Ở bài trước, ta đã tìm hiểu về ID và Class, thì ID và Class chính là selectors.
Trong CSS, selectors là cách ta sử dụng để chọn ra phần tử (elements) mà chúng ta muốn định dạng style cho chúng.
Trong một trang web có nhiều phần tử thẻ html, để chọn ra đúng thẻ mà chúng ta mong muốn gán kiểu style thì chúng ta phải biết cách để selectors ra phần tử đó. Bài viết này suamaynhanh sẽ hướng dẫn các bạn các cú pháp của selectors.
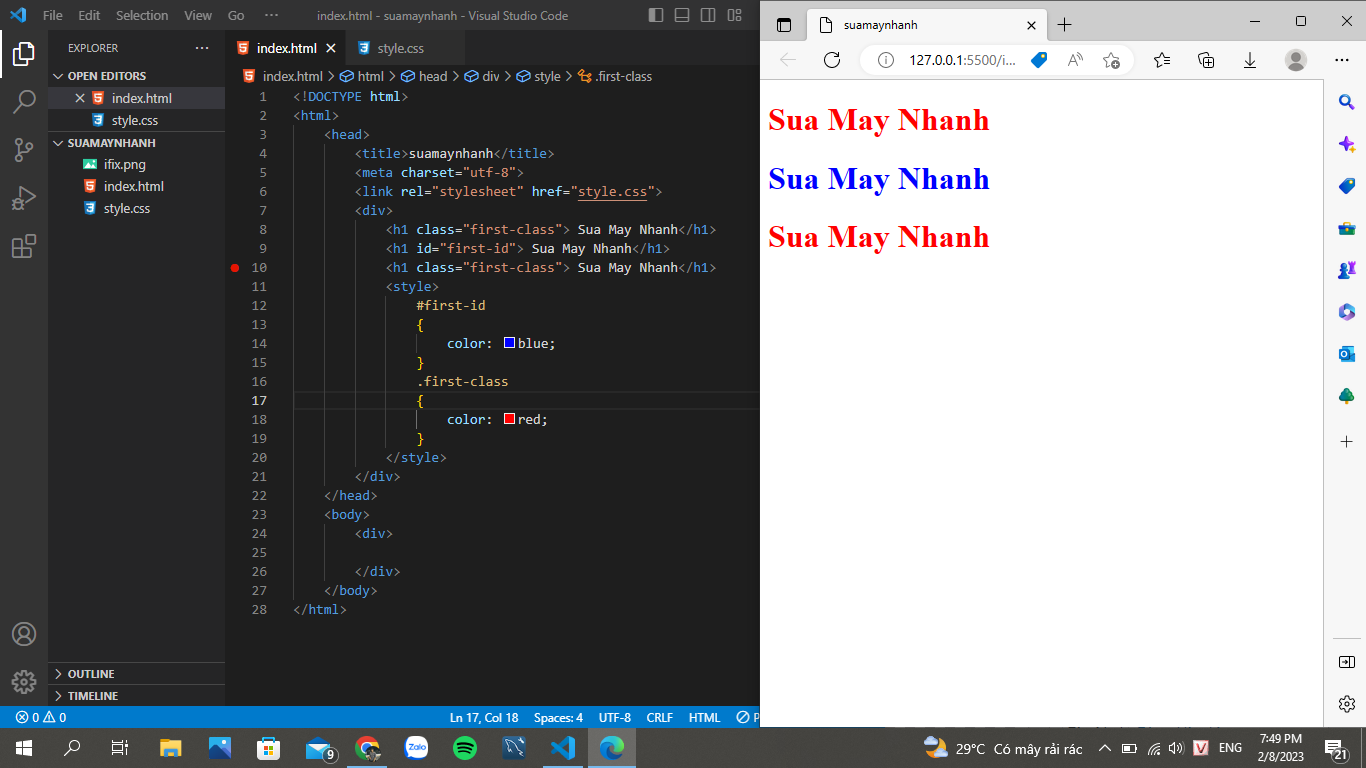
1.Selectors id hoặc 1 class
Dưới đây, là cú pháp selectors id hoặc 1 class chúng ta đã học ở bài trước. Đối với id ta dùng dấu “#” để select, dùng dấu chấm “.” để select đến class.
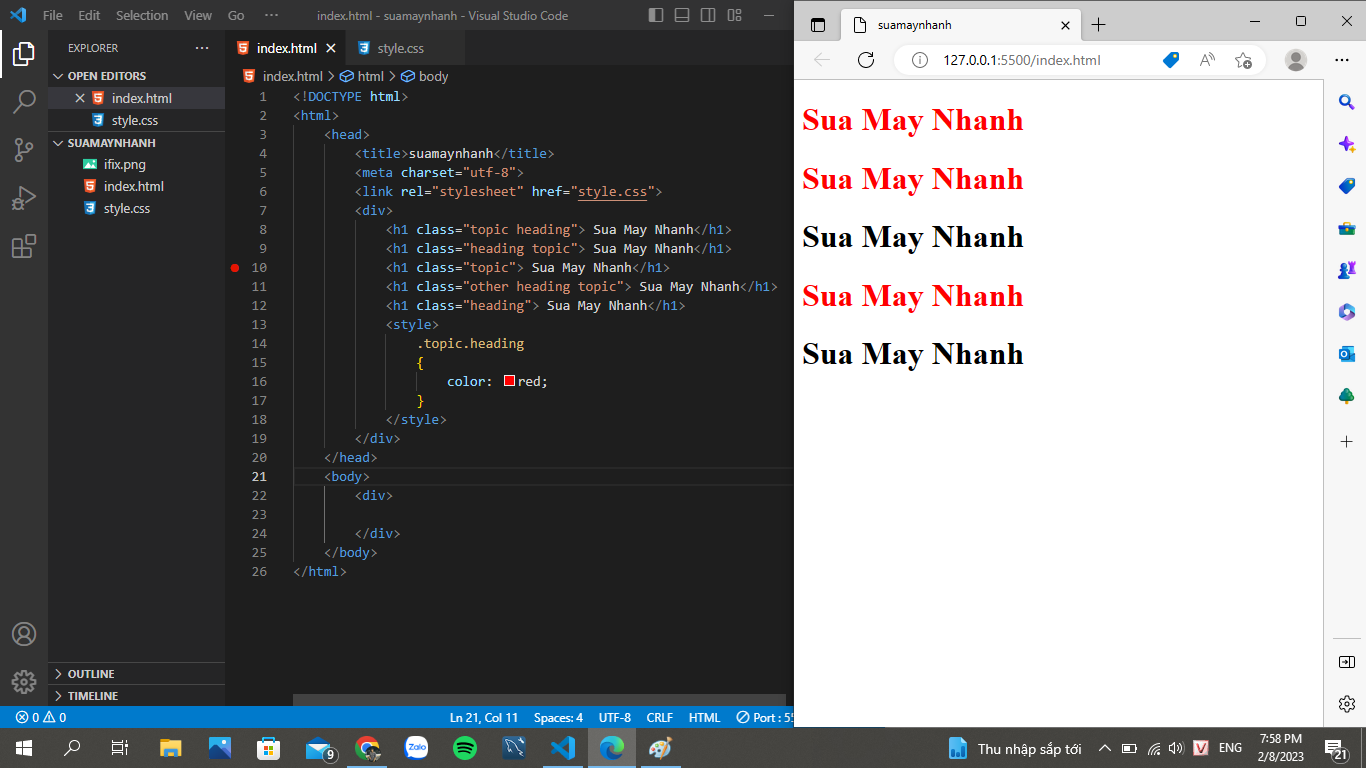
2.Selectors những thẻ có nhiều class
Đối với những thẻ có nhiều hơn 1 class, thì chúng ta muốn đổi style cho những thẻ đó chúng ta sẽ select liên tiếp đến những class đó (không phân biệt thứ tự) và không được dùng dấu cách để liên kết mà viết dính vào nhau như hình bên dưới.
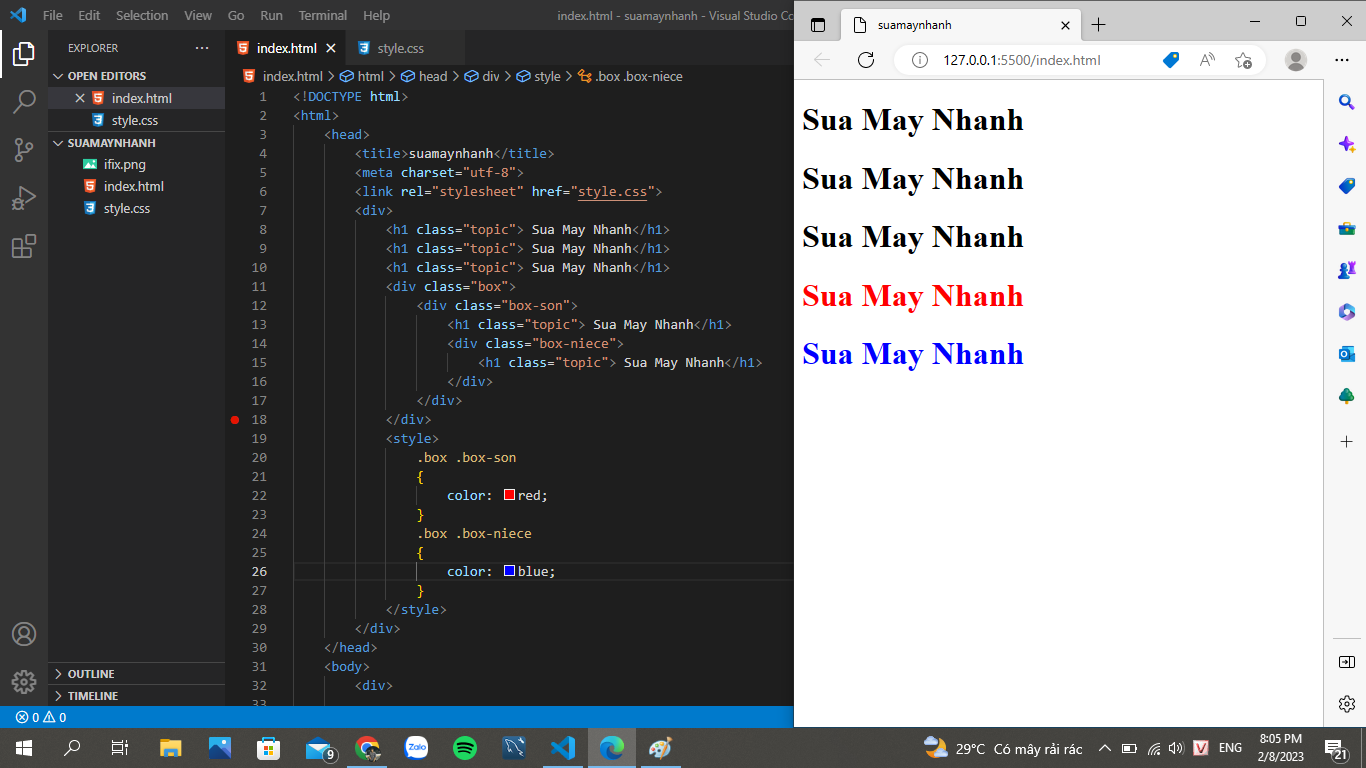
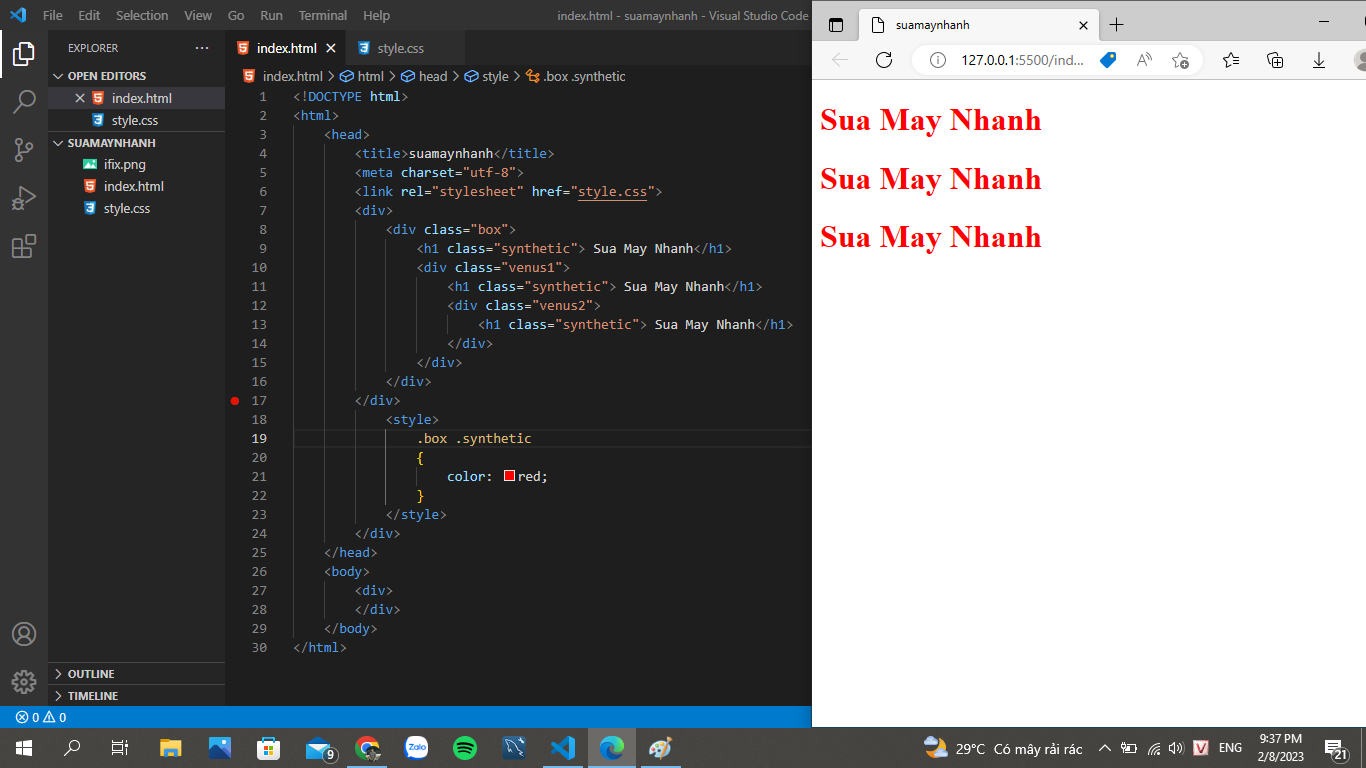
3. Selectors đến class có quan hệ cha con
Đối với những class nằm trong những class khác hay còn gọi là class con thì cần select đến class chứa class con và ấn dấu cách ” ” rồi select đến class con là được.
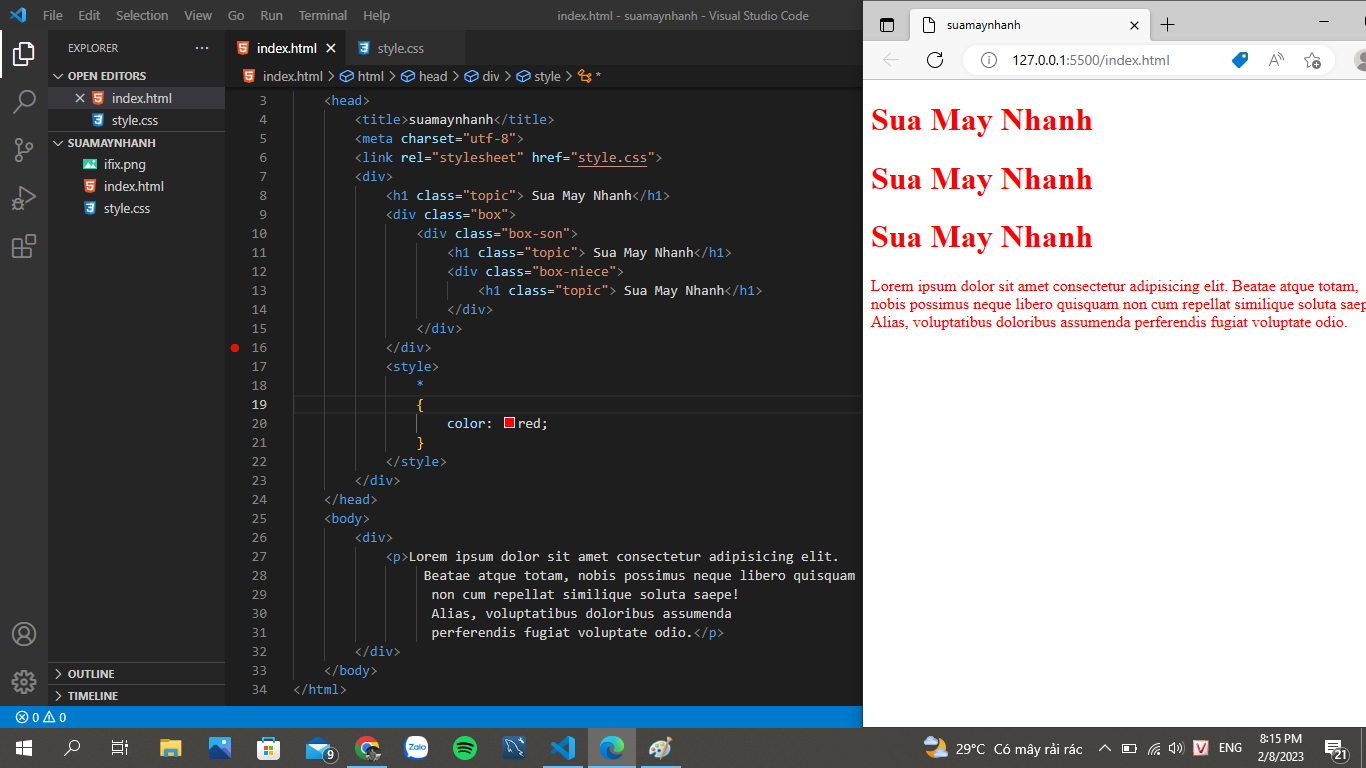
4. Selectors đến tất cả phần tử
Để selectors đến tất cả các phần tử trong trang web ta dùng cú pháp “*” và truyền thuộc tính vào cho nó như hình bên dưới.
Slectors này thường dùng cho trường hợp khi tất cả các phần tử đều cùng kiểu style hoặc khi muốn reset lại toàn bộ chương trình ta truyền hết các thuộc tính về bằng 0.
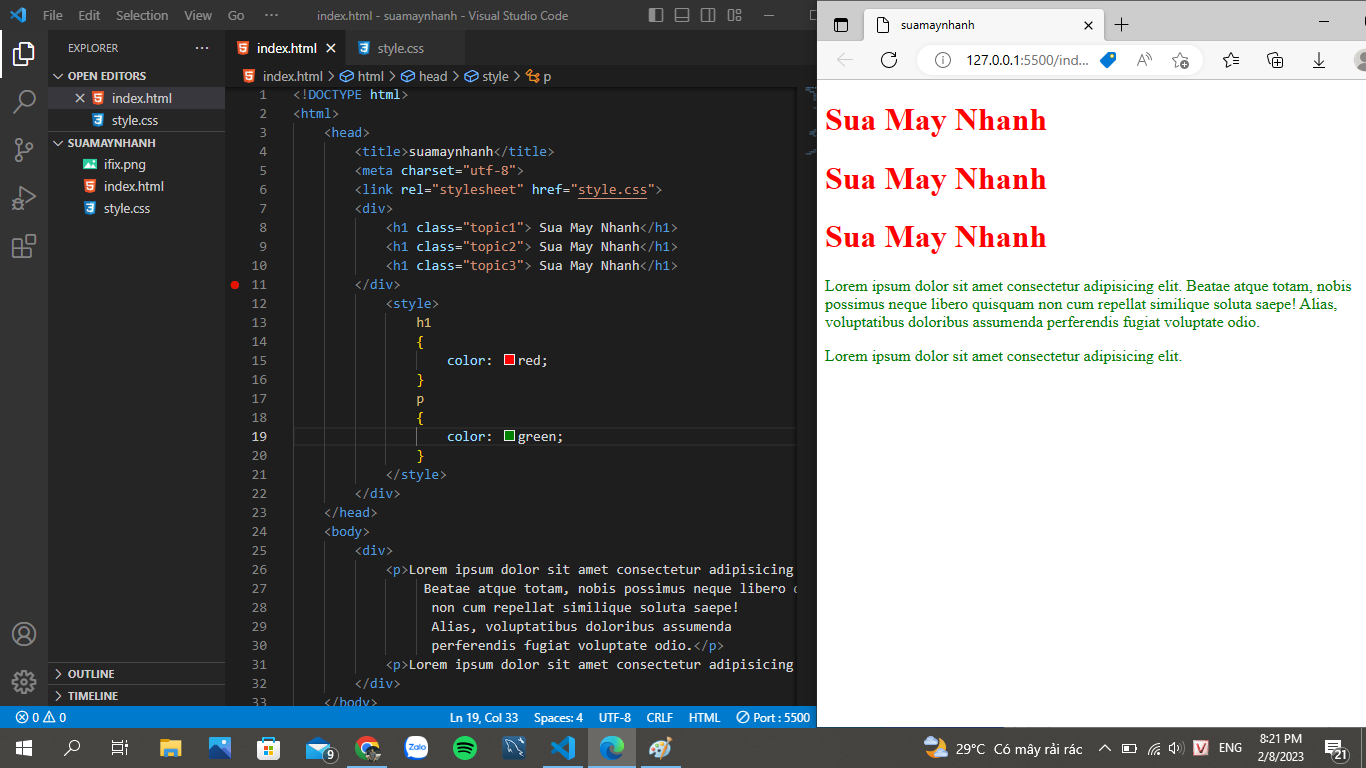
5. Selectors element
Để selectors đến element ta khai báo đến phần tử đó và định dạng kiểu style.
Trường hợp này hiếm khi dùng vì mỗi phần tử, mỗi thẻ đều được gán class và id cho nên trong 1 chương trình với nhiều kiểu định dạng khác nhau ta nên selectors vào id và class chứ không nên select chung element như thế này nó sẽ ảnh hướng đến những element mà nhiều khi ta không muốn định dạng chúng nhưng vô tình ta đã select đến nó.
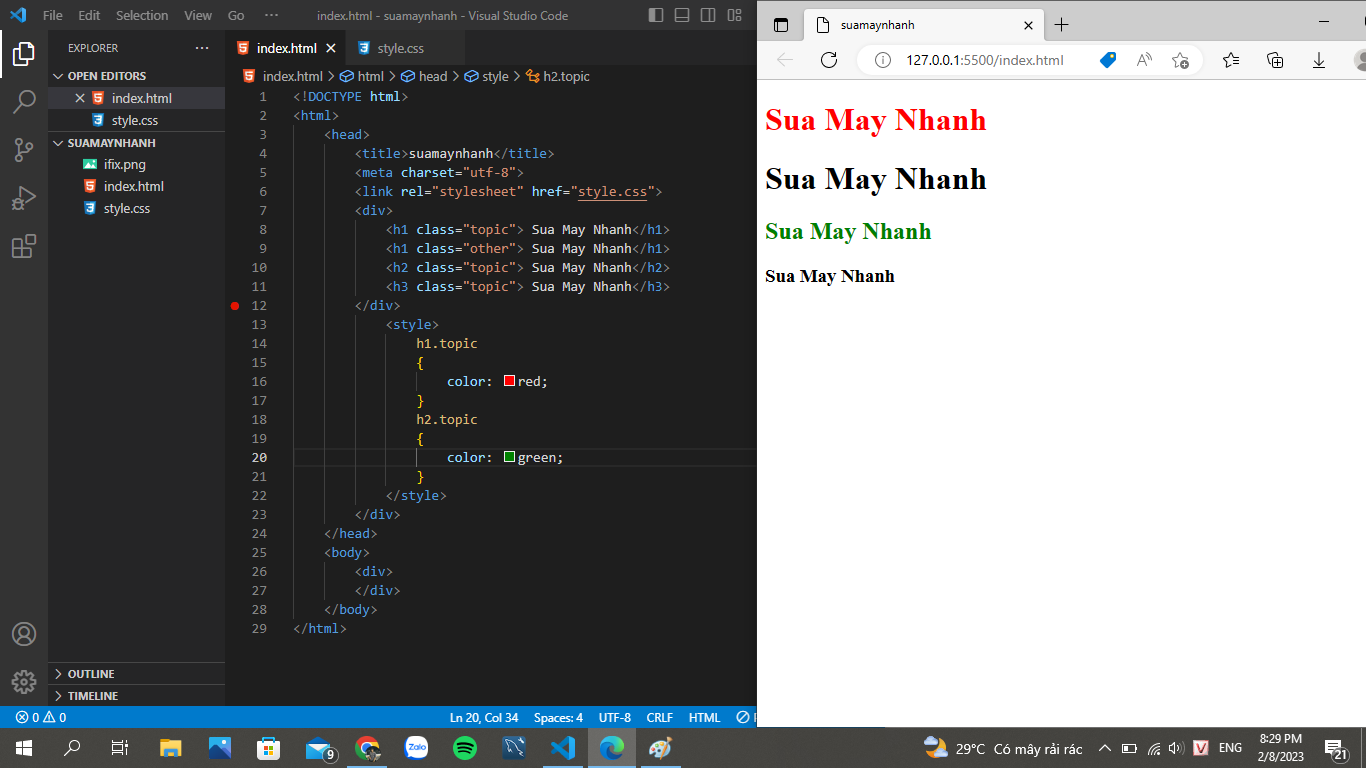
6. Selectors element.class
Để selectors những element thông qua class ta dùng cú pháp element.class nhé. Chúng ta sử dụng trường hợp này khi các thẻ có cùng kiểu class nhưng ta chỉ muốn select 1 vài thẻ chứ không phải toàn bộ các thẻ trong class đó ta sẽ sử dụng cú pháp element.class này.
7. Selectors đến nhiều element và class
Để selectors đến nhiều element ta dùng cú pháp element, element hay selectors đến nhiều class thì class, class hoặc selectors đến nhiều element và class thì element, class.
8. Selectors đến element có quan hệ cha con
Cũng như selectors các class có quan hệ cha con, thì selectors các element có quan hệ cha con cũng như vậy bằng cú pháp element element.
Element đứng sau sẽ là con của element đứng phía trước.
9. Selectors element > element
Selectors element > element là cú pháp dùng để chọn element nào là con trực tiếp của element cha đứng phía trước.
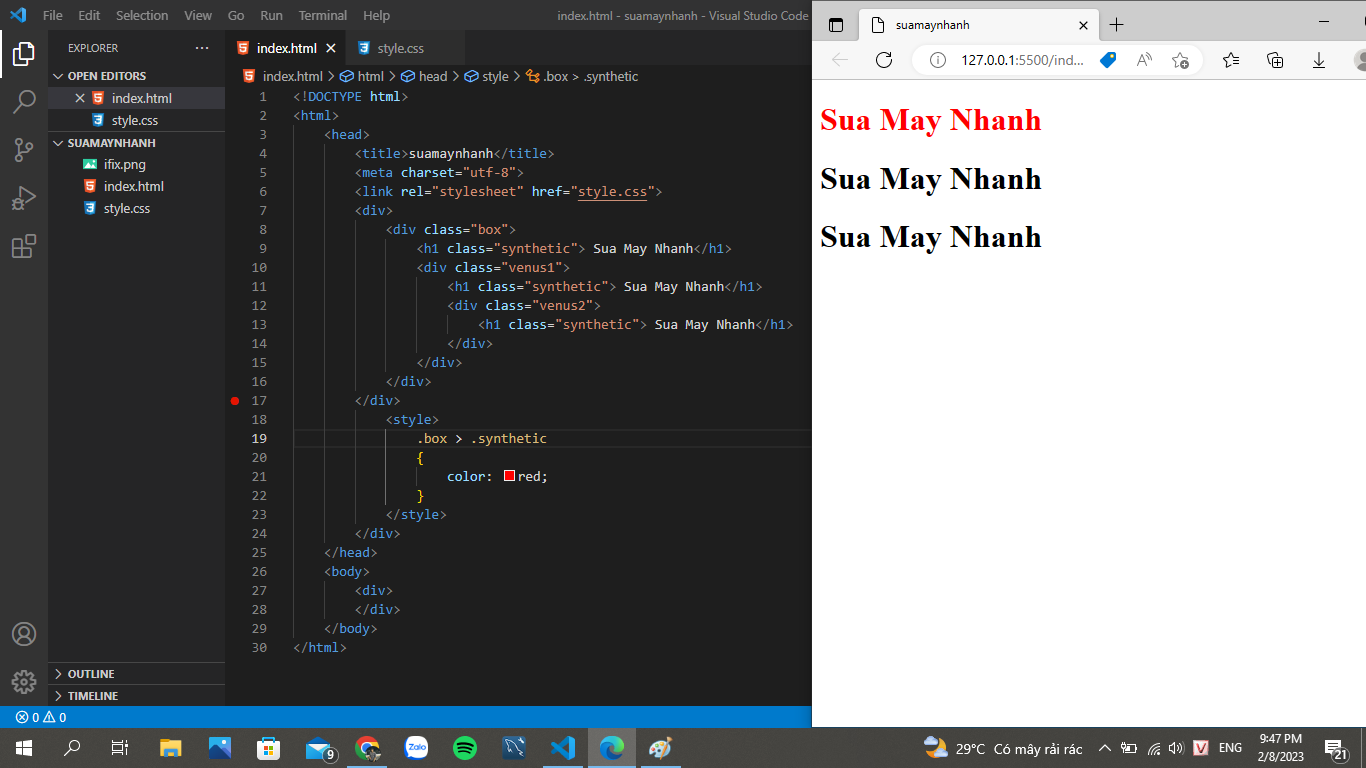
Chả hạn, ta có những element có quan hệ cha con như hình bên dưới và được đổi style.
Khi dùng phương thức selector các class con .synthetic của class cha .box thì chúng đều được đổi style chả hạn bây giờ ta chỉ muốn đối style của phần tử con đầu tiên của class .box thì phải làm sao.
Lúc này, ta sử dụng cú pháp element > element để xác định được phần tử con trực tiếp.
Ta thấy chí có mỗi phần tử đầu tiên có class .synthetic được đổi style còn những phần tử con khác có cùng tên class không được thay đổi style.
10. Selectors element + element
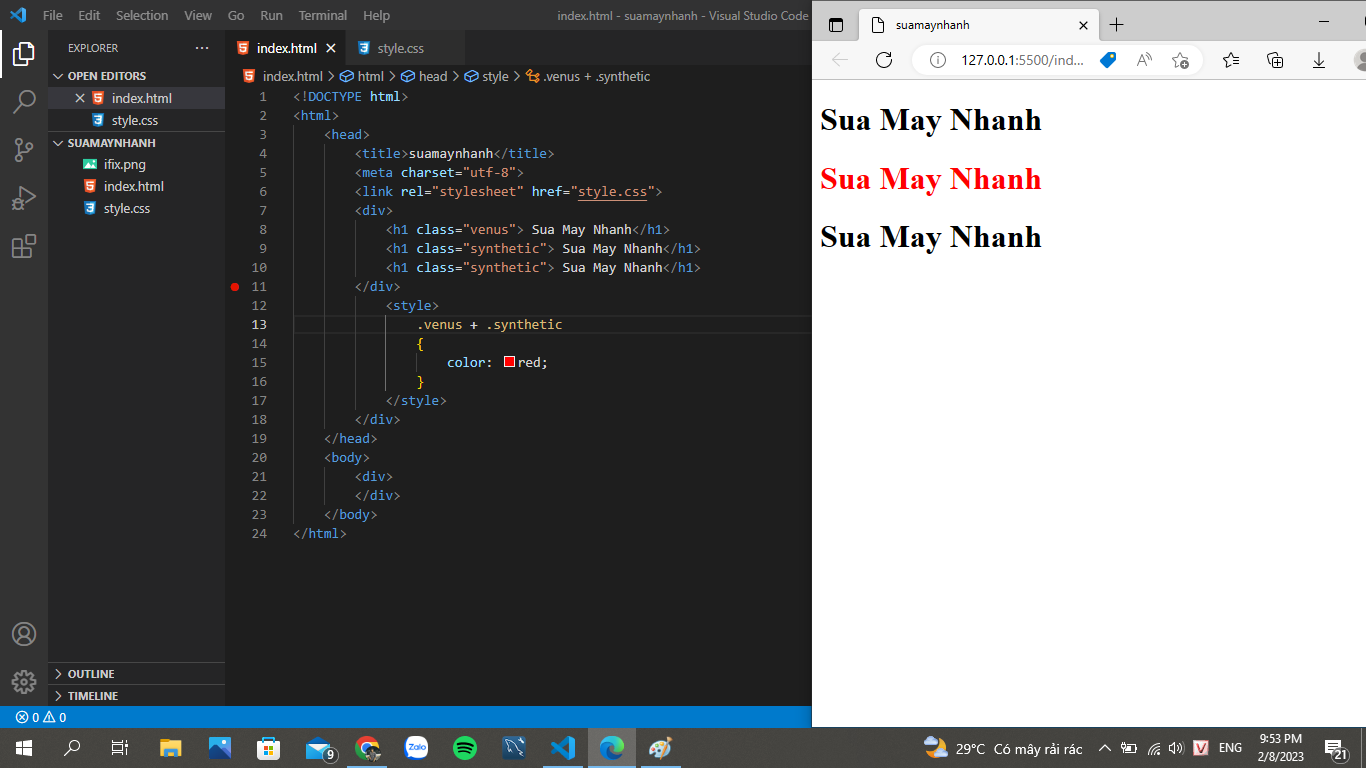
Selectors element + element là cú pháp dùng để selectors element đứng liền kề sau với element đứng phía trước.
Ta thấy, ở hình trên element được đổi style là element có class .synthetic nằm liền kề sau với element có class .venus.
Nếu như các bạn có nhiều element cùng kiểu class nhưng các bạn muốn định dạng style toàn bộ element trừ phần tử đầu tiên thì ta có thể dùng cách selectors element + element này.
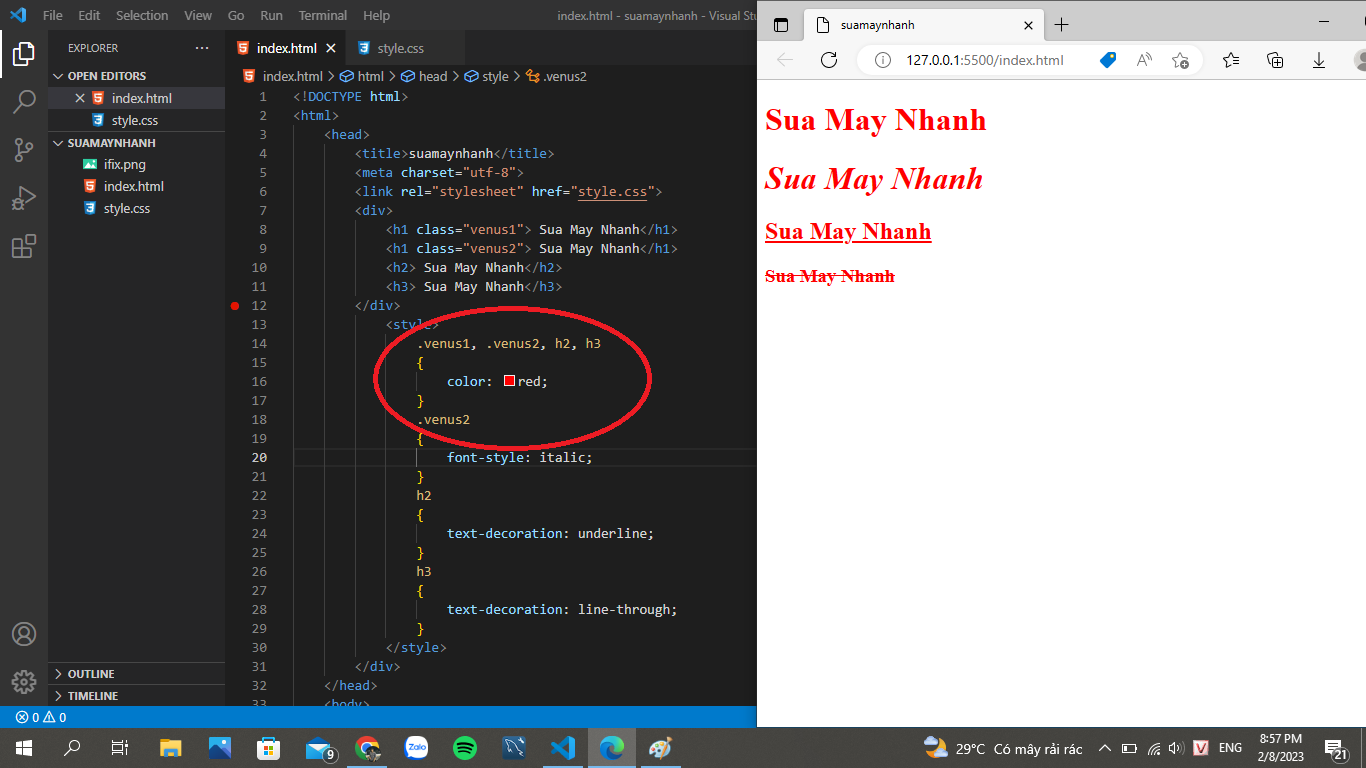
11. Selectors element ~ element
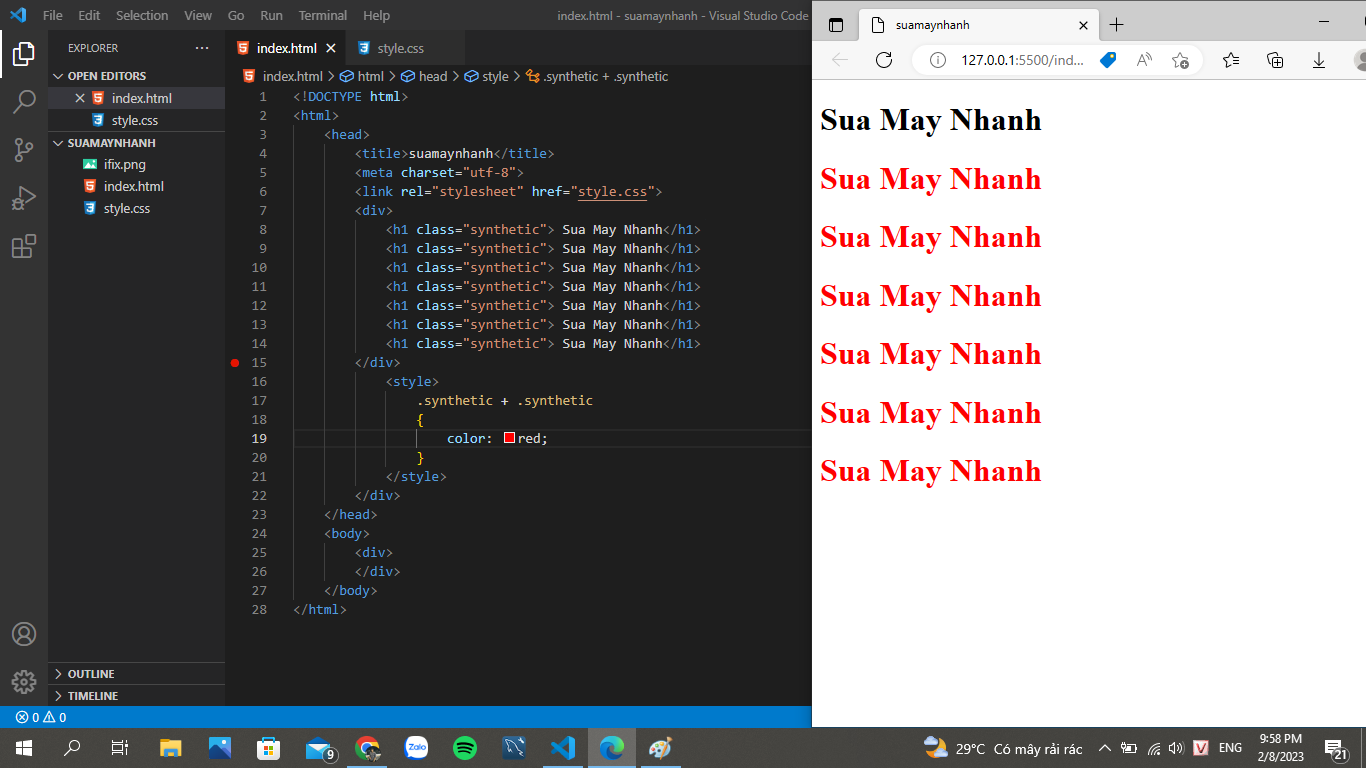
Selectors element ~ element là chọn tất cả các element đứng ở đằng sau element đứng ở phía trước trong cú pháp.
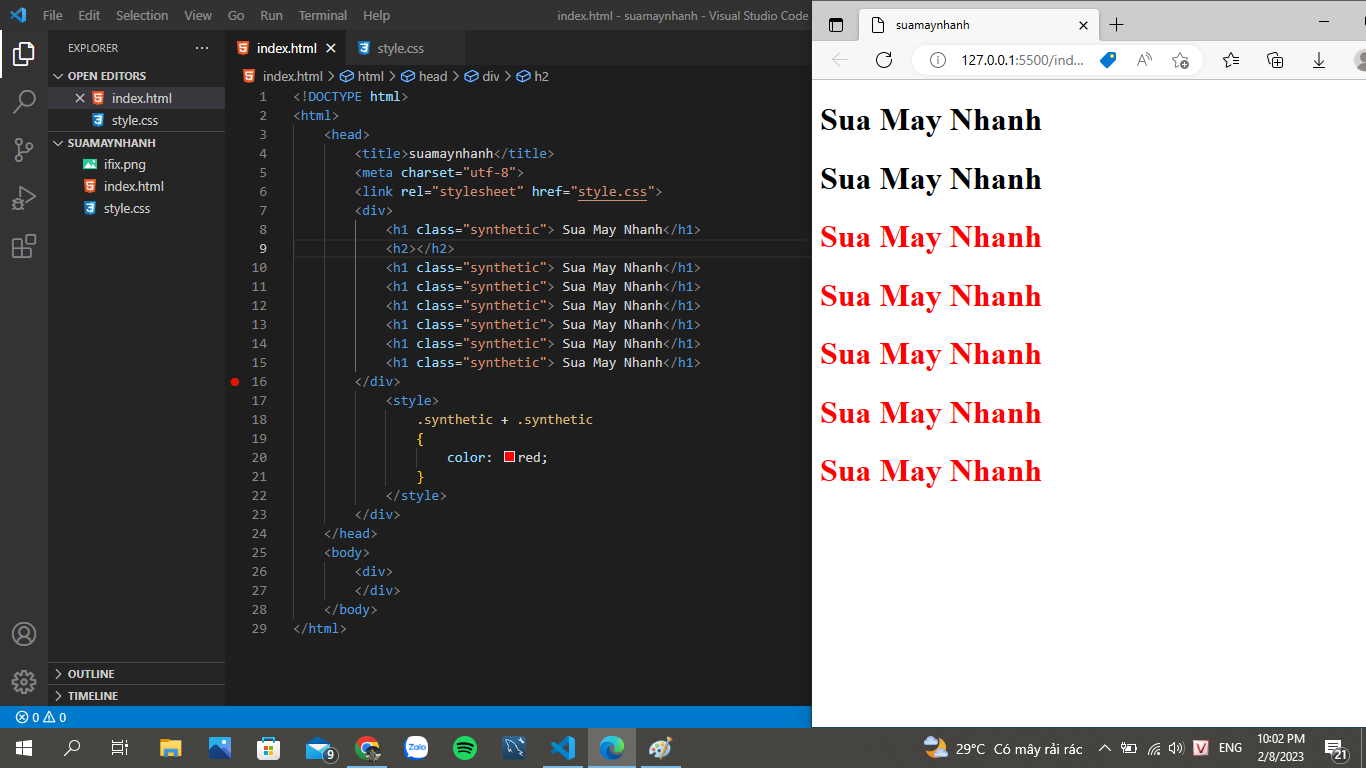
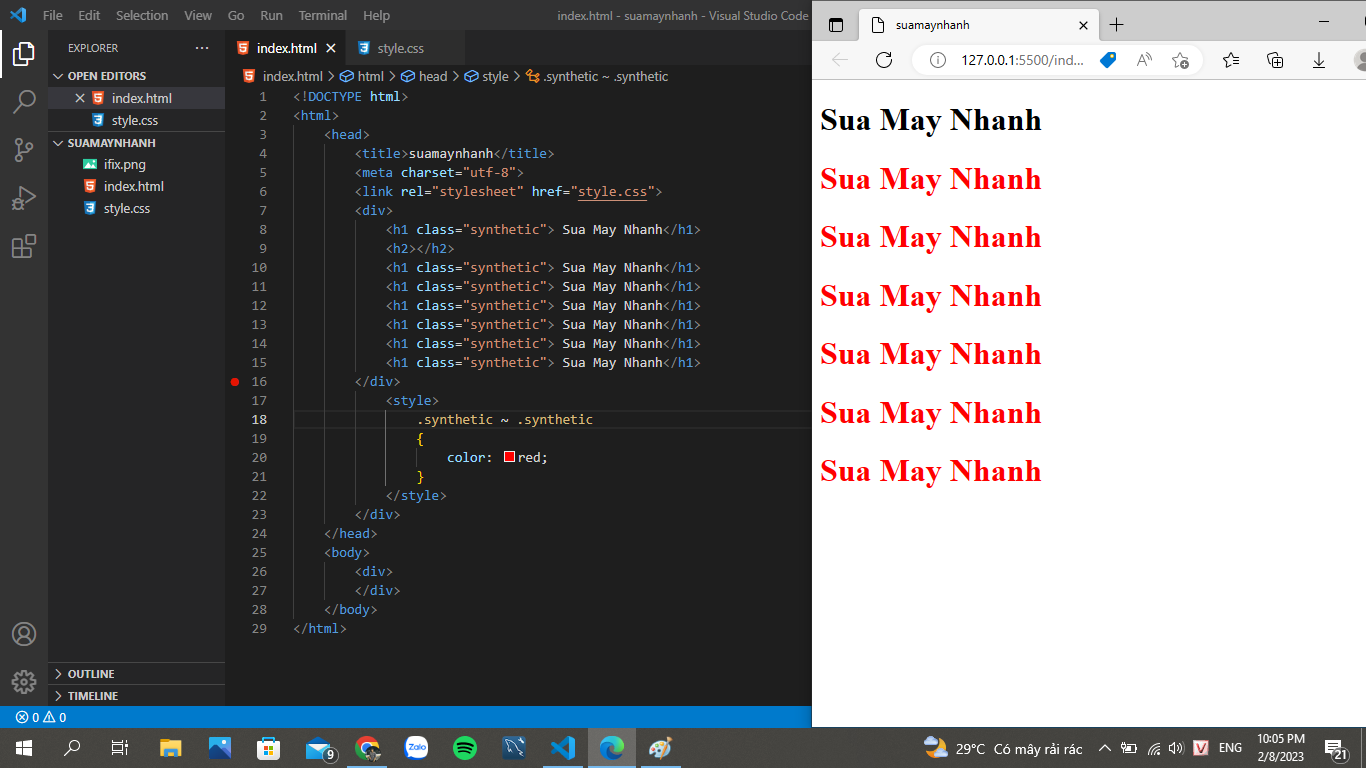
Giả sử, như hình trên nhưng ta phân cách thêm 1 thẻ h2 vào thì kết quả sẽ như hình bên dưới.
Bởi vì phần tử h1 thứ 2 không có phần từ nào như nó đứng phía trước liền kề nên bây giờ nó là phần tử đứng đầu để select đến các phần tử đứng sau bằng cú pháp element + element.
Nhưng bây giờ ta lại muốn tất cả các thẻ đều định được định dạng color: red trừ thẻ đầu tiên thì ta sử dụng cú pháp element ~ element để nó chỉ chọn tất cả các phần tử ở sau trừ phần tử đầu tiên.
Như vậy, ở bài này chúng ta đã tìm hiểu được toàn bộ các cú pháp selectors trong HTML, CSS.
Bài viết đến đây là kết thúc hẹn gặp các bạn ở bài sau nhé <3 <3 <3.
By VenusakaVXT