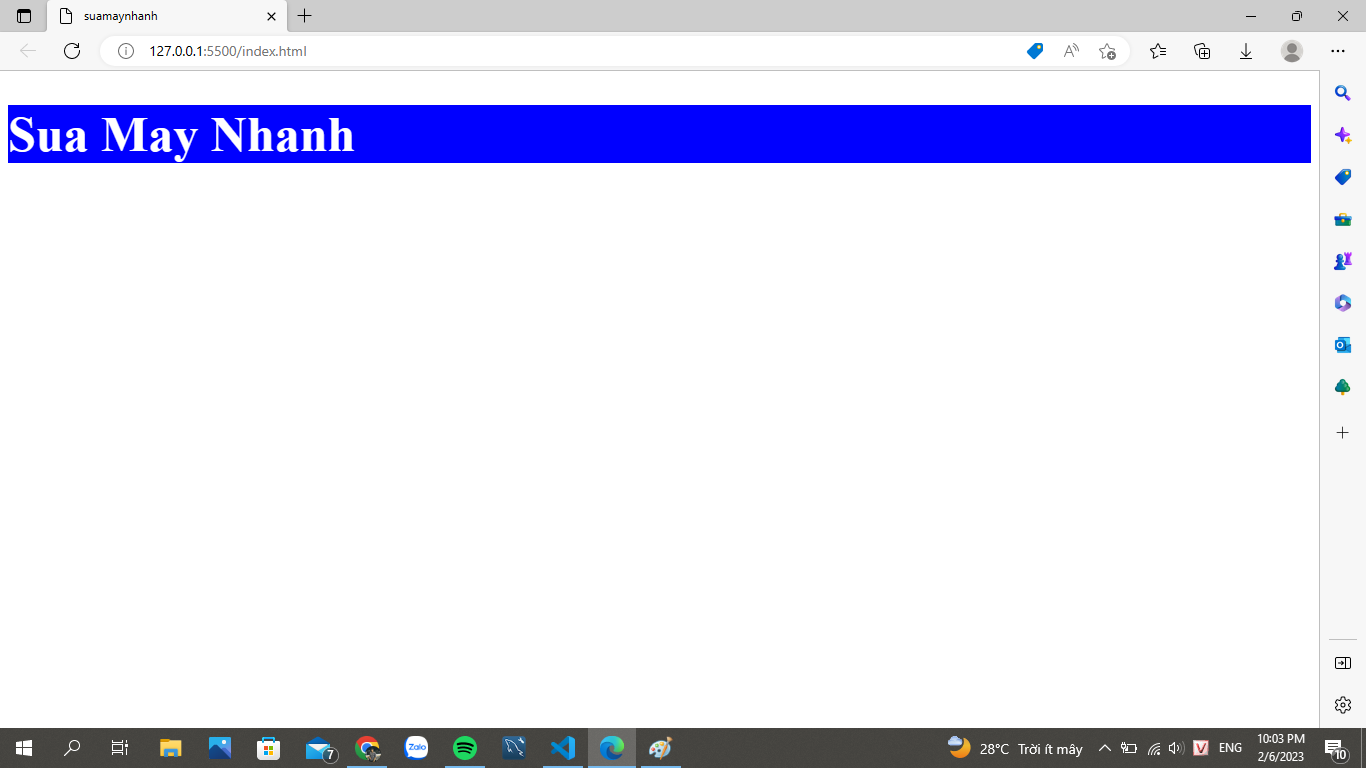
Sau khi, nhập địa chỉ file css vào thuộc tính href của thẻ link thì chương trình ngay lập tức được thực thi.
Thông thường đặc biệt là những project lớn để mang tính thống nhất cho chương trình và giúp cho những dòng code được gọn gàng và phân bố hợp lí, dễ nhìn thì thường các lập trình viên sẽ viết CSS vào HTML theo kiểu External nhiều hơn so với 2 kiểu kia.
Như vậy, chúng ta đã tìm hiểu xong cách sử dụng CSS trong HTML. Chúc các bạn thành công <3 <3 <3 !!!
By VenusakaVXT