Ở bài trước, ta đã tìm hiểu về padding, border, margin và box-sizing trong CSS. Còn ở bài này ta sẽ tìm hiểu về thuộc tính background trong CSS cách để tạo hình nền cho 1 trang web chuyên nghiệp và chất lượng.
Các thuộc tính background trong CSS: background-image, background-origin, background-position, …. Mình sẽ đi tìm hiểu về từng thuộc tính background trong CSS nhé.
1. Background-image (Background hình ảnh)
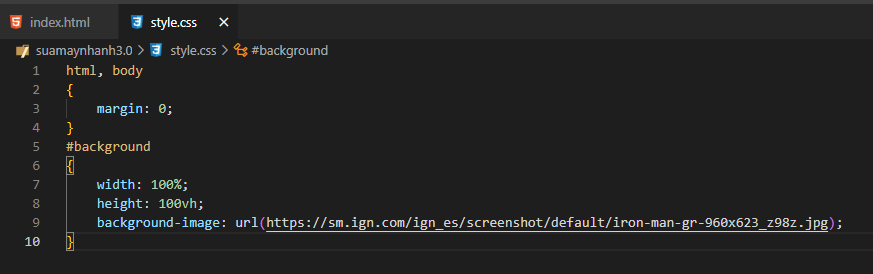
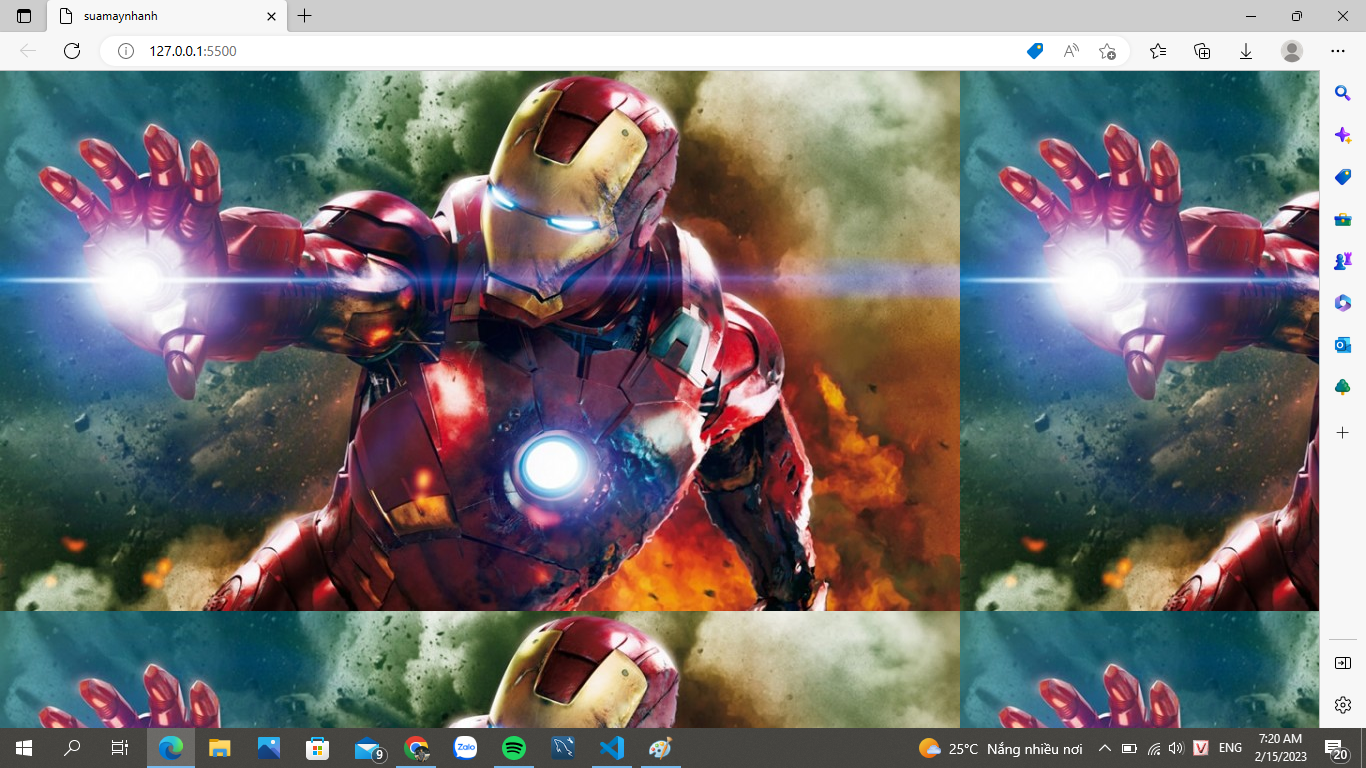
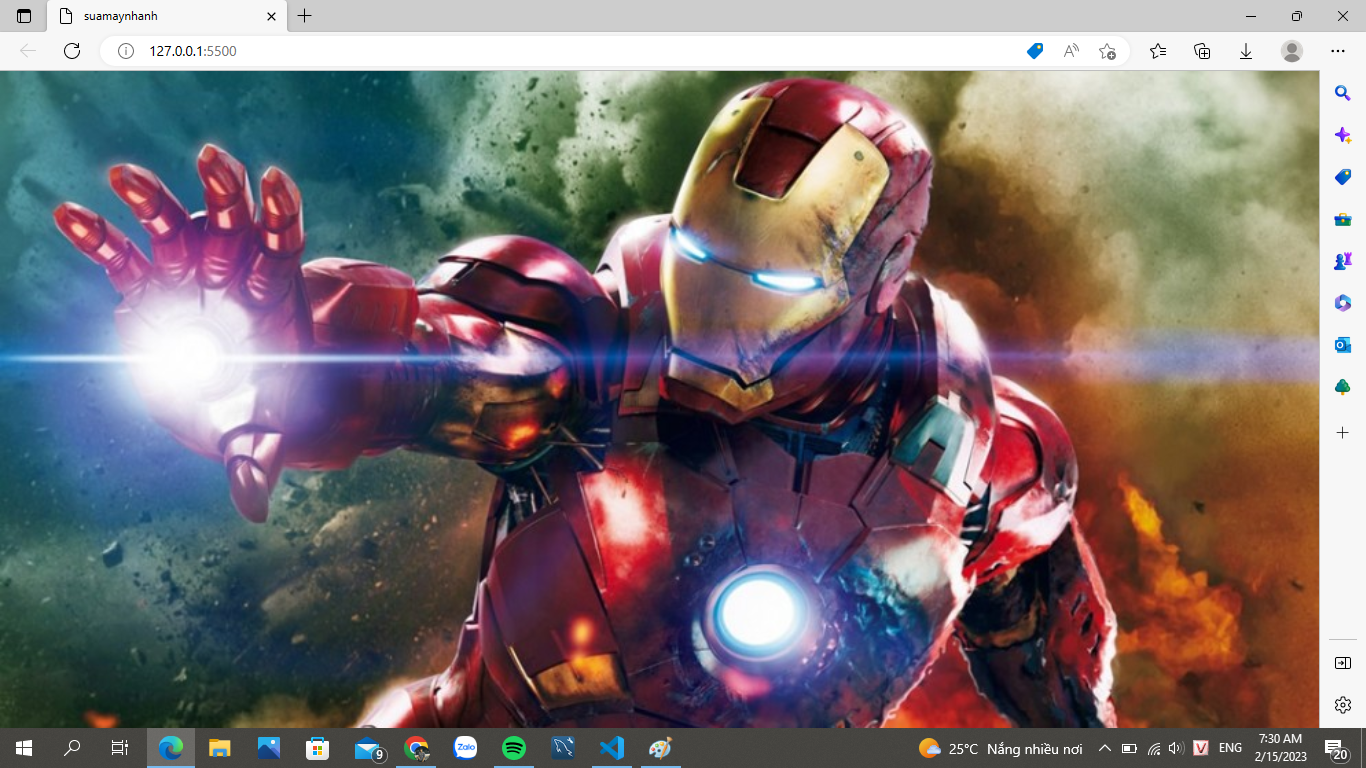
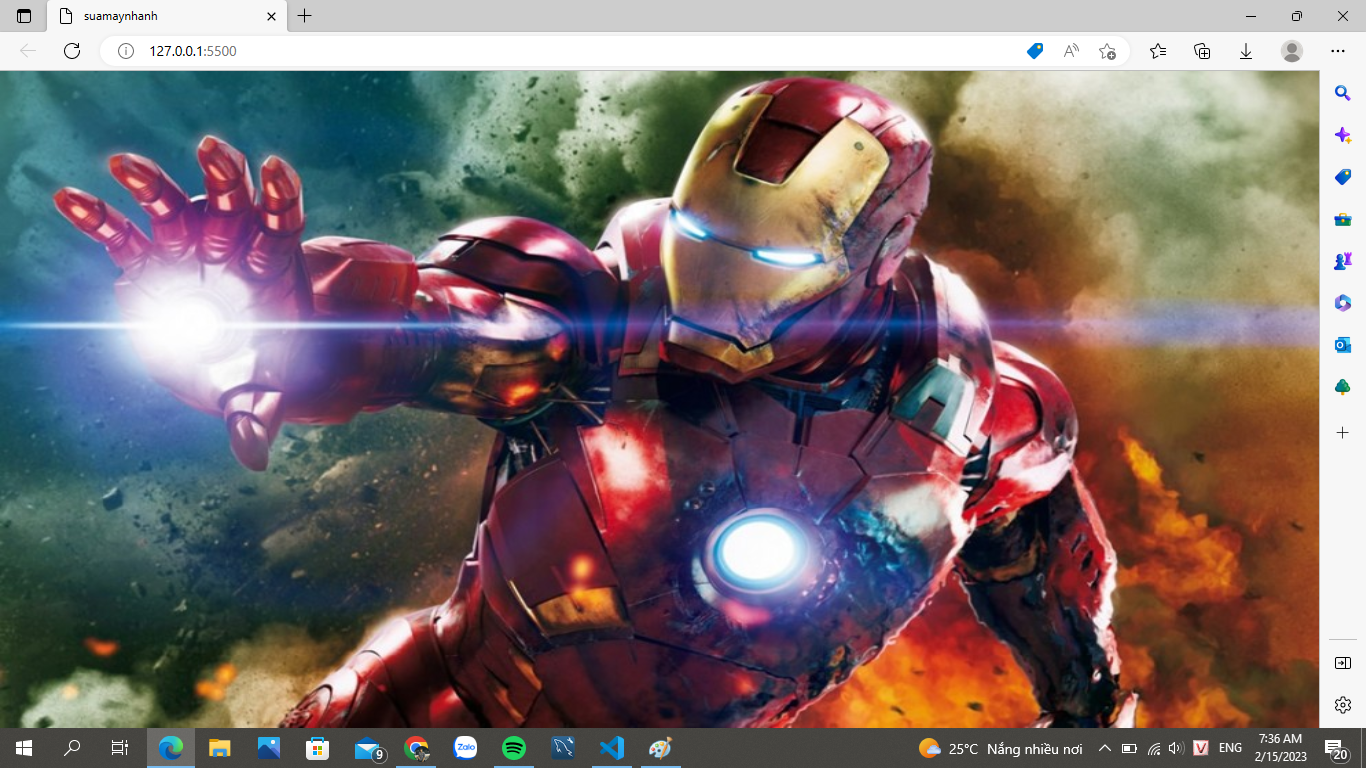
Chả hạn, bây giờ mình muốn để 1 hình ảnh vào làm background cho trang web. Mình sử dụng thuộc tính background-image vào và dùng hàm url() truyền vào giá trị 1 đường link ảnh mình copy trên mạng nó sẽ được như thế này.
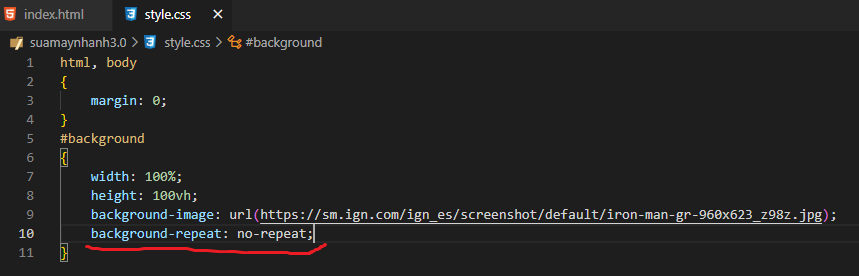
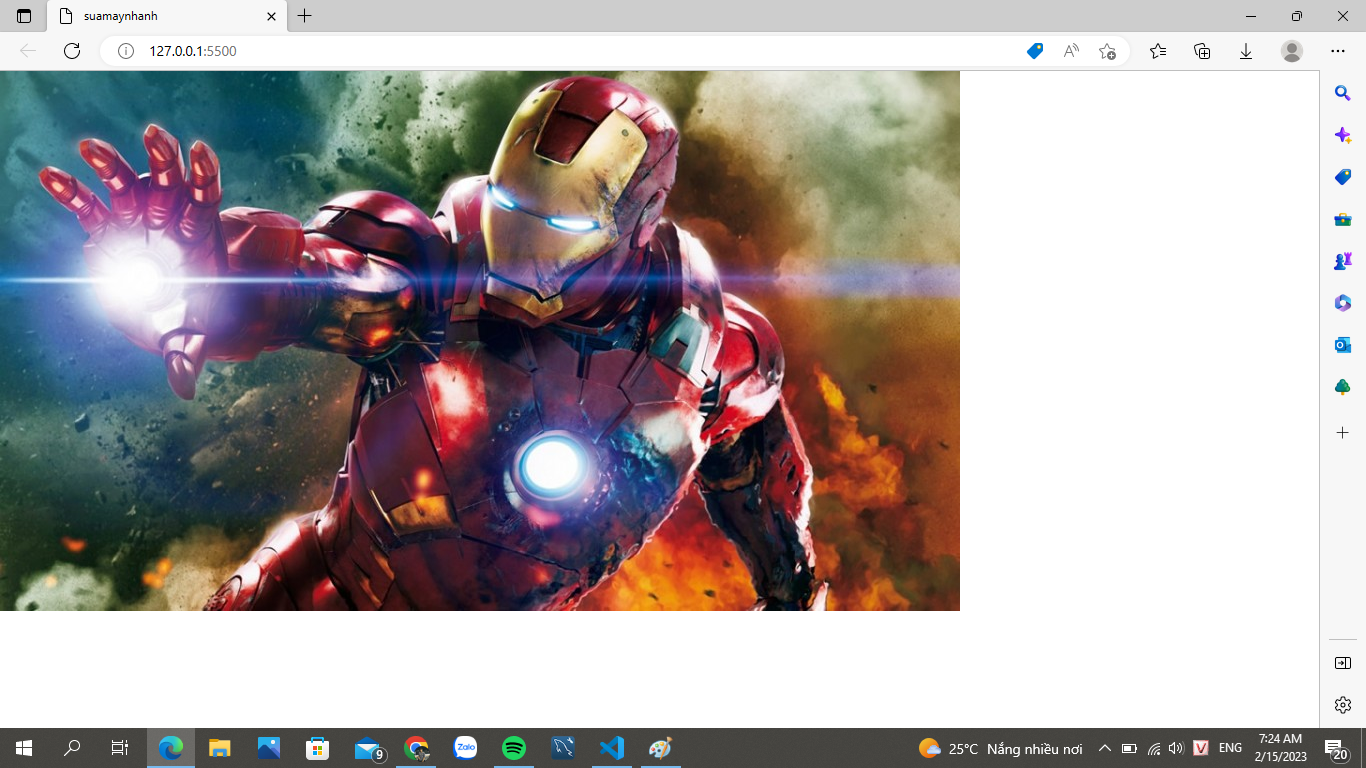
Ta thấy hình ảnh bị lặp lại nên để tắt trạng thái lặp lại hình ảnh ta dùng background-repeat và truyền vào giá trị no-repeat cho nó nhé.
Lưu ý: background-repeat này được dùng khi ta muốn tạo ra background mà có nhiều hình ảnh lặp lại mà vẫn theo một thể thống nhất thì ta sẽ dùng thuộc tính này thay vì phải chèn nhiều vô số hình ảnh vào 1 lúc.
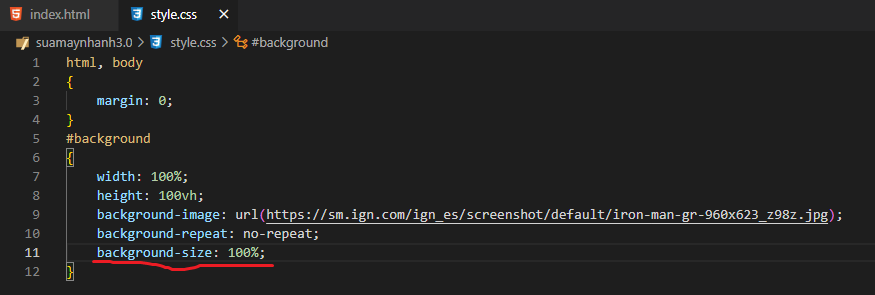
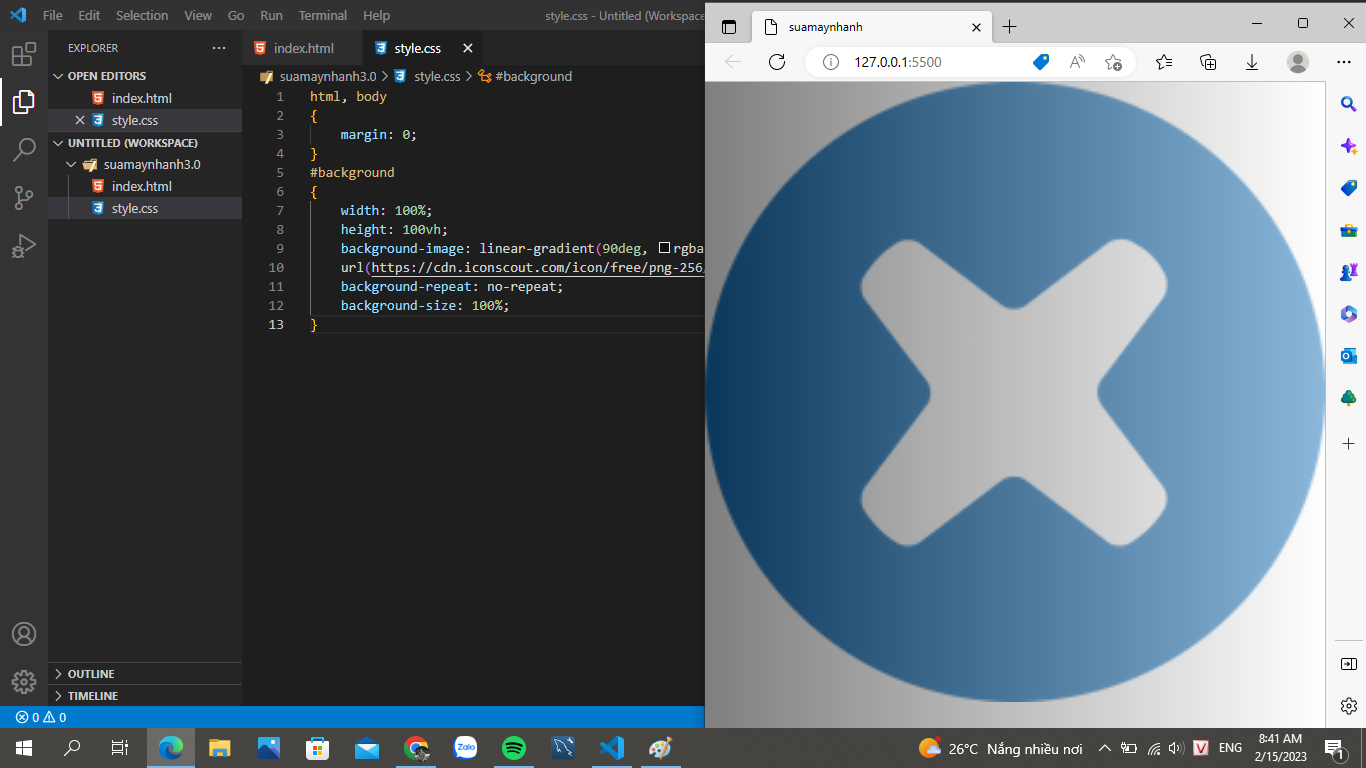
Ta thấy, hình ảnh không bị lặp lại nữa nhưng mà hình ảnh vẫn không chiếm hết được nền của trình duyệt vẫn còn bị thừa nền nhiều nên ta thử sử dụng thuộc tính background-size với tham số 100% xem thử nhé.
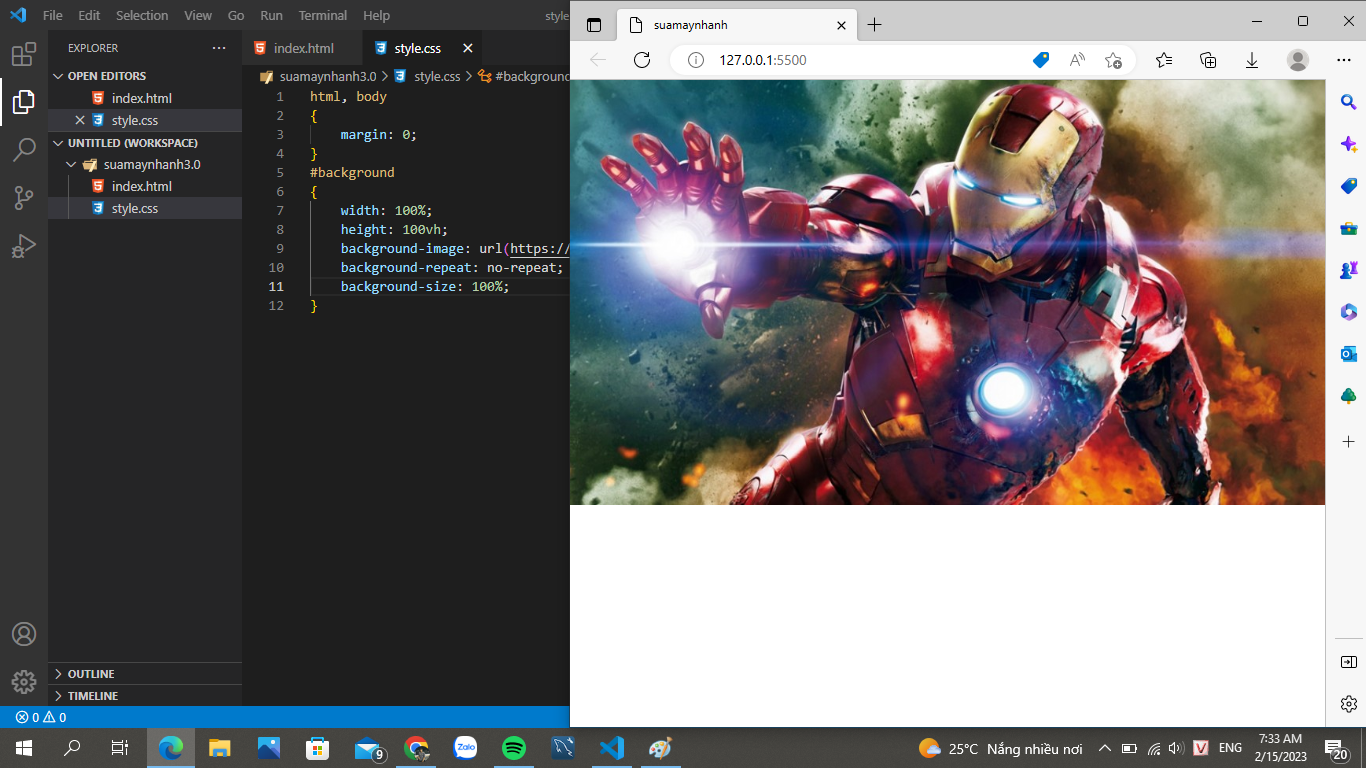
Ta thấy hình ảnh đã được chiếm hết trong hình nền nhưng thuộc tính background-size này nó cũng phụ thuộc vào kích thước trình duyệt ở đây mình đưa giá trị 100% chỉ mới set cho chiều ngang của tấm ảnh giá sử ta thu nhỏ kích thước trình duyệt đi thì xem thử thế nào nhé.
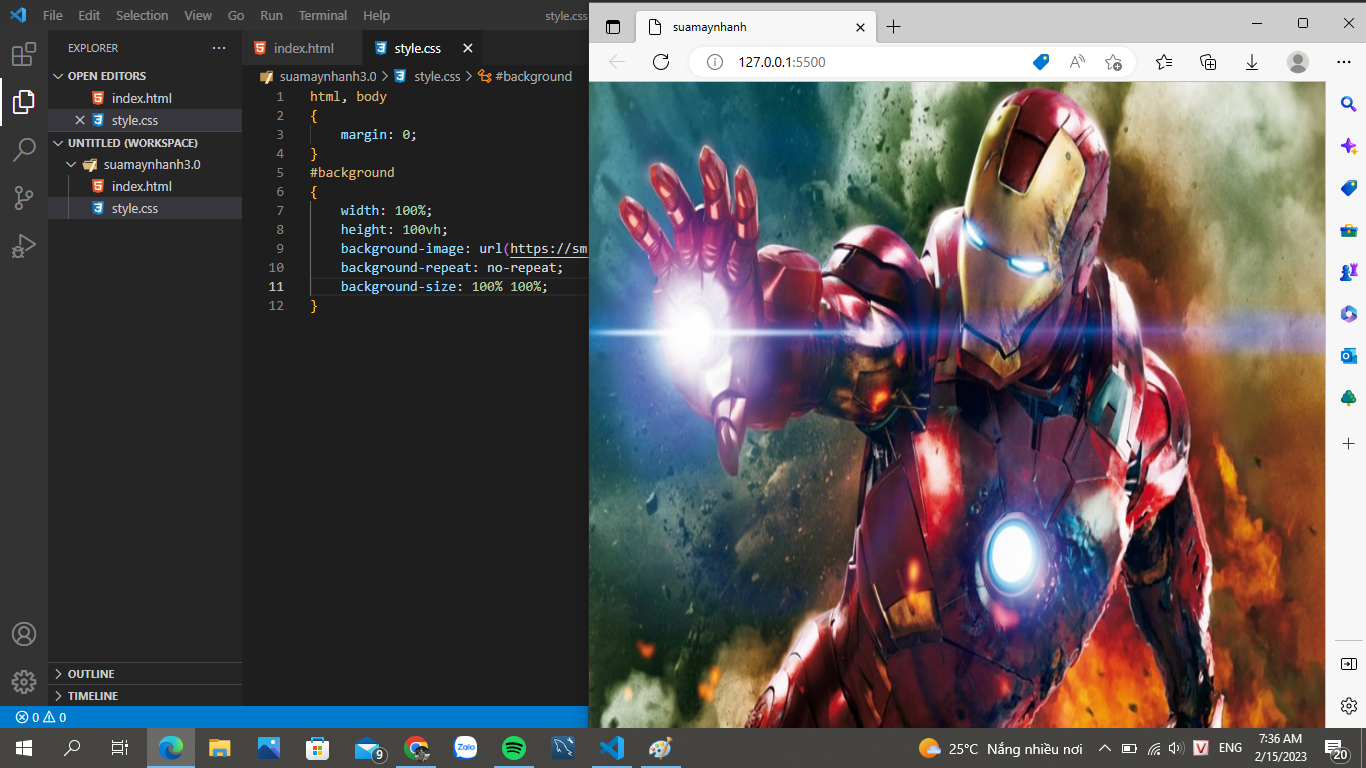
Ta thấy khi thu nhỏ trình duyệt thì tấm ảnh chỉ chiếm hết phần chiều ngang của trình duyệt chứ chưa chiếm hết chiều dài của phần trình duyệt. Bây giờ, ta thử đưa thêm 1 thêm số vào phía sau để set chiều ngang cho tấm hình nhé.
Ta thấy khi đưa thuộc tính background-size: 100% 100% thì nó set cho cả chiều dài và chiều ngang cho tấm hình đúng với kích thước trình duyệt. Nhưng nếu khi ta truyền tham số vào quá lớn so với kích thước hình ảnh, thì tấm ảnh sẽ bị bể hình nhé.
Lưu ý: Trong background-size có 2 keyword dùng để set kích thước cho hình là:
- contain: hình ảnh vẫn giữ nguyên tỉ lệ khung hình nhưng được thay đổi kích thước để vừa với kích thước đã cho.
- cover: hình ảnh vẫn giữ nguyên tỉ lệ khung hình và lắp đầy kích thước đã cho nhưng hình ảnh sẽ được cắt bớt để phù hợp.
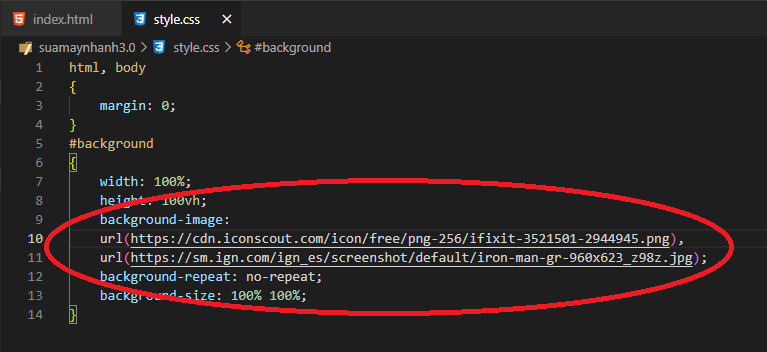
Một thuộc tính background có thể chứa được nhiều hình ảnh, hình nào được ghi lên trước thì hình ảnh đó sẽ có độ ưu tiên cao hơn.
Cú pháp:
background-image: url (hình ảnh 1), url (hình ảnh 2), ...Ví dụ: Bên dưới mình chèn thêm hình ảnh vào và để nó ghi đầu tiên trước hình ảnh iron man ở trên thì hình ảnh nào được ghi trước sẽ đè lên hình ảnh ghi phía sau nhé.
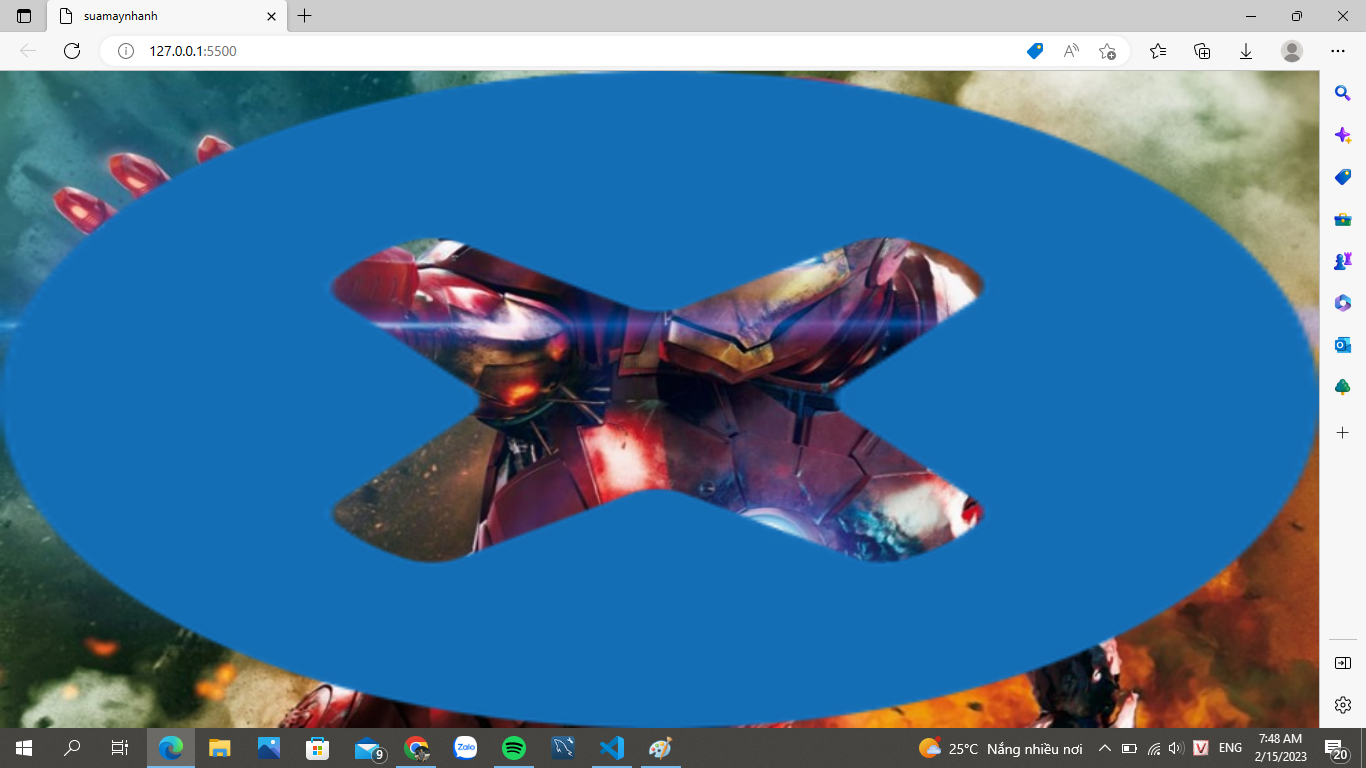
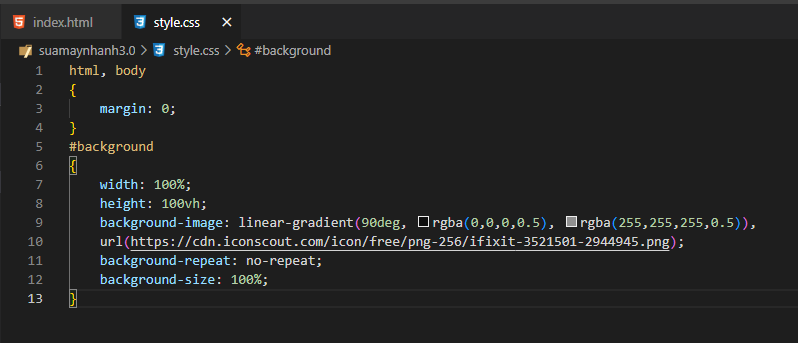
Ngoài ra, chúng ta cũng có thể dùng thuộc tính background-image để tự tạo ra hình nền với những giải màu chuyển bằng phương thức linear-gradient().
Cú pháp:
/* ronate: nều là 0 độ thì ta ghi số 0,
nếu lớn hơn 0 ta phải kèm theo đơn vị độ ở phía sau */
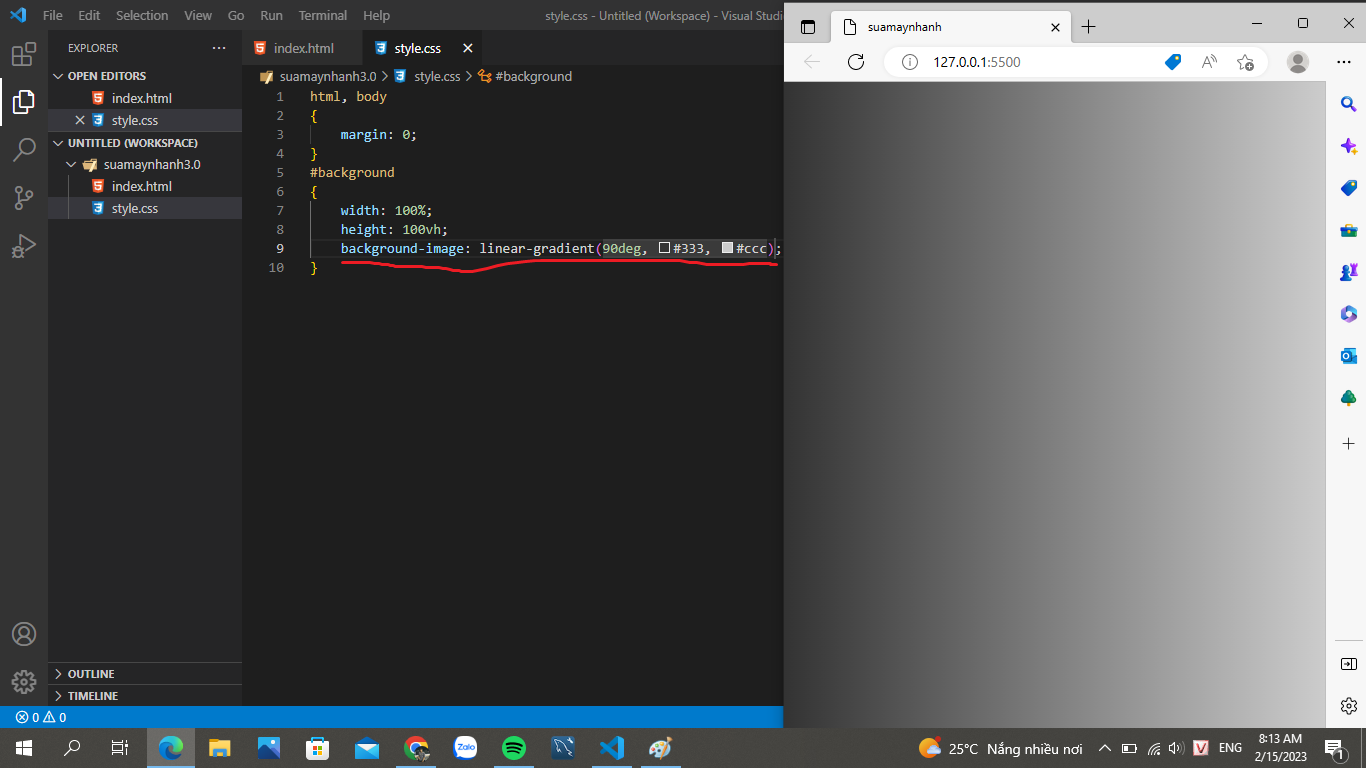
background-image: linear-gradient(rotate(deg), màu sắc 1, màu sắc 2);Chả hạn, bây giờ mình muốn tạo một hình nền chuyển màu xoay 90 độ từ màu đen sang màu trắng ta sử dụng linear-gradient() nhé.
Lưu ý: Nếu như bỏ thuộc tính góc xoay ta không truyền vào tham số cho nó thì nó sẽ mặc định góc quay là 180 độ nhé.
Chúng ta có thể sử dụng phương thức linear-gradient() và mix với hình ảnh để tạo ra hình ảnh trong suốt bằng cách thêm vào phương thức rgba() mà ta đã học ở những bài trước để làm được điều này.
2. background-origin
Ở trong background-color ta có các thuộc tính pading, border dùng để bao phủ và tăng độ dày cho phần tử. Và ta có thêm box-sizing để cân bằng kích thước giữa pading, border và phần tử với kích thước đã cho sẵn. Thì ở trong background-image ta cũng có thêm thuộc tính background-origin làm chức năng tương tự như vậy.
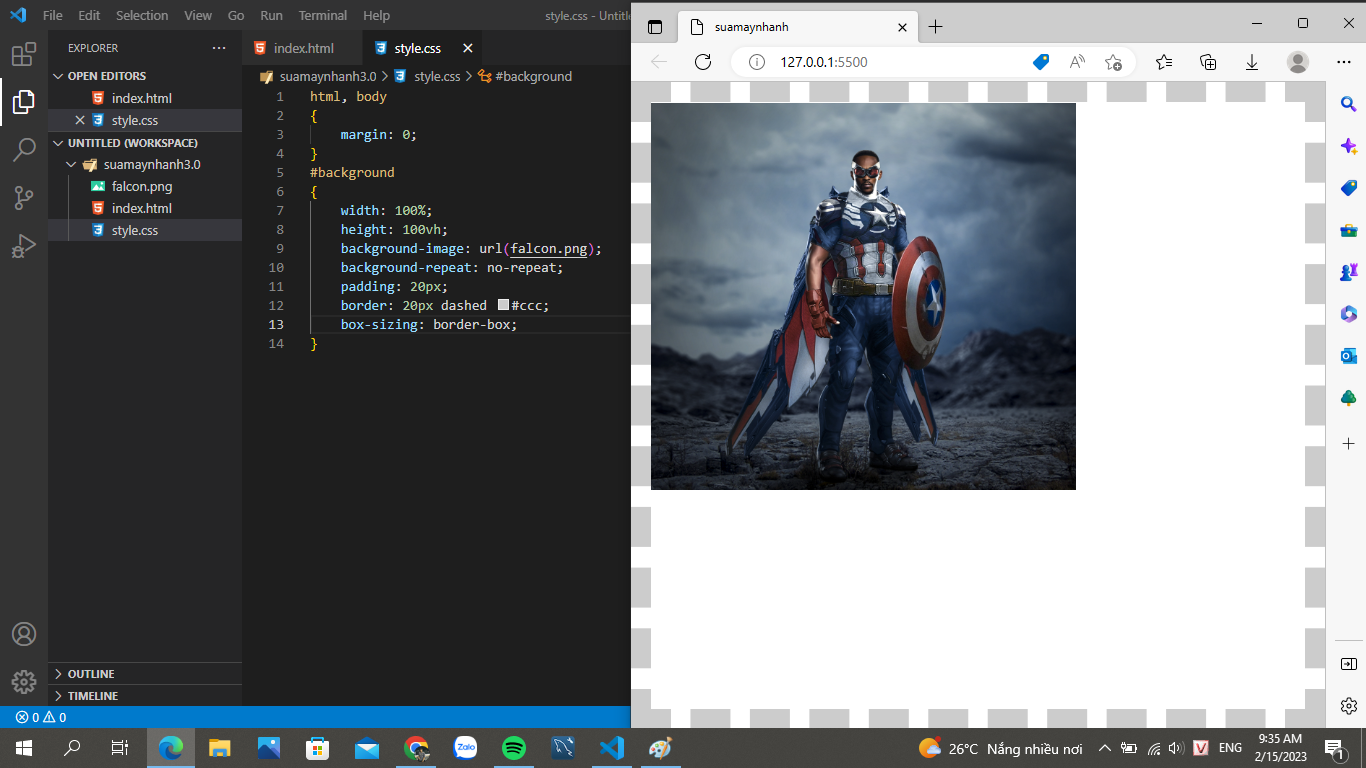
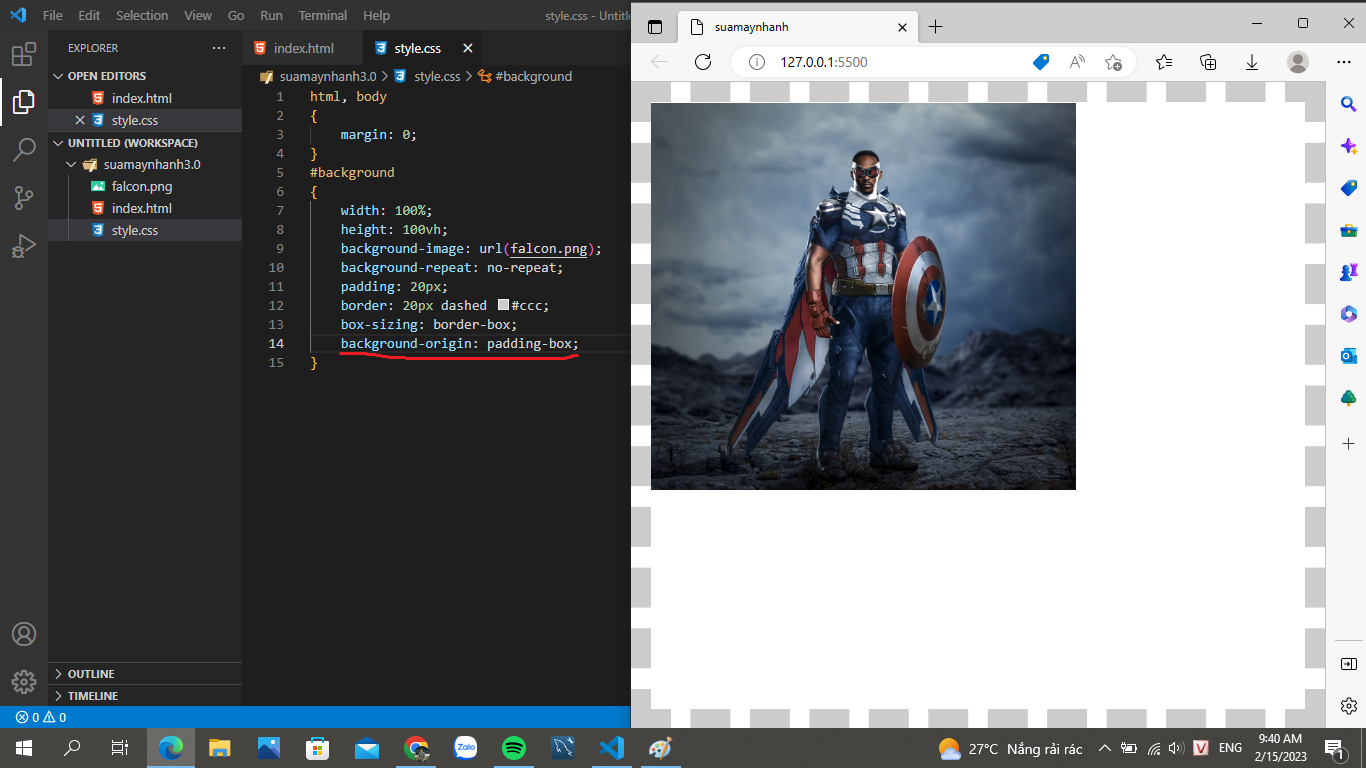
Đầu tiên, ta sẽ tạo padding và border cho phần tử sự dụng background-image nhé.
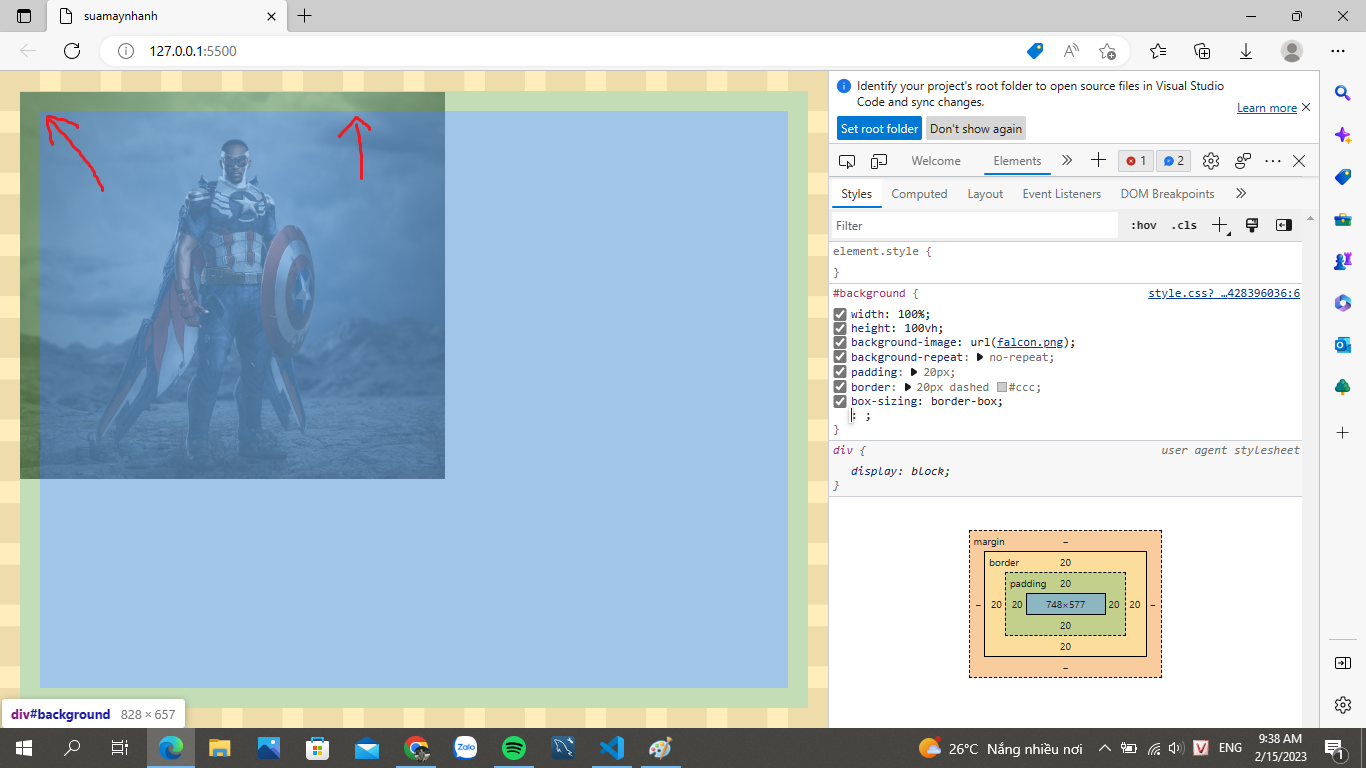
Ta Inspect vào phần tử background-image.
Ta thấy hình ảnh nằm ở trong phần padding luôn bởi vì background-origin đã mặc định điều này. Mặc định của nó là padding-box, ta thử ghi lại background-origin: padding-box thử xem có thay đổi gì không nhé.
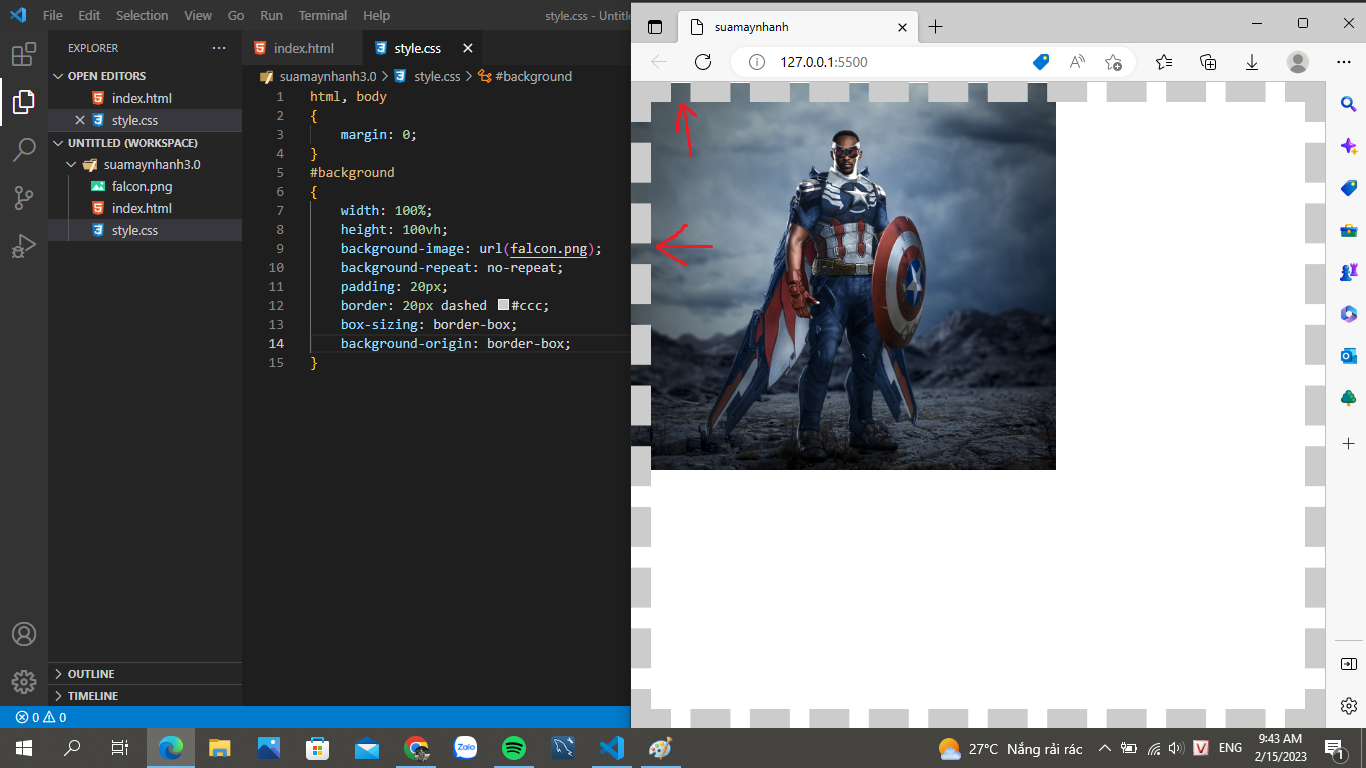
Nó vẫn như cũ không thay đổi gì hết và vừa background-origin để mặc định hình ảnh nằm trong padding bây giờ ta muốn hình ảnh tràn vào phần border ta sử dụng giá trị border-box nhé.
Khi ta làm như vậy hình ảnh sẽ nằm luôn trong phần border-box nhé.
Lưu ý: Cũng như background-color không thể đổ màu sắc vào margin thì background-image cũng như vậy nó không thể đổ hình ảnh vào phần margin nhé.
3. background-position (Vị trí background)
Background-position dùng để xác định vị trí của phần tử background-image.
Ta có các hướng điều chỉnh như top (trên), right (phải), bottom (dưới), left (trái) và center (chính giữa) nhé.
Background-position nhận maximum là 2 giá trị, nếu như ta chỉ đưa cho nó 1 giá trị mặc định nó sẽ hiểu giá trị còn lại là center nhé.
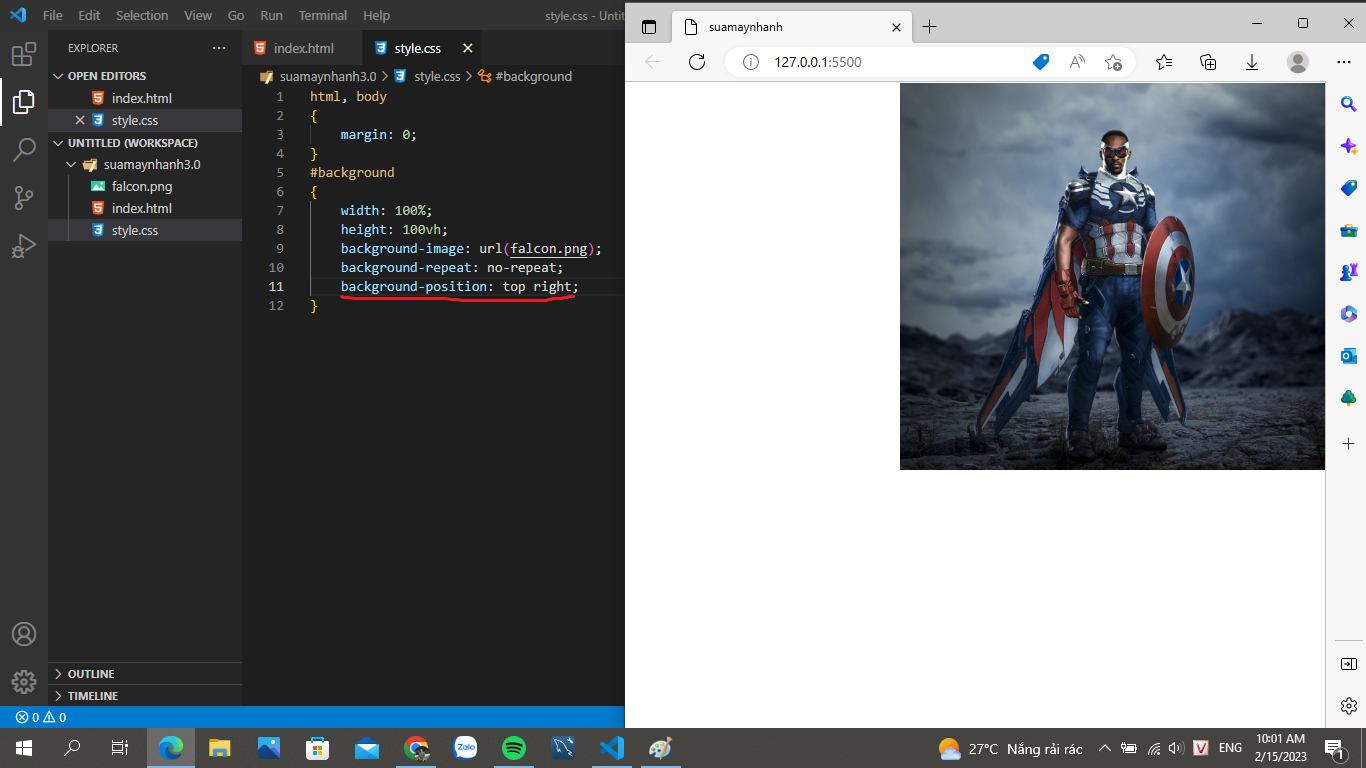
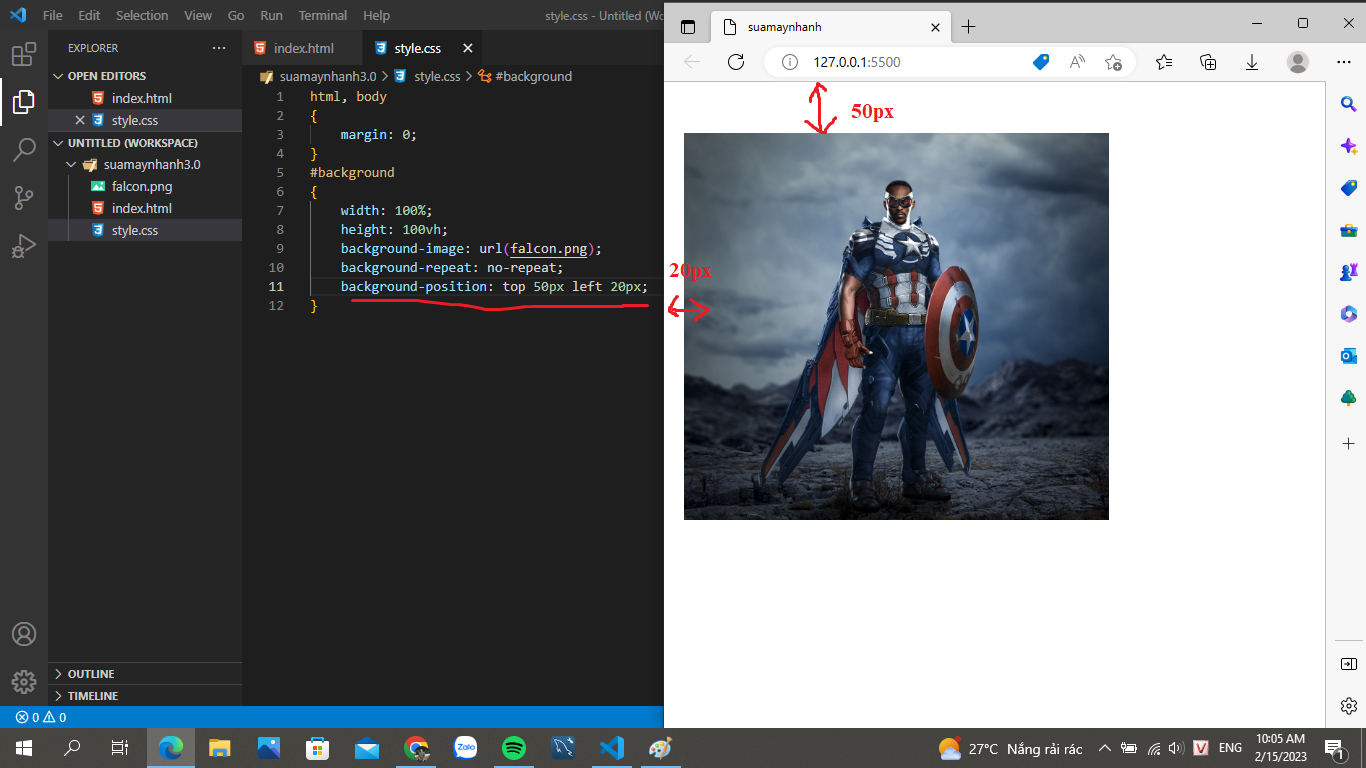
Ví dụ: Ta muốn căn chỉnh hình nền sang hướng trên cùng góc bên phải ta dùng background-position: top right nhé.
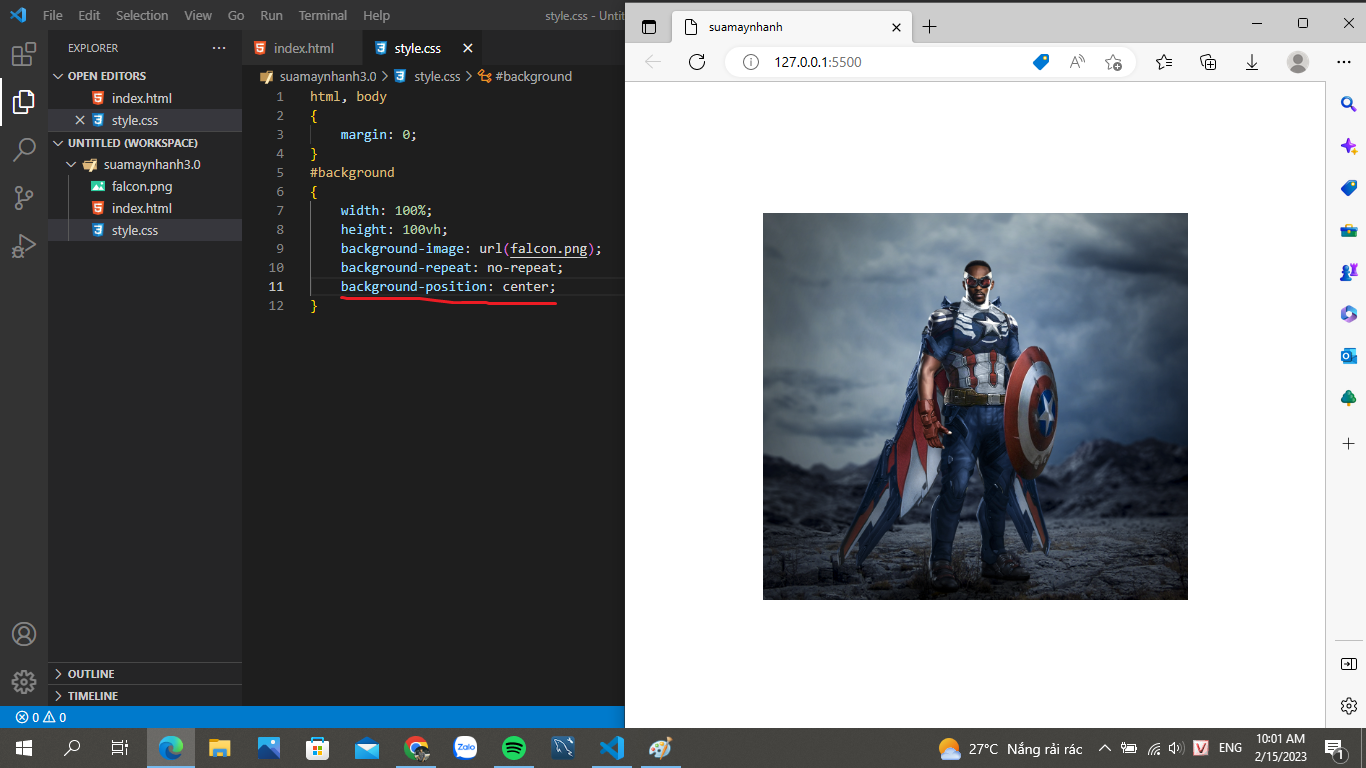
Còn ta muốn để tấm hình căn ở chính giữa ta chỉ cần truyền vào 1 thuộc tính center thôi thì chương trình nó sẽ mặc định hiểu giá trị còn lại là center luôn nhé.
Ta có thể truyền giá tri tùy ý ta mong muốn vào ở sau hướng mà ta định dạng.
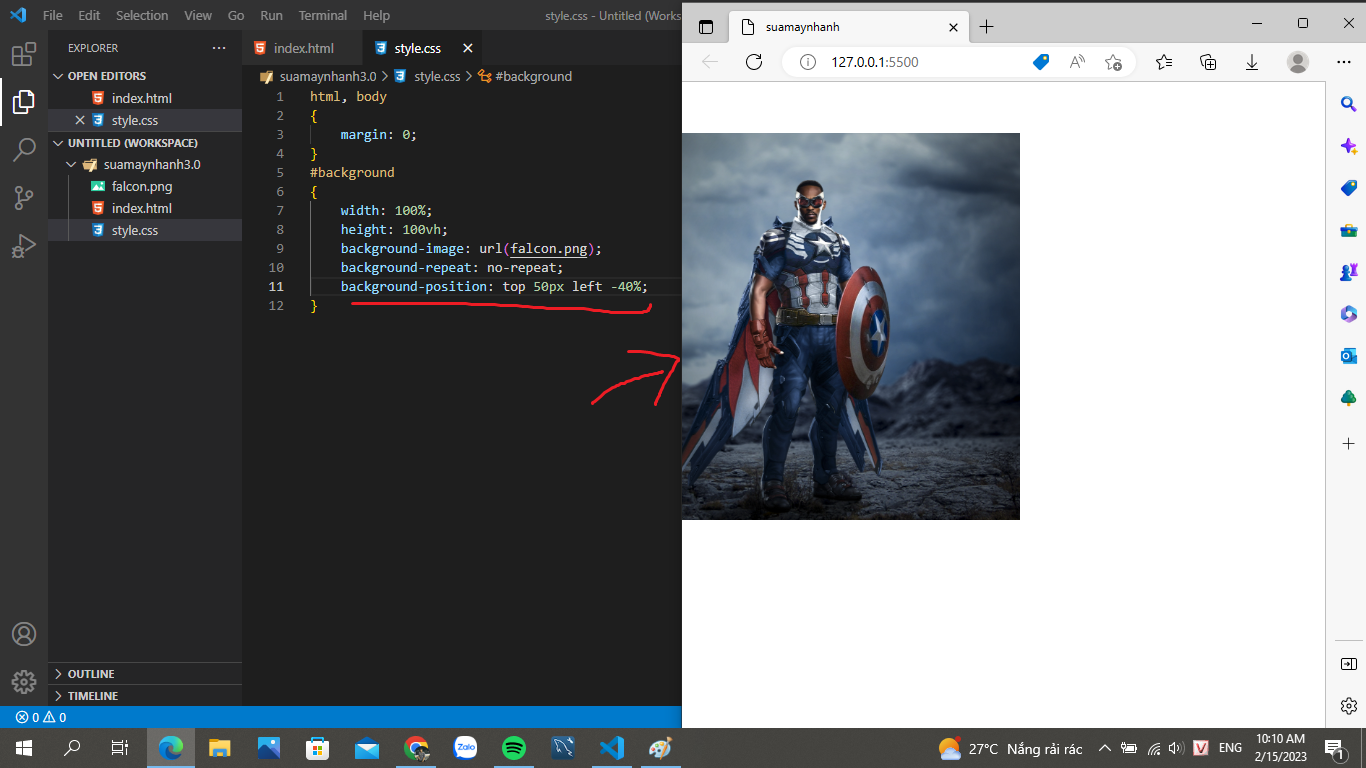
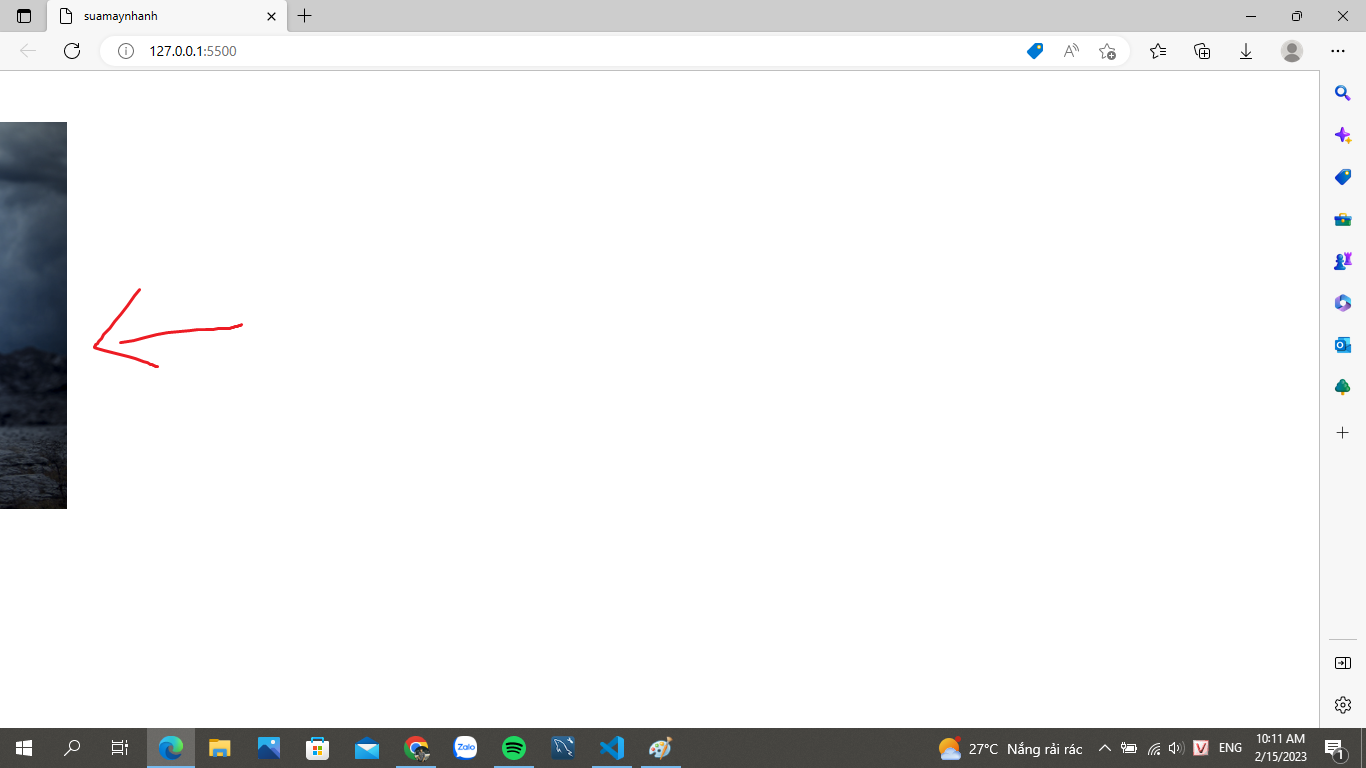
Lưu ý: Để hình chạy ngược lại ta dùng dấu trừ “-” đặt trước giá trị nó sẽ hiểu là giá trị âm nhé và hình sẽ chạy ngược lại theo hướng ta tùy chỉnh.
Ngoài ra, có thể kết hợp sử dụng cả giá trị tương đối và giá trị tuyệt đối nhé. Các giá trị sẽ được linh hoạt và hiển thị theo kích thước của trình duyệt nhé.
Ngoài ra, trong background-position còn có các giá trị như initial đặt phần tử về lại kích thước ban đầu hoặc inherit dùng để kế thừa giá trị của phần tử cha.
4. Cú pháp shorthand trong background
Giả sử như ta muốn viết ra hết các thuộc tính background cho hình ảnh thì chả lẽ ta cứ viết từng thuộc tính ra, như vậy sẽ rất là lâu nên ta sẽ viết shorthand để cho ngắn gọn dòng code hơn.
Cú pháp shorthand:
/* Đối với background color */
background: màu sắc;
/* Đối với background image */
background: url([địa chỉ chứa hình ảnh]) [giá trị background-reapeat]
[giá trị background-position] / [giá trị background-size] ;
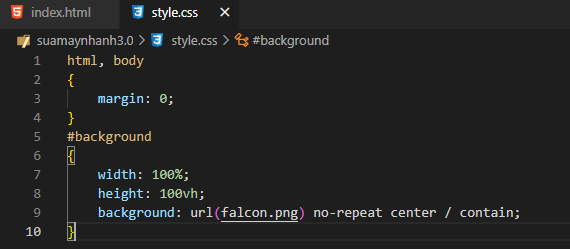
/* phải đặt dấu "/" trước background-size */Ví dụ:
Lưu ý: Tuy ta sử dụng background-position: center nó sẽ căn chỉnh hình ở giữa cả chiều ngang và chiều dài. Nhưng do ta sử dụng thuộc tính background-size: contain nên nó sẽ ưu tiên kích thước đã mặc định cho trước.
Như vậy, ta đã tìm hiểu về background trong CSS và các thuộc tính của background. Bài viết đến đây là kết thúc hẹn các bạn ở bài sau.
By VenusakaVXT