Ở bài trước, ta đã tìm hiểu về selectors trong CSS, ở bài này ta sẽ tìm hiểu về độ ưu tiên trong CSS nhé.
Giữa Internal và External?
Đầu tiên, ta sẽ tìm hiểu về độ ưu tiên giữa Internal và External. Ta đều biết Internal, External, Inline đều là những kiểu nhúng CSS vào HTML đề hiểu rõ hơn mời bạn xem ở bài học trước Cách sử dụng CSS trong HTML (phần 2).
Vậy bạn có thắc mắc khi ta thực hiện cả External và Internal vào chương trình thì element sẽ được nhận kiểu style nào.
Thực tế giữa Internal và External độ ưu tiên là bằng nhau. Khi cùng 1 phần tử mà bạn định dạng style bằng 2 cách Internal và External thì nó sẽ nhận style được viết mới nhất.
Nếu như bạn viết style kiểu Internal mới nhất thì nó sẽ update theo style của kiểu Internal. Nhưng sau đó, bạn lại viết style khác theo kiểu External thì nó sẽ nhận style mới nhất là theo kiểu External.
Nói chung cứ thằng nào viết ra sau cùng thì nó sẽ update theo style mới nhất đó.
Inline, #id, .class, tag
Vậy giữa kiểu Inline, #id, class, và tag thì cái nào sẽ được ưu tiên hơn?
Thì thật ra về độ ưu tiên Inline sẽ là cao nhất, thứ 2 là #id, thứ 3 là .class và cuối cùng độ ưu thấp nhất là tag.
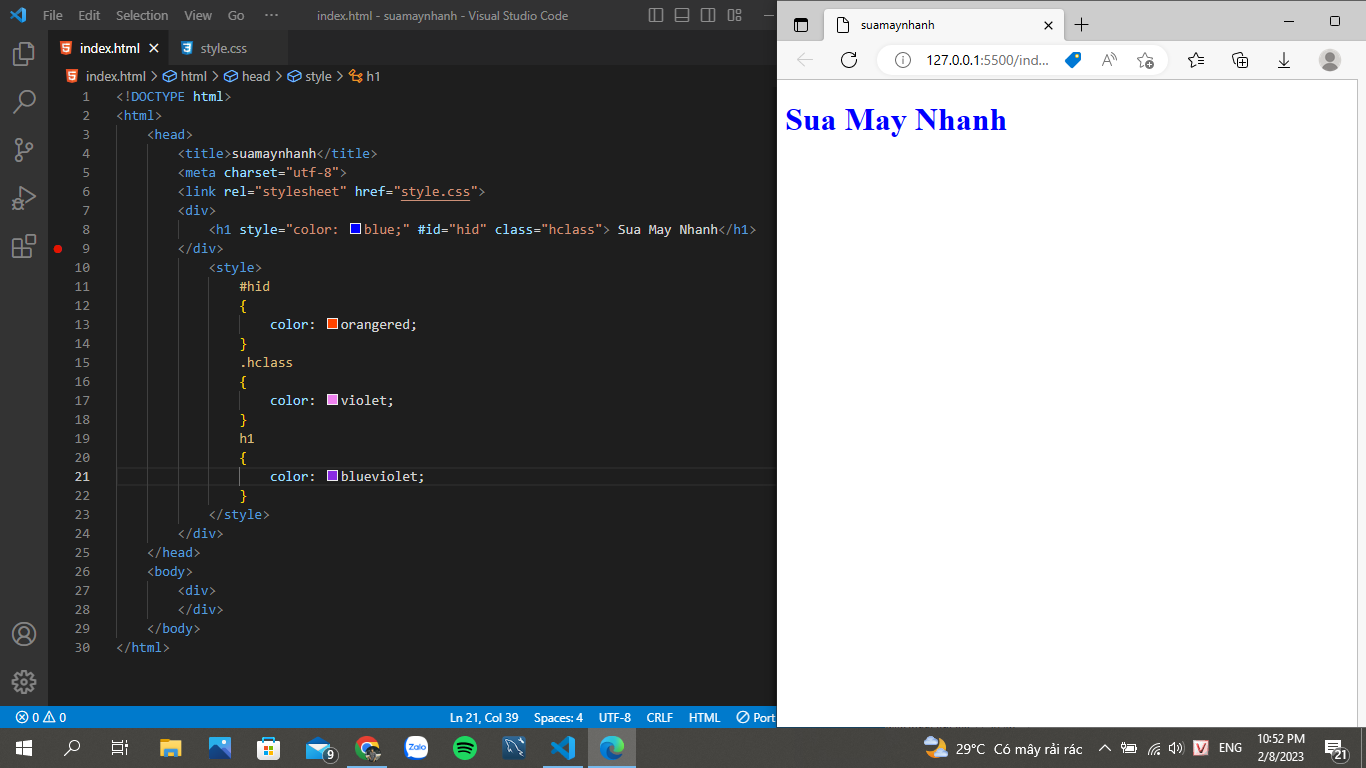
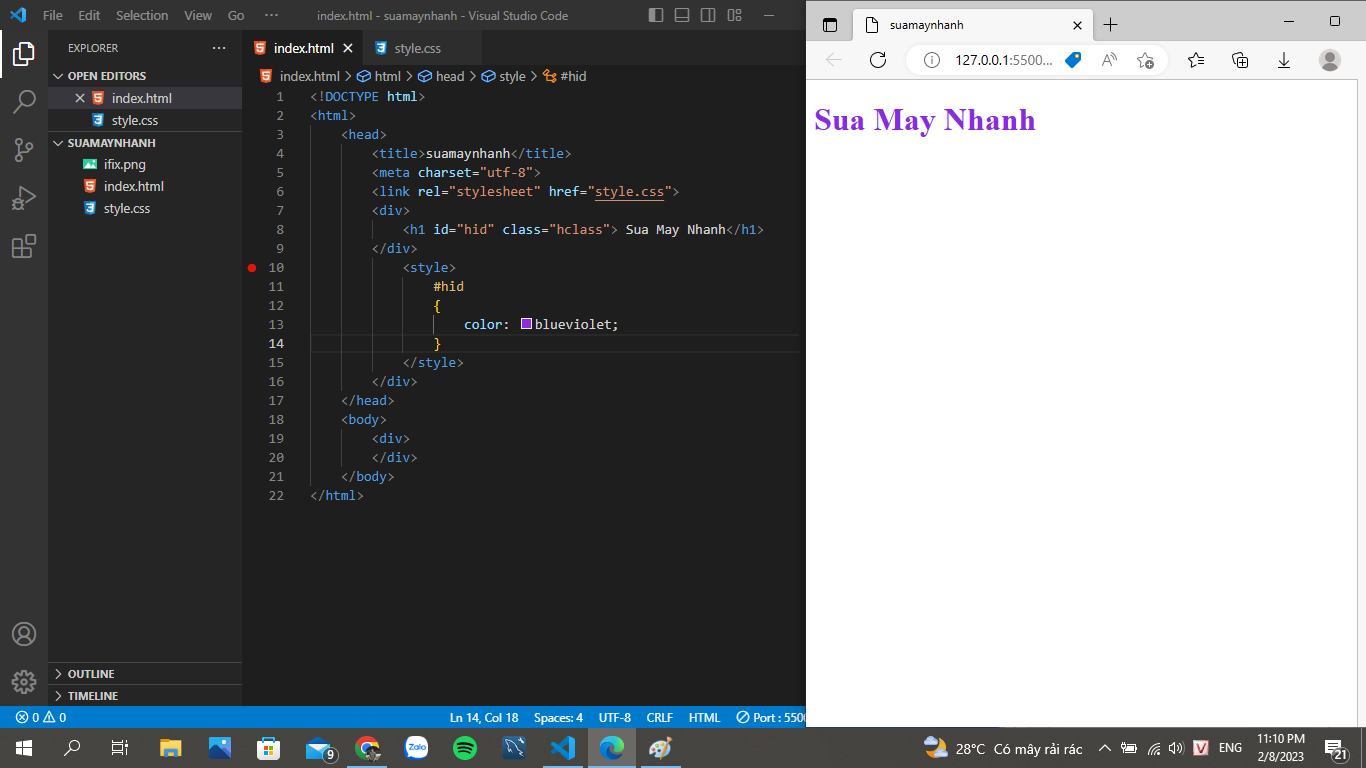
Để chứng minh ta sẽ xem tình huống bên dưới. Ta sẽ xét tất cả kiểu Inline, #id , class, tag chỉnh với 4 style khác nhau thì nó sẽ nhận style nào nhé.
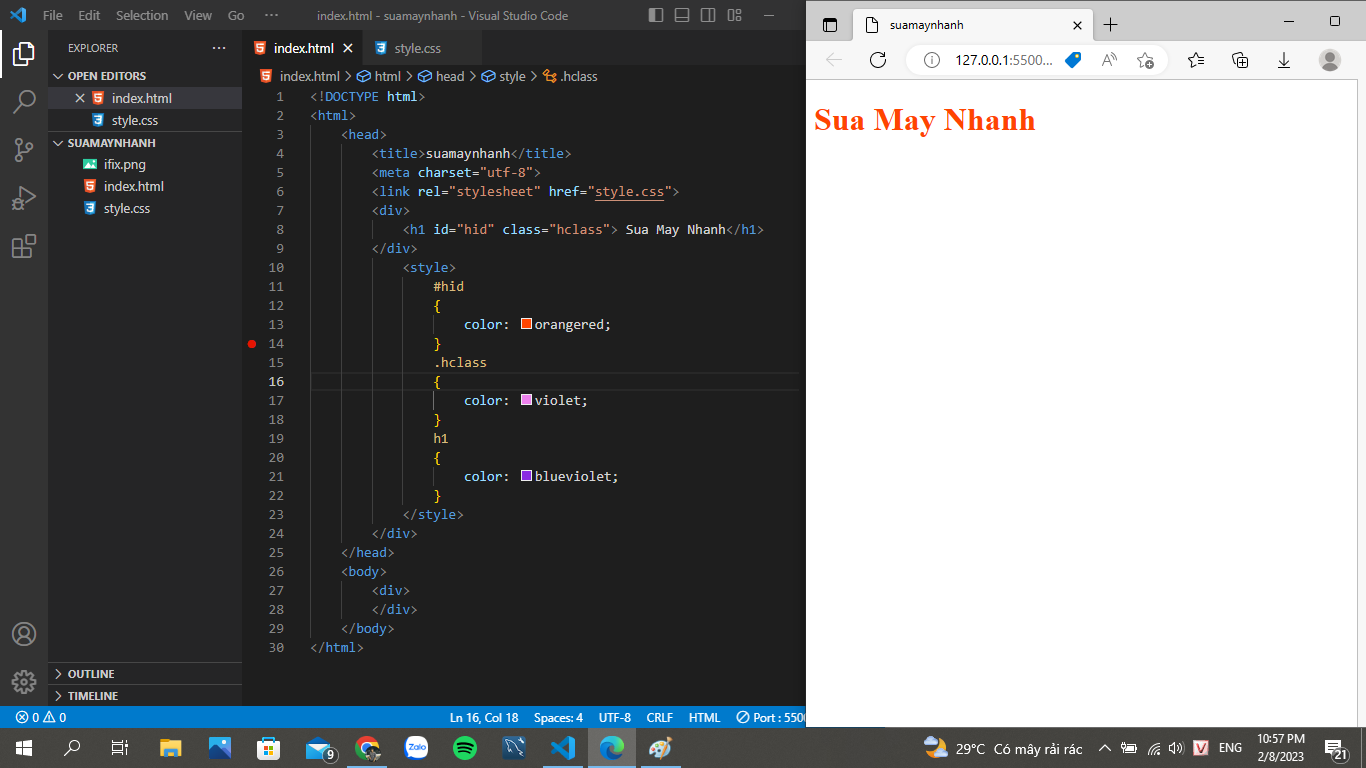
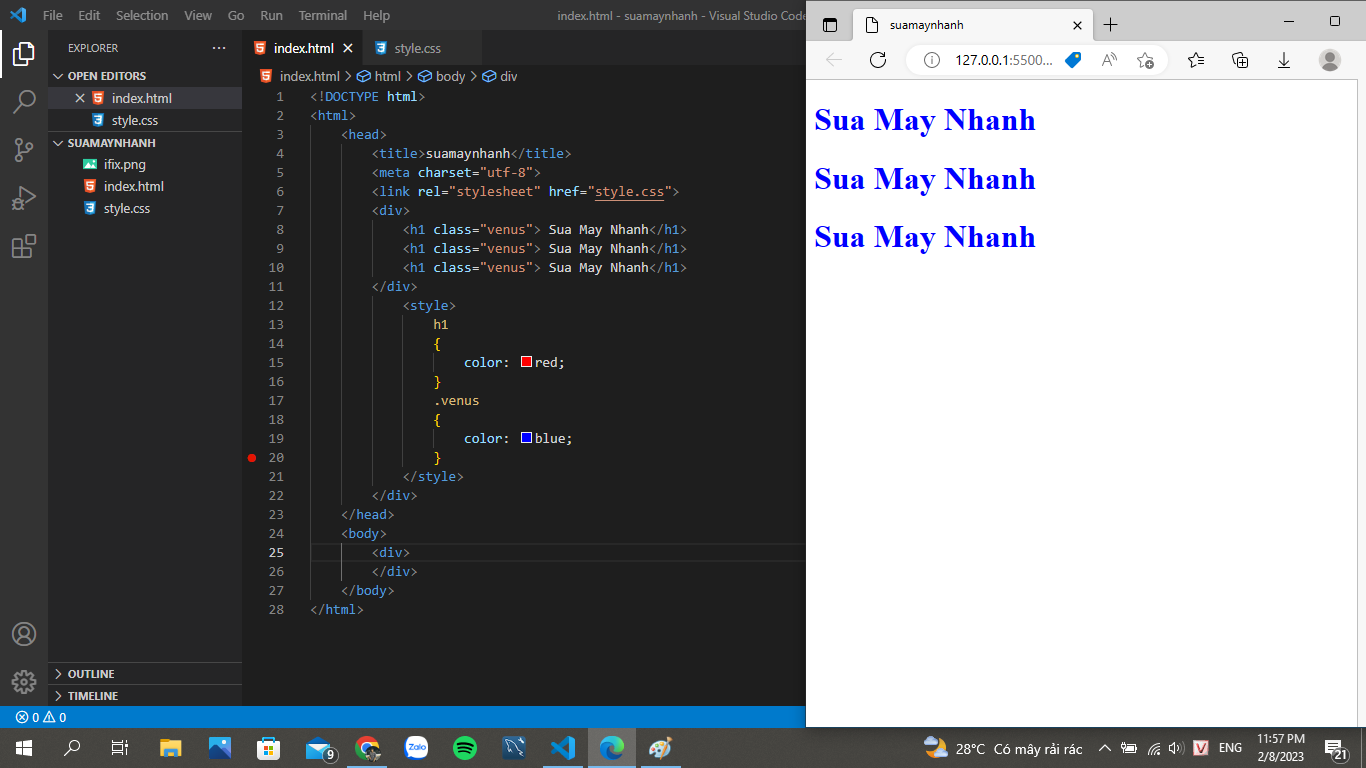
Ta thấy, trong 4 kiểu định dạng style thẻ h1 sẽ ưu tiên và nhận kiểu style của Inline. Bây giờ, chúng ta sẽ bỏ kiểu Inline đi để xem có phải h1 sẽ nhận tiếp style của #id không nhé.
Như vậy, ta thấy khi bỏ kiểu Inline đi vì độ ưu tiên của #id cao hơn .class và tag nên thẻ h1 sẽ nhận style của #id.
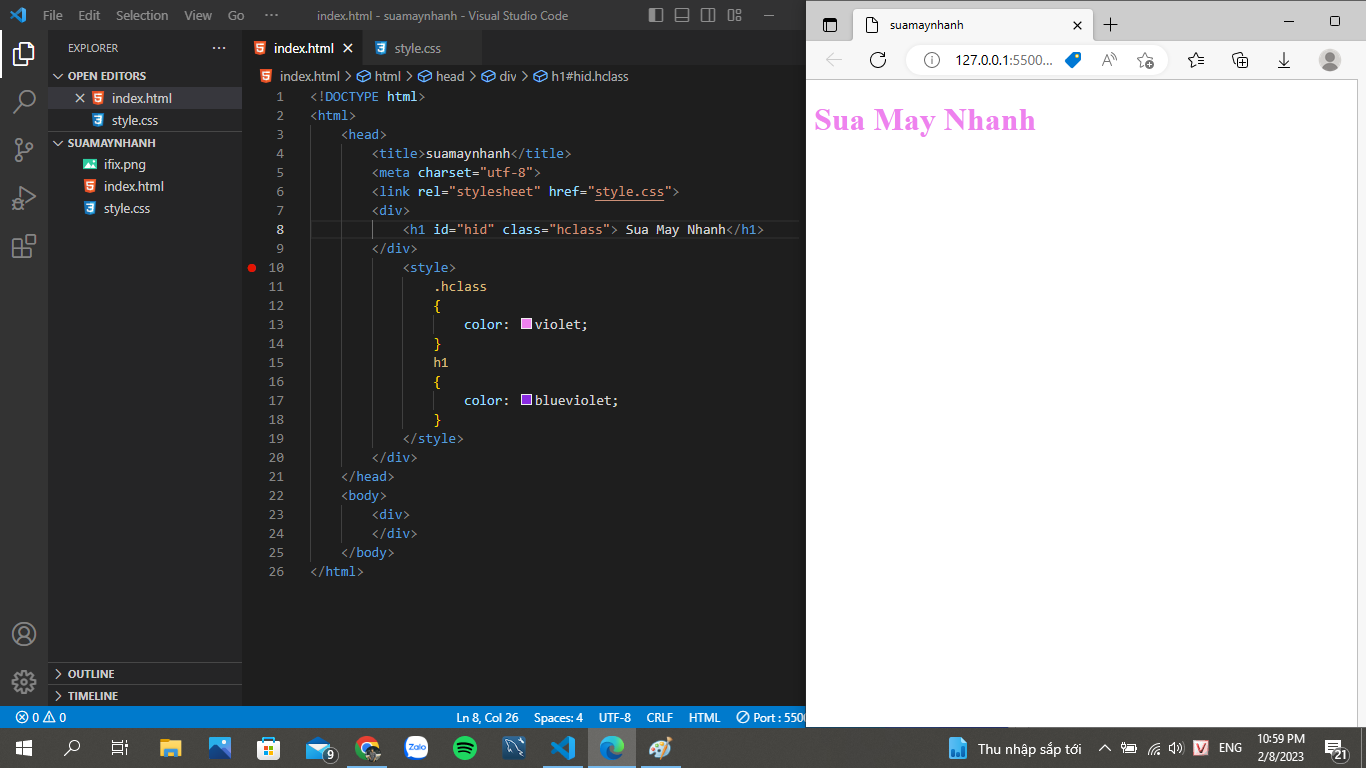
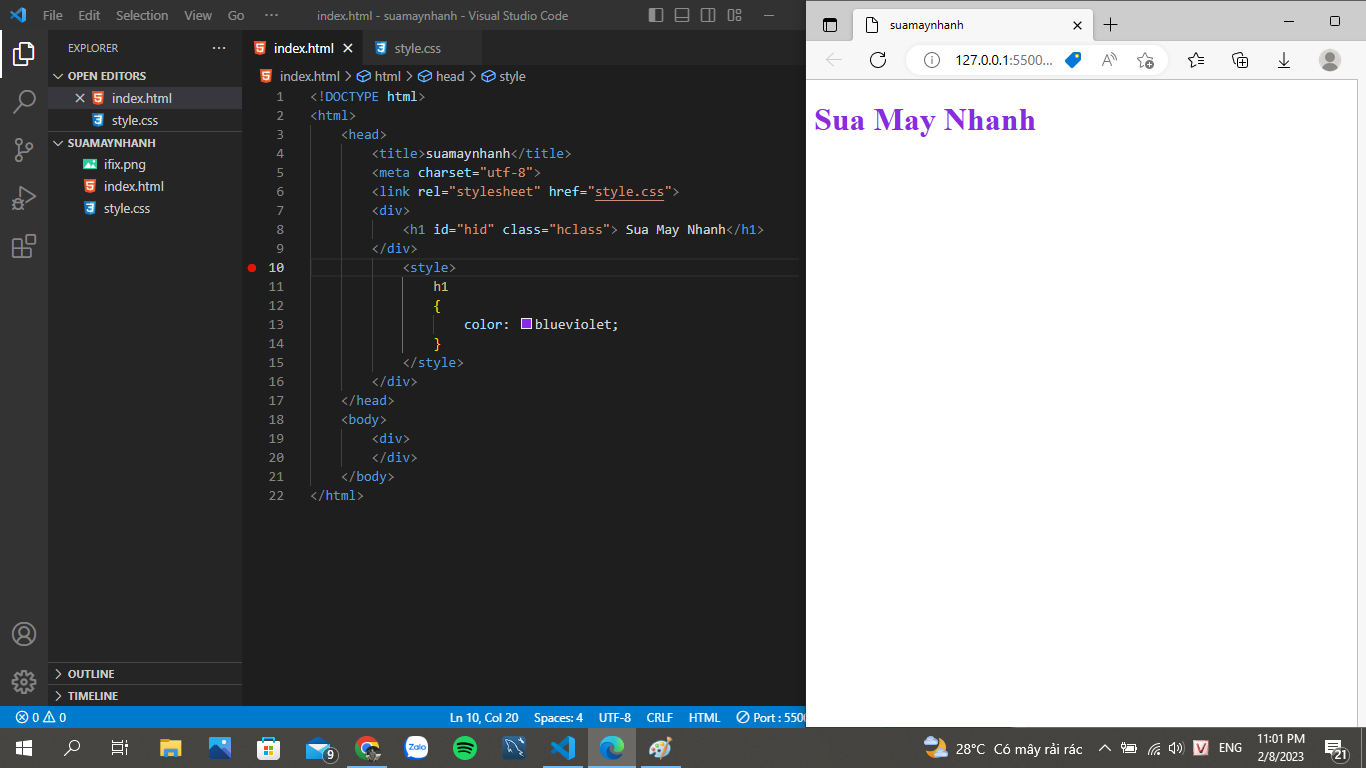
Sau khi, bỏ định dạng style của #id đi thì ngay lập tức thẻ h1 nhận ngay định dạng style của class. Vì độ ưu tiên của class lớn hơn tag. Và chắc chắn khi ta bỏ style của class đi thì style của tag h1 sẽ được nhận.
Độ đặc hiệu bằng nhau (Equal sepecificity)
Cũng như giữa độ ưu tiên External và Internal thì khi cú pháp bằng nhau hoặc định dạng nhiều style nhưng giống nhau về #id, class hay tag thì style nào được viết mới nhất thì style đó sẽ được element nhận.
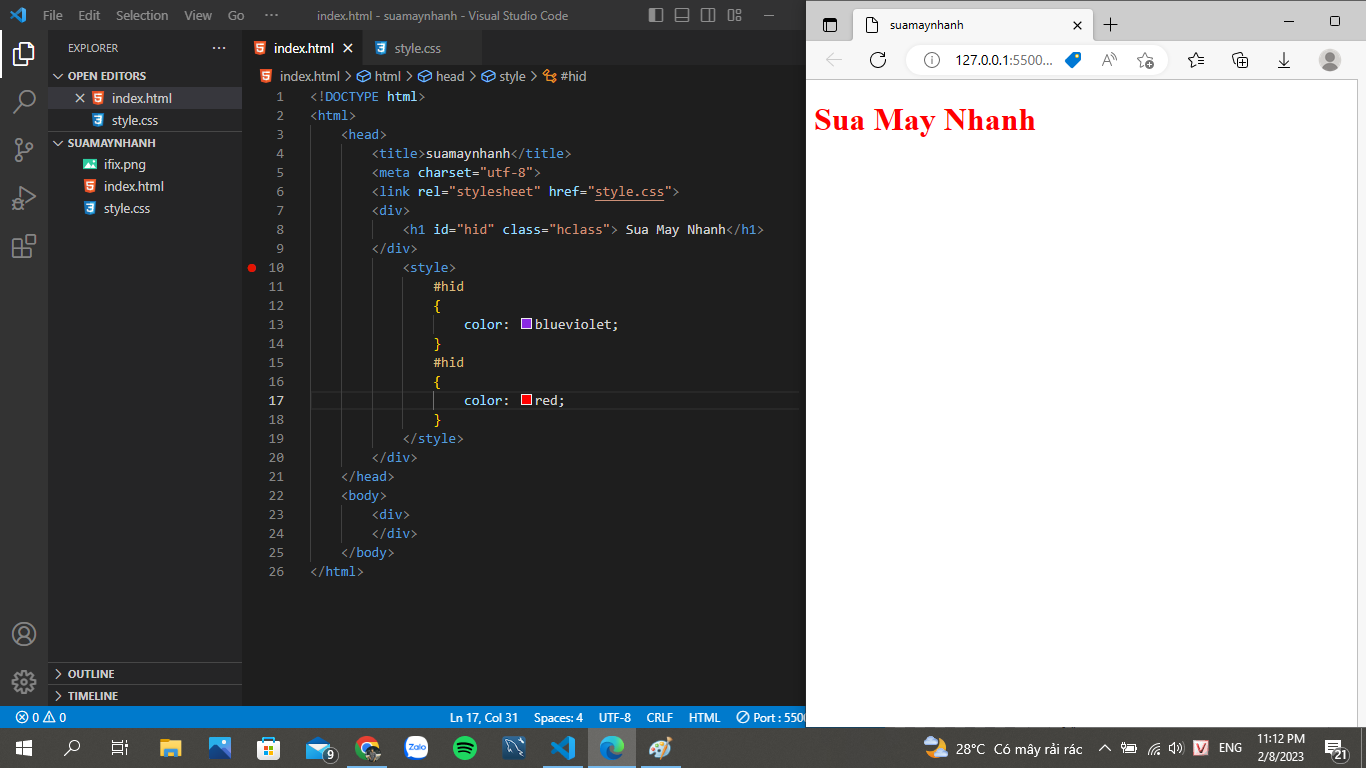
Chả hạn, như hình bên dưới
Bây giờ, ta cũng gọi lại #hid với 1 định dạng style khác thì chắc chắn thẻ h1 sẽ nhận style được định dạng mới nhất. Vì ông style nào mới nhất thì ông đó sẽ trội hơn.
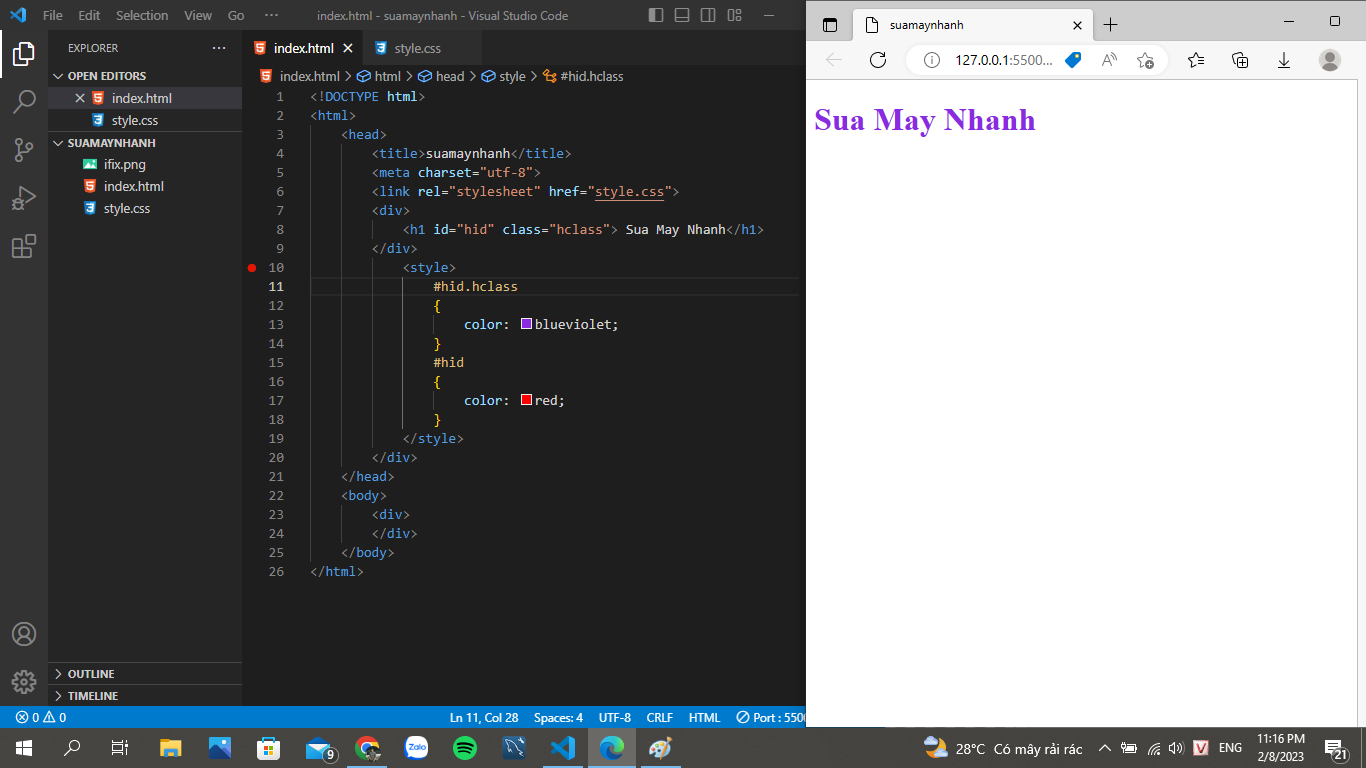
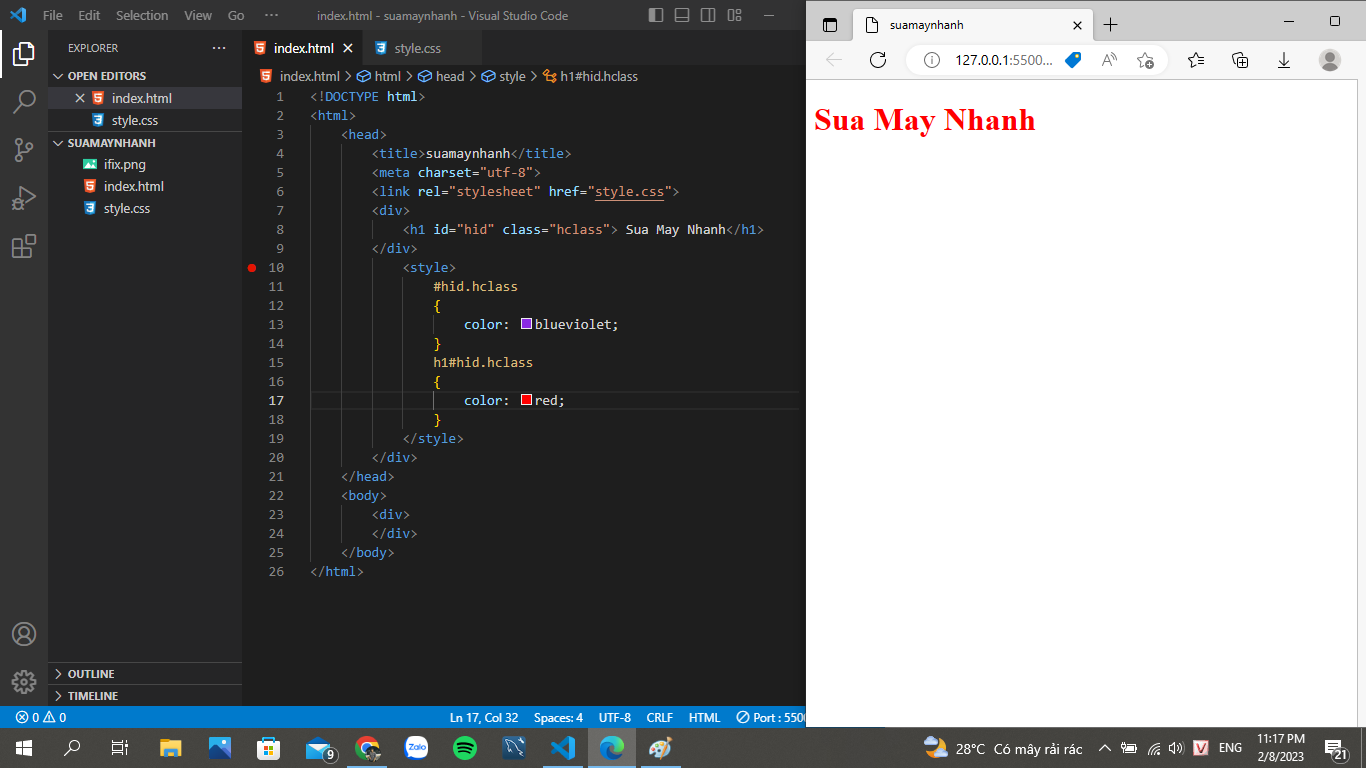
Nhưng bây giờ, ta lại muốn style đầu tiên với color: violet sẽ được trội hơn thì ta sẽ dùng cách cộng thêm độ ưu tiên vào bằng cách ta gọi thêm 1 class hoặc 1 tag thì độ ưu tiên sẽ được cao hơn. Vì chắc chắn độ ưu tiên của #id + class + tag sẽ cao hơn 1 #id.
Cứ độ ưu tiên bên nào được công cao hơn thì bên đó sẽ lợi thế hơn và dành chiến thắng.
Universal selector (*) và inherit
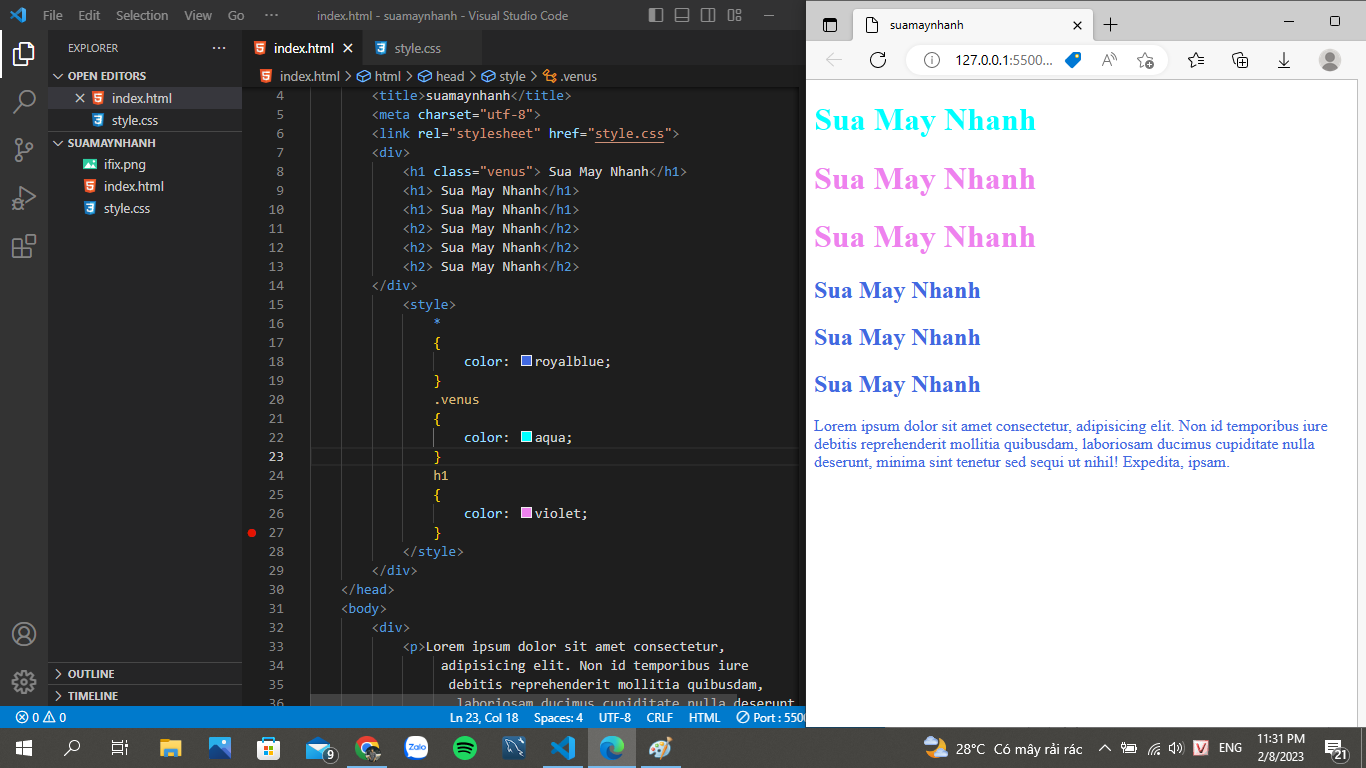
Universal selector chính là cú pháp “*” định dạng style cho tất cả các phần tử trong trang web ở bài trước ta đã học.
Về độ ưu tiên thì nó là thấp nhất nhé, cho nên Inline, #id, .class hay tag đều có thể đánh bật được style của thằng universal selector này (chỉ trừ thẻ html cho dù viết style sau cùng cũng không thay đổi được cú pháp “*”).
Inherit tức là những phần tử con được kế thừa thuộc tính của phần tử cha.
Độ ưu tiên thì nó được xét như theo Inline, #Id, .class và tag.
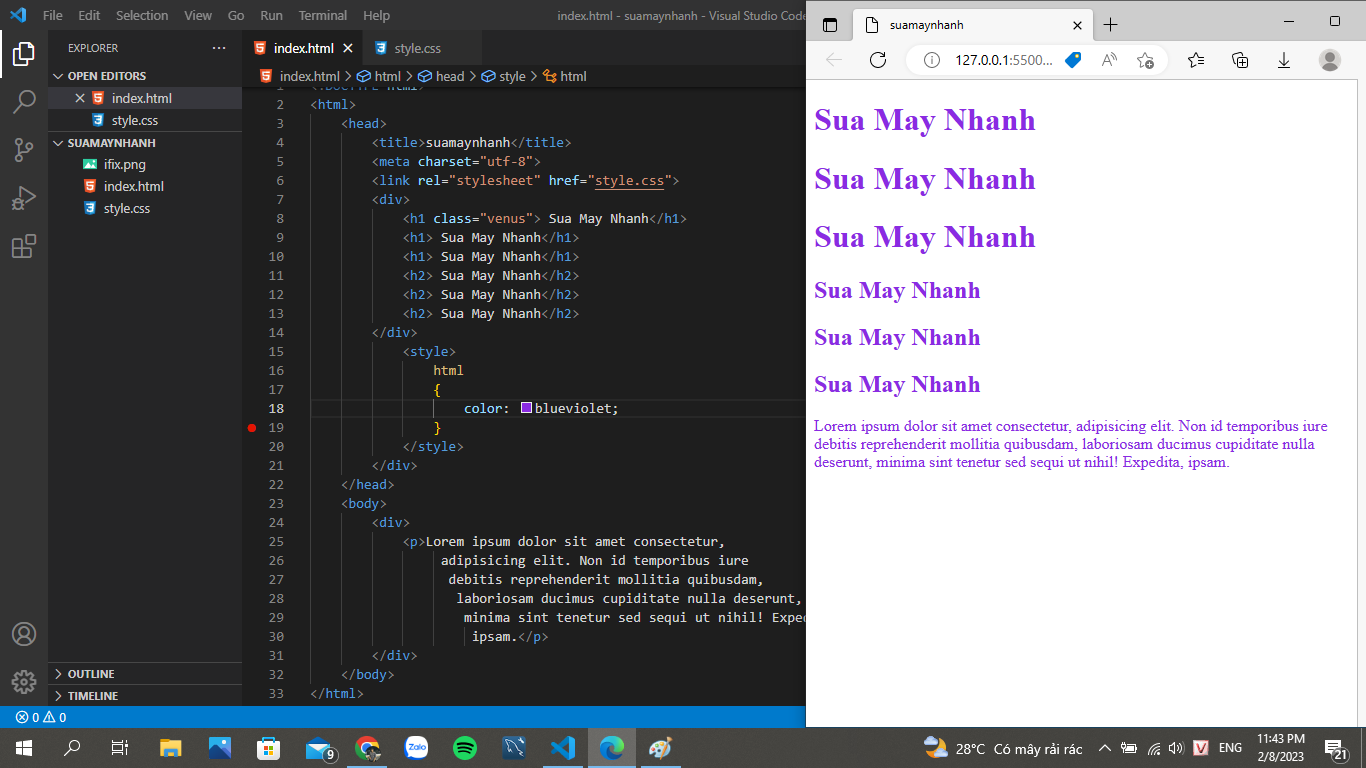
Ta đã biết trong một chương trình tất cả các phần tử đều là con của cặp thẻ <html></html>. Nên khi ta xét style cho tất cả các phần tử trong chương trình ngoài dùng cú pháp “*” ta có thể xét thuộc tính cho thẻ html luôn.
Ta thử sử dụng 1 tag , class hay id để thay đổi style của phần tử cần chỉnh sửa nhé.
!Important
Như vậy, các cách xét style ở trên đều phải dựa vào độ ưu tiên, nhưng nếu ta muốn xét element có style có độ ưu tiên nhỏ hơn thì phải làm sao? Hoàn toàn làm được nhé lúc này khái niệm !important ra đời.
!important trong CSS được sử dụng để thể hiện mức độ quan trọng hơn mức bình thường. Tức là nếu chung ta sử dụng !important lên style thì nó sẽ ghi đè tất cả các quy tắc tạo kiểu trước đó của thuộc tính cụ thể trên phần tử cho dù độ ưu tiên nó nhỏ hơn so với những style khác.
Cho dù là Inline, #id, class hay tag, … đều không qua lại !important này nhé.
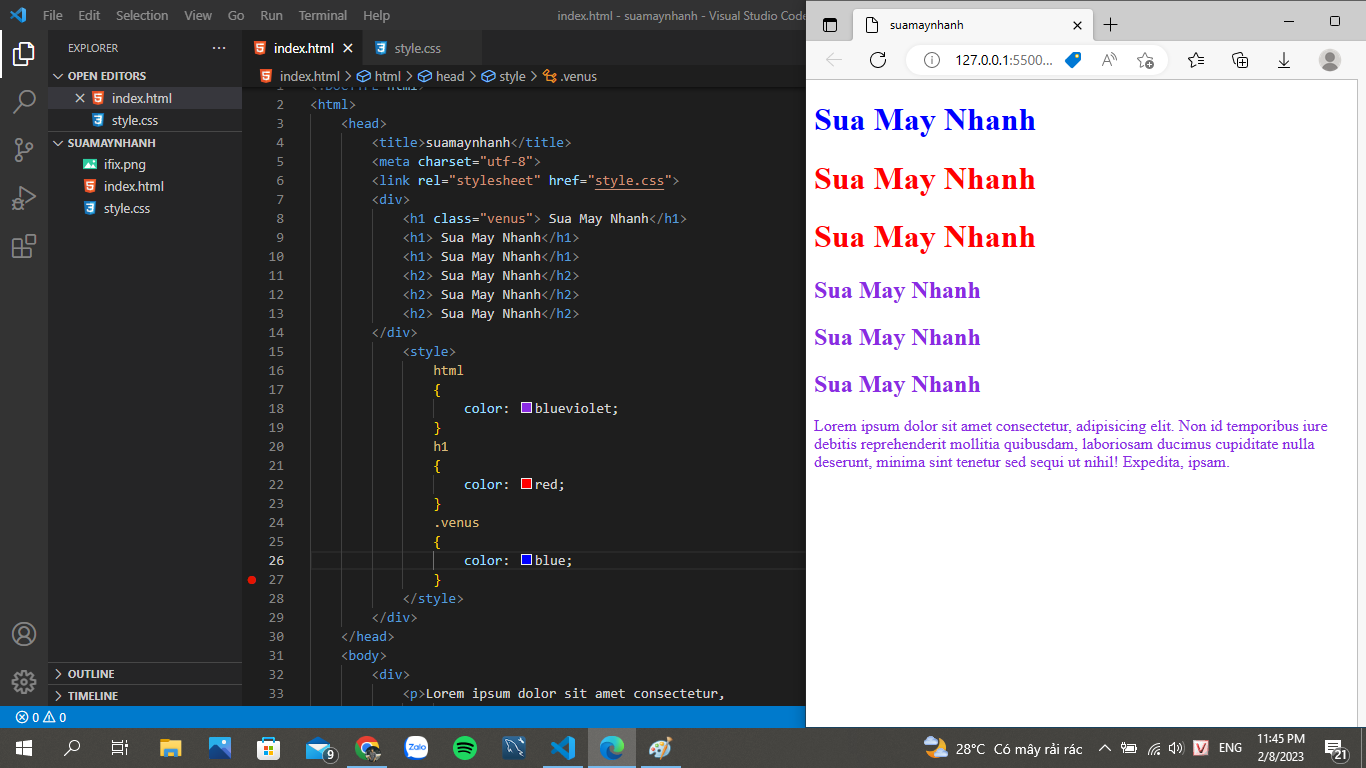
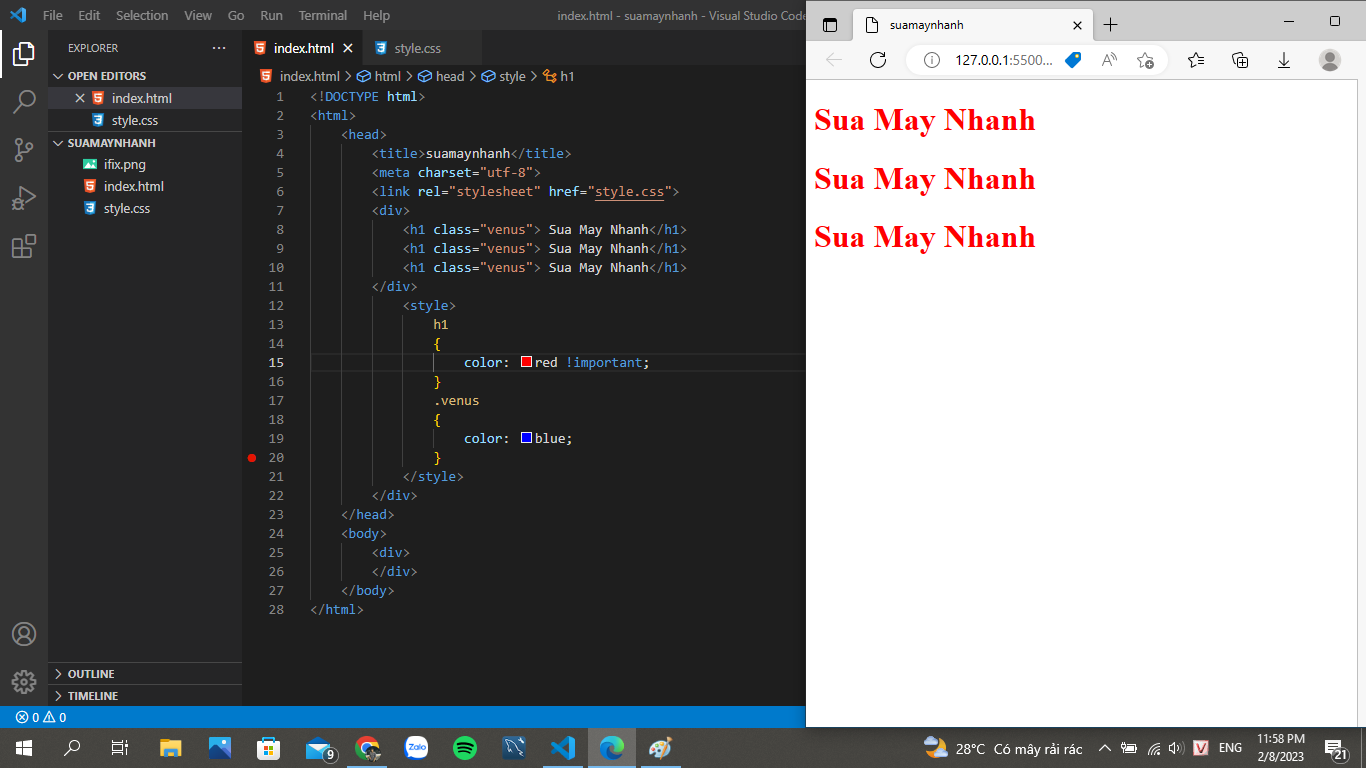
Rõ ràng, ta sẽ thấy .class độ ưu tiên cao hơn nên màu của thẻ h1 sẽ chuyển theo style của .class. Nhưng bây giờ, ta đặt !important và style h1 thì kết quả sẽ như thế nào xem hình bên dưới nhé.
Và ta thấy được rằng dù tag h1 có độ ưu tiên thấp hơn class .venus nhưng vì có đánh dấu !important nên h1 sẽ được định dạng theo style của tag h1 chứ không phải class .venus.
Như vậy, chúng ta đã tìm hiểu kĩ về độ ưu tiên trong CSS. Từ đó ta sẽ biết cách xét độ ưu tiên sao cho phù hợp khi viết chương trình nhé.
By VenusakaVXT