Ở bài trước, ta đã tìm hiểu về pseudo classes ở bài này ta sẽ tìm hiểu về pseudo elements hay còn gọi là phần tử giả nhé.
Pseudo elements (phần tử giả) dùng với mục đích để tạo ra các phần tử nhưng được viết bằng câu lệnh CSS chứ không phải là HTML.
Cú pháp:
selector::pseudo elements
{
properties: value;
}
Lưu ý: Ở trong cú pháp có selectors nhưng nếu bạn bỏ selectors đi nó sẽ không biết ta muốn tham chiếu đến phần tử nào thì mặc định nó sẽ tham chiếu đến phần tử gốc thì tất cả các phần tử đều sẽ bị chịu ảnh hưởng nhé.
Một số pseudo elements như: ::before, ::after, ::first-letter, ::first-line, ::selection, …. Bây giờ, chúng ta cùng tìm hiểu về một vài phần tử giả nhé.
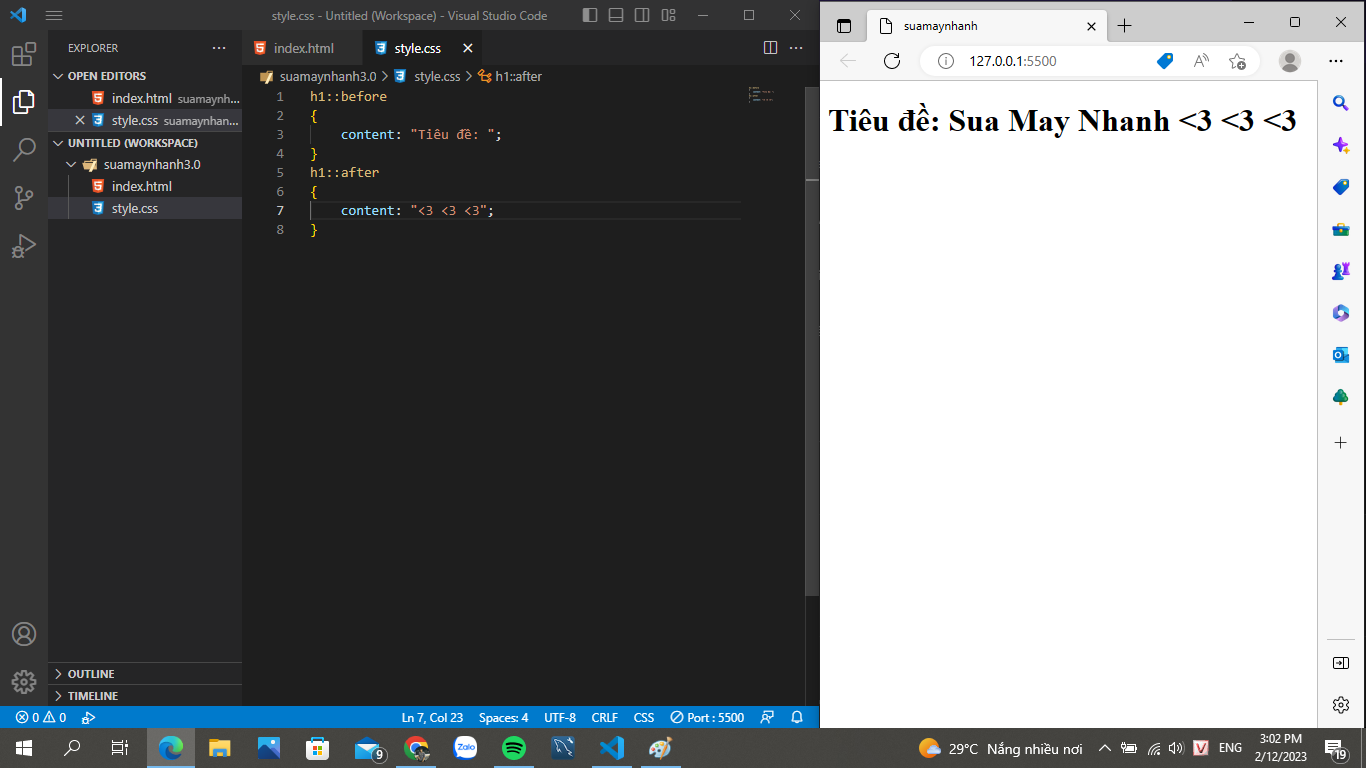
1. ::before và ::after
::before được dùng để tạo phần tử giả đặt ở phía trước phần tử mà ta selector, còn ::after thì dùng để đặt ở phía sau phần tử.
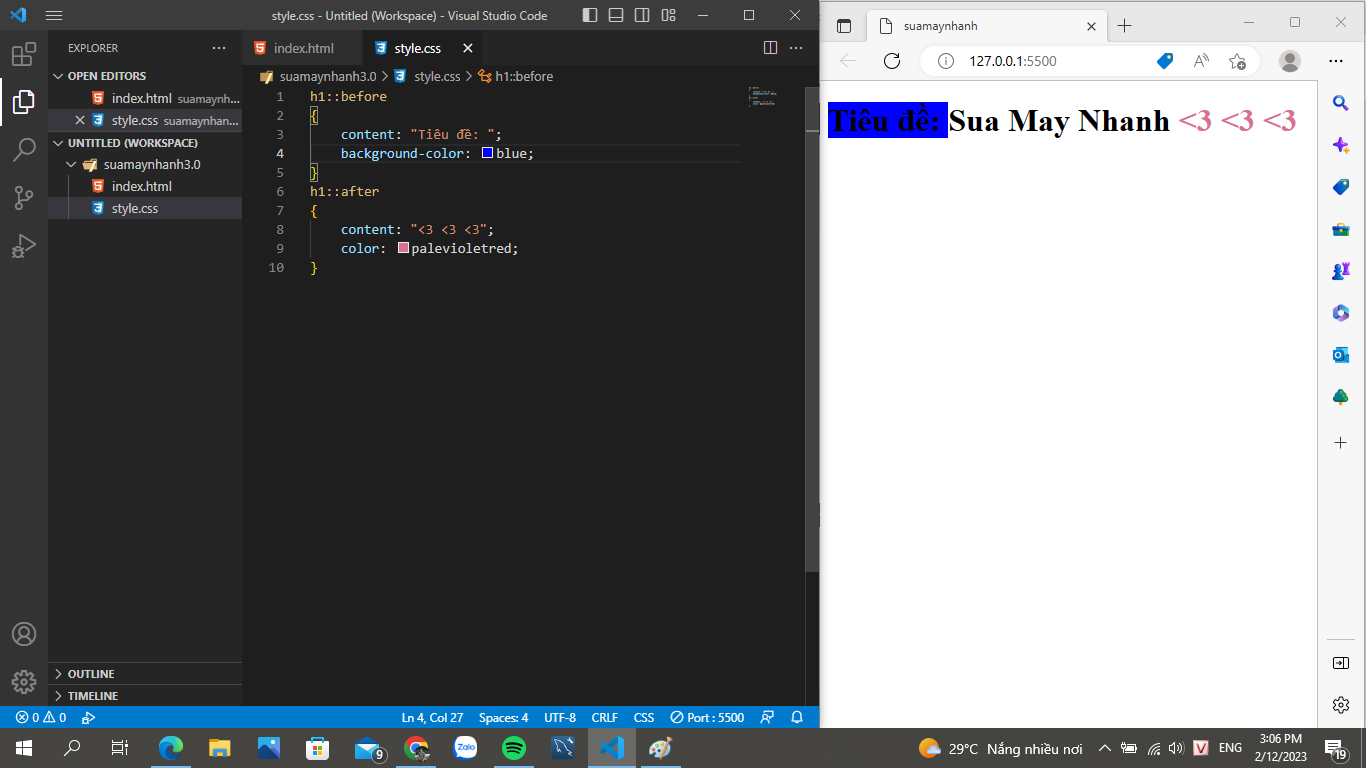
Ta cũng có thể định nghĩa style cho phần tử giả nhé.
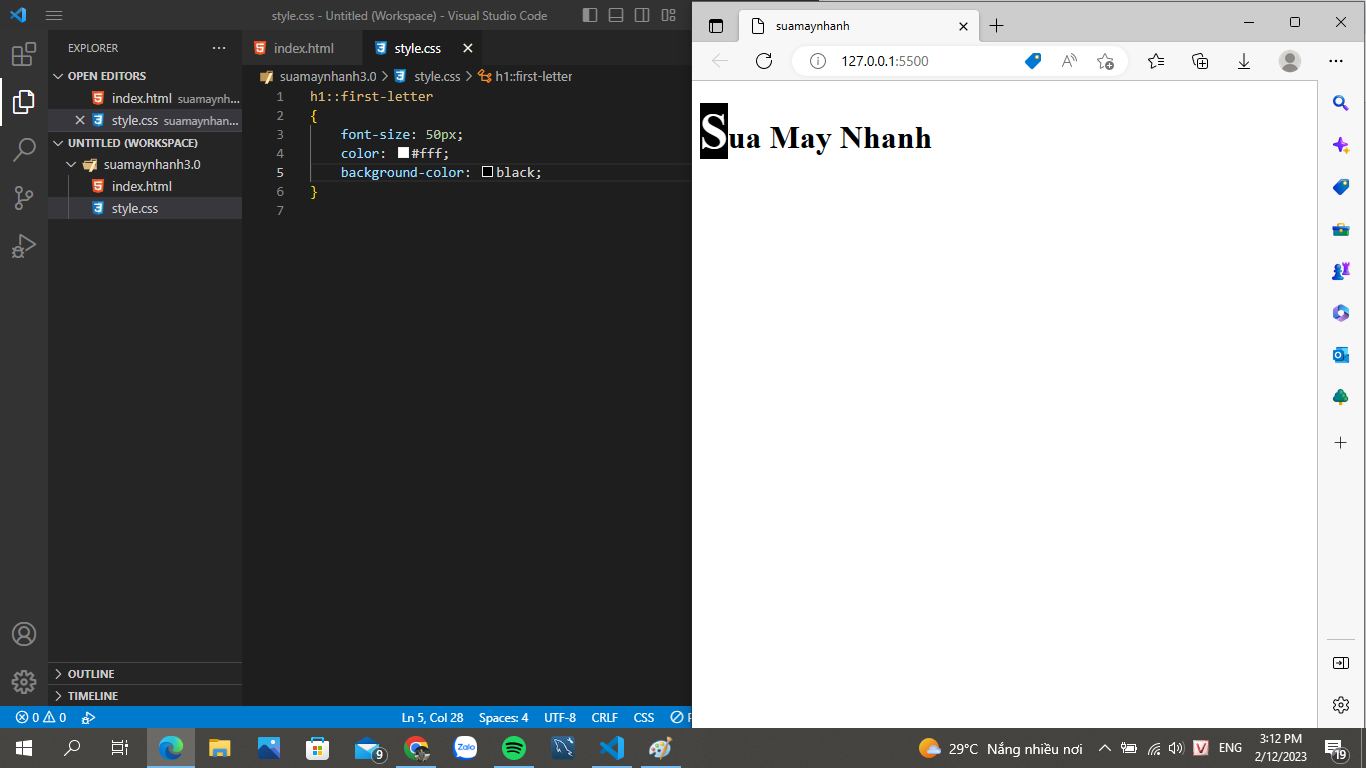
2. ::first-letter
::first-letter dùng để định dạng kí tự đầu trong nội dung của phần tử. Ta thường thấy áp dụng ở những trang báo họ thường viết hoa to lên kí tự đầu tiên trong bài báo.
3. ::first-line
::first-line dùng để định dạng dòng đầu tiên của phần tử.
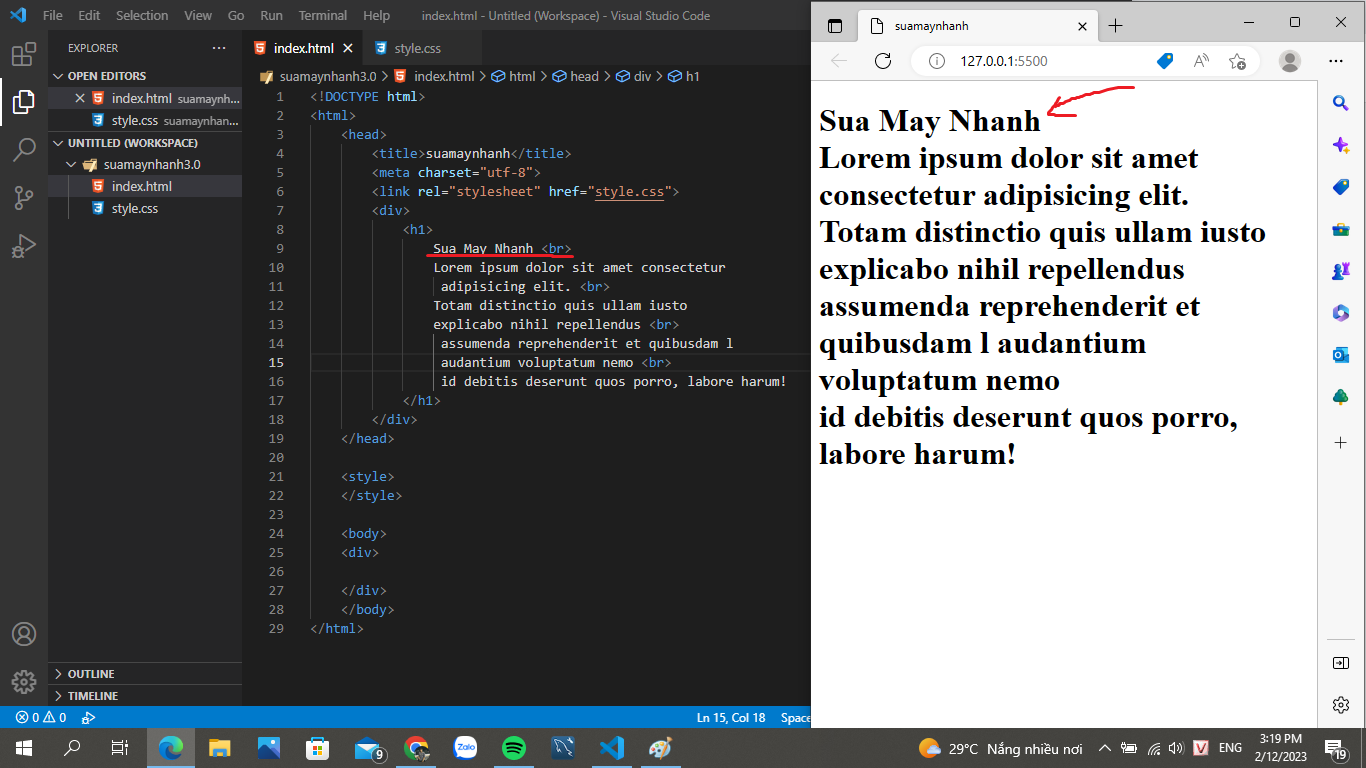
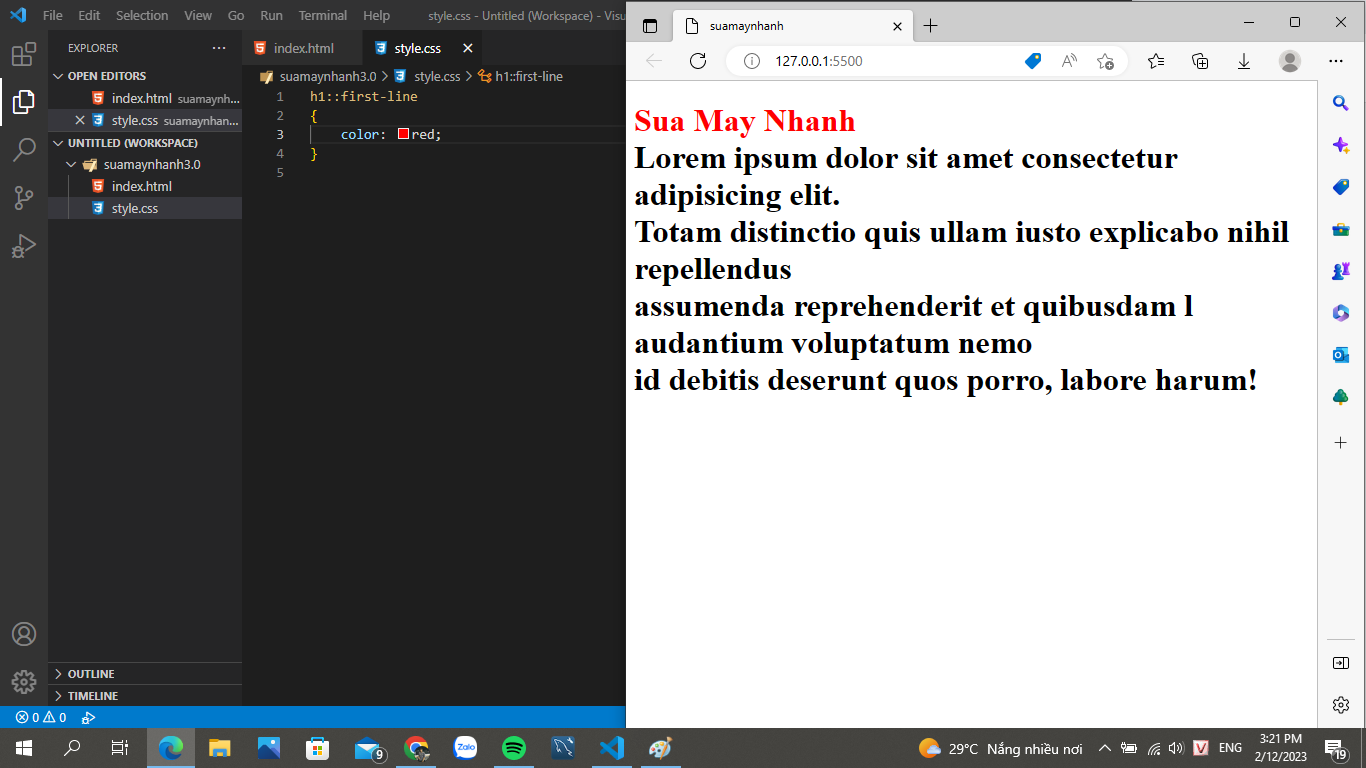
Ví dụ ta có thẻ h1 có chứa 1 đoạn văn có rất nhiều dòng. Lưu ý: trong HTML viết từ khóa Lorem ấn tab sẽ hiện ra một đoạn văn ngẫu nhiên cho bạn.
Bây giờ, ta chỉ muốn dòng đầu tiên của phần tử h1 có thuộc tính là color màu đỏ còn lại vẫn mặc định như cũ thì ta sử dụng ::first-line nhé.
4. ::selection
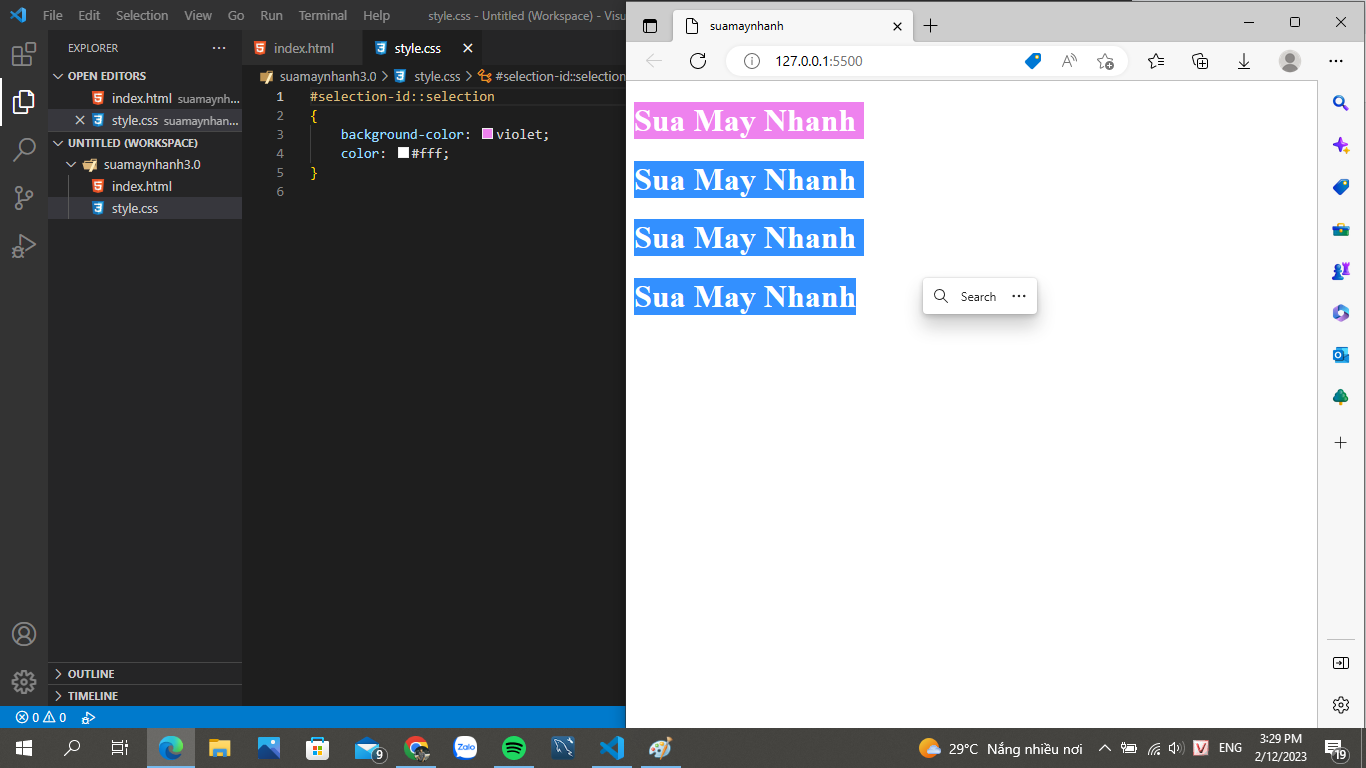
::selection dùng để định nghĩa style của phần tử đó chỉ được hoạt động khi ta bôi đen chuột vào.
Ta thấy chỉ có thẻ h1 mà ta đặt id và tác dụng style vào bằng phần tử giả ::selection mới bị tác động khi ta bôi đen còn mấy phần tử khác thì không.
5. Kết hợp pseudo classes và pseudo elements
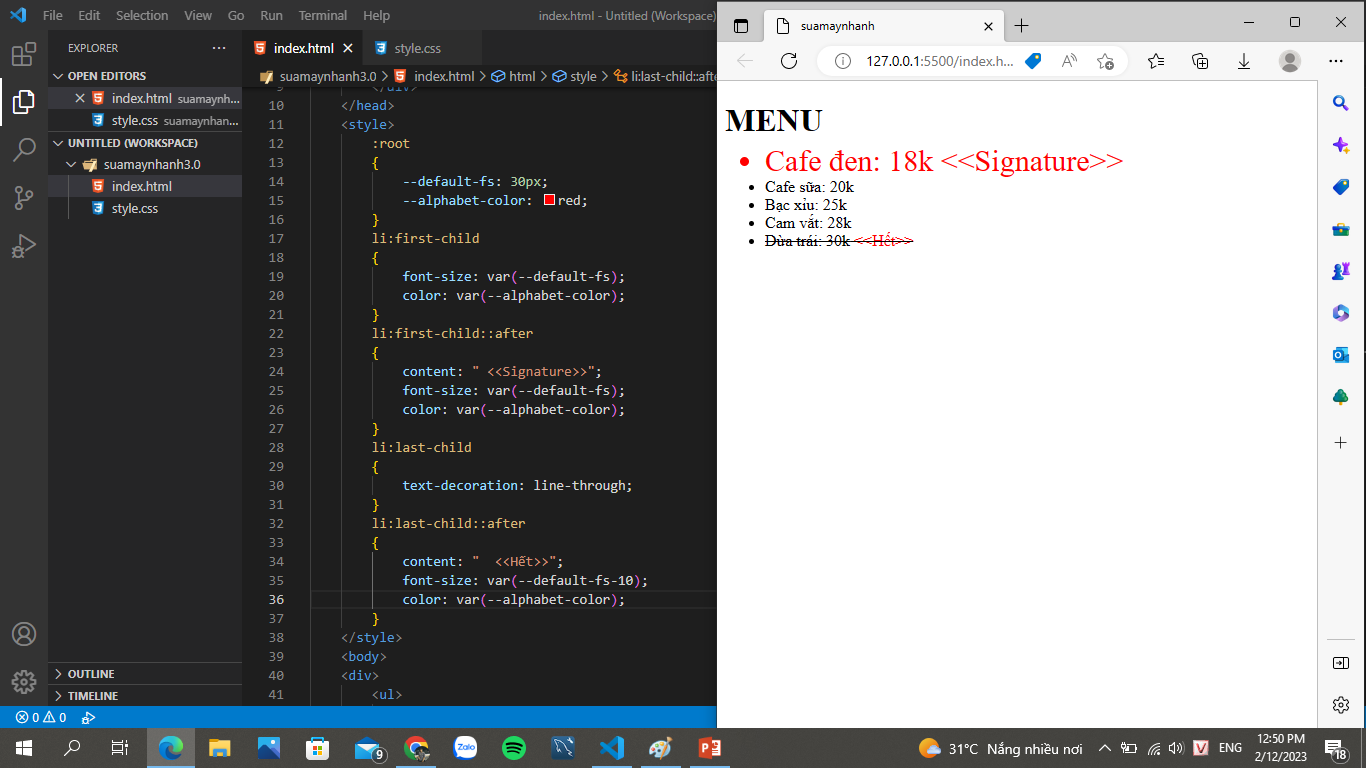
Nếu như chúng ta đã thành thạo cả 2 pseudo là pseudo classes (lớp giả) và pseudo elements (phần tử giả) thì ta có thể selectors 2 pseudo này lại với nhau để có thể linh hoạt hơn trong việc tạo style cho selectors.
Cú pháp:
selector:pseudo-classes::pseudo-elements
{
properties: value;
}Chả hạn, như ví dụ bên dưới
Như vậy, ta đã tìm hiểu xong pseudo-elements (phần tử giả). Hi vọng qua bài pseudo-classes và pseudo-elements các bạn có thể tự thiết kế và áp dụng được nhiều chức năng cho website của mình.
By VenusakaVXT