1. Phần HTML
Trước hết hãy xem qua toàn bộ đoạn mã:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<body> <div class="parallax"> <div class="forest"></div> <div class="eagle"></div> <div class="rhino"></div> <div class="owl"></div> <div class="lion"></div> <div class="bear"></div> <div class="back"></div> </div> <div class="side-menu"> <ul> <li class="forest">Forest</li> <li class="eagle">Eagle</li> <li class="rhino">Rhino</li> <li class="owl">Owl</li> <li class="lion">Lion</li> <li class="bear">Bear</li> </ul> </div></body> |
Ở phần này, chúng ta sẽ tạo thêm thẻ divcho phần menu. Chúng ta sẽ khai báo tên các danh mục trong thẻ li. Lưu ý, các classcủa thẻ liphải tương ứng với tên class trên thẻ divcủa ảnh nền, việc này giúp chúng ta tiện xử lý trong quá trình chạy scriptở các bài học tiếp theo.
2. Phần CSS
Trước hết hãy xem qua toàn bộ đoạn mã:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
.parallax > div.side-menu { position: fixed; top: 30%; left: 10px; background-color: transparent; opacity: 0.5; height: fit-content; height: -moz-fit-content; color: white; font-size: 20px; font-weight: 800; mix-blend-mode: difference; z-index: 99;}div.side-menu ul { padding: 0 10px; list-style: none;}div.side-menu ul li { margin: 20px; width: 100px; padding-bottom: 5px; transition: 1s ease; border-bottom: 2px solid white; box-sizing: border-box;}div.side-menu ul li:hover { cursor: pointer; padding-left: 50px;} |
Các bước thực hiện như sau:
Bước 1: tạo định dạng cho menu
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
.parallax > div.side-menu { position: fixed; top: 30%; left: 10px; background-color: transparent; opacity: 0.5; height: fit-content; height: -moz-fit-content; color: white; font-size: 20px; font-weight: 800; mix-blend-mode: difference; z-index: 99;} |
Thuộc tính quan trọng trong phần này là position: fixed nó giúp tạo vị trí cố định cho menu, chúng ta dùng thuộc tính topvà leftđể canh chỉnh menu ở vị trí cố định phù hợp.
Vì menu nằm trong thẻ div, nên sẽ kế thừa giá trị height: 100% chúng ta cần đặt lại giá trị height: fit-content . Lưu ý, để chạy thuộc tính này trên firefox, ta dùng height: -moz-fit-content .
Để cho chữ rõ nét, ta dùngfont-size cỡ lớn vàfont-weightgiá trị cao. Đặc biệt là do ảnh nên thay đổi màu sắc nên ta cần thêm thuộc tính
|
1
|
mix-blend-mode: difference |
nó giúp cho màu chữ luôn tương phản với màu ảnh nền.
Cuối cùng, phải thiết lập z-index giá trị cao để menu nằm trên ảnh nền.
Bước 2: tạo định dạng cho các danh mục
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
div.side-menu ul { padding: 0 10px; list-style: none;}div.side-menu ul li { margin: 20px; width: 100px; padding-bottom: 5px; transition: 1s ease; border-bottom: 2px solid white; box-sizing: border-box;} |
Trước tiên, ta loại bỏ kiểu mặc định của thẻ ulbằng cách thiết lập thuộc tính list-style: none .
Chiều rộng của thẻ liđược đặt vừa phải với giá trị 100px. Do có tạo hiệu ứng hover nên, ta phải thiếp lập transitioncho từng thẻ liở đây ta cho thời gian là 1 giây.
Điều quan trọng trong phần này là đặt giá trị của thuộc tính:
|
1
|
box-sizing: border-box; |
Vì giá trị mặc định là content-box, nên khi hover sẽ tạo ra sự co dãn cả khung, không giống như mong đợi. Freetuts sẽ giải thích rõ ở bước kế tiếp.
Bước 3: tạo hiệu ứng hover
|
1
2
3
4
|
div.side-menu ul li:hover { cursor: pointer; padding-left: 50px;} |
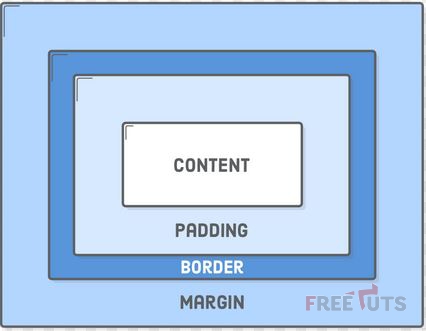
Ở bước này, freetuts sẽ giải thích vì sao thiết lậpbox-sizing: border-box như đã nên ở trên. Trước tiên, hãy xem box model dưới đây:
Ta thấy rằng thẻ liđã được thiết lập width: 100px do đó nếu giữ nguyên giá trịbox-sizing như mặc định thì widthở đây là chiều rộng của contentnên khi hover thì padding-left tăng lên, content vẫn giữ giá trị 100pxdẫn đến việc boxsẽ dãn ra không được như mong muốn.
Chính vì vậy, việc đặt lại giá trị box-sizing: border-box có nghĩa là chiều rộng của contentkhông phải là 100pxnữa, mà nó trở thành chiều rộng của phần box borderbên ngoài. Điều này giúp khi hover chỉ phần chữ bên trong di chuyển và cả boxvẫn được giữ nguyên.
Theo:https://freetuts.net