1. Về nginx-rtmp module
Nginx-rtmp là module mở rộng, mà kết hợp với Nginx để cho phép xây dựng máy chủ streaming media.
Một số tính năng mà nginx-rtmp hỗ trợ:
- RTMP/HLS/MPEG-DASH live streaming
- RTMP Video on demand FLV/MP4, phát từ local file hoặc qua HTTP
- Stream relay support for distributed streaming: push & pull models
- Ghi streams vào nhiều tệp FLV
- Hỗ trợ H264/AAC
- Transcode trực tuyến với FFmpeg
- HTTP callbacks (publish/play/record/update etc)
- Module điều khiển HTTP để recording audio/video and dropping clients
- Kỹ thuật buffer tiên tiến để giữ cho bộ nhớ được cấp ở mức thấp nhất mà streaming vẫn nhanh.
- Kết hợp được với các ứng dụng như Wirecast, FMS, Wowza, JWPlayer, FlowPlayer, StrobeMediaPlayback, ffmpeg, avconv, rtmpdump, flvstreamer, ..
- Thống kê stream với định dạng XML/XSL
- Linux/FreeBSD/MacOS/Windows
2. Cài đặt Nginx với module nginx-rtmp
Step1: Download & unpack latest stable nginx & nginx-rtmp version
|
1
2
3
4
5
6
7
8
|
cd/opt
sudogitclonegit://github.com/arut/nginx-rtmp-module.git
sudowgethttp://nginx.org/download/nginx-1.14.1.tar.gz
sudotarxzfnginx–1.14.1.tar.gz
mvnginx–1.14.1nginx
|
Step2: Build nginx với nginx-rtmp
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
sudo./configure—prefix=/etc/nginx
—pid–path=/var/run/nginx.pid
—conf–path=/etc/nginx/nginx.conf
—sbin–path=/usr/sbin/nginx
—user=nginx
—group=nginx
—with–file–aio
—with–http_ssl_module
—add–module=nginx–rtmp–module
sudomake
sudomakeinstall
|
Step3: Run Nginx với systemd
- Create tệp /lib/systemd/system/nginx.service với nội dung sau:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
Description=nginx–highperformancewebserver
Documentation=http://nginx.org/en/docs/
After=network–online.targetremote–fs.targetnss–lookup.target
Wants=network–online.target
[Service]
Type=forking
ExecStartPre=/usr/sbin/nginx–t–c/etc/nginx/nginx.conf
ExecStart=/usr/sbin/nginx–c/etc/nginx/nginx.conf
ExecReload=/bin/kill–sHUP$MAINPID
ExecStop=/bin/kill–sQUIT$MAINPID
[Install]
WantedBy=multi–user.target
|
- Start Nginx service
|
1
2
3
4
|
systemctlenablenginx.service
systemctlstartnginx.service
|
3. VOD qua RTMP
Chúng ta sẽ cấu hình để cho phép các video player xem video qua giao thức RTMP.
3.1 Cấu hình Nginx
Step1: Tạo tệp tin cấu hình nginx với nội dung sau:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
user nginx;
worker_processes 1;
pid /run/nginx.pid;
usernginx;
events{
worker_connections 1024;
}
rtmp{
server{
listen1935;
chunk_size4000;
# video on demand for mp4 files
applicationvod{
play/var/mp4s;
}
}
}
http{
access_log/var/log/nginx/access–streaming.log;
error_log/var/log/nginx/error–streaming.log;
server{
listen 80;
root/var/www/html;
# RTMP statistics in XML
location/stat{
# Copy stat.xsl put to root directory
rtmp_statall;
rtmp_stat_stylesheetstat.xsl;
}
}
}
|
Thông tin cấu hình tệp cấu như sau:
Khối rtmp { }
- listen port với 1935 (port default)
- application với đường dẫn ảo là vod
- Đường dẫn thư mục chứa các tệp video để phát là “/var/mp4s”.
Khi đó muốn sử dụng chúng ta truy cập kiểu như “rtmp://192.168.10.113:1935/vod/video-name.mp4”
Step2: Tạo thư mục chứa và copy tệp tin video
|
1
2
3
4
5
|
mkdir/var/mp4s
cd/var/mp4s
|
Chúng ta download hoặc copy một tin video vào thư mục /var/mp4s
3.2. Sử dụng Video Player để chạy video
Chúng ta có thể sử dụng một trình phát video có hỗ trợ giao thức rtmp để phát.
Ở đây, chúng ta có thể sử dụng VLC player
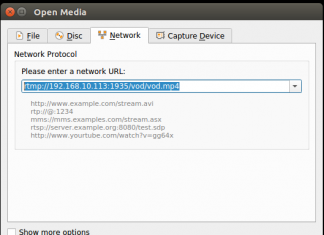
Mở player VLC → Nhấn Media → Chọn “Open Network Stream ..”. Sau đó vào thông tin đường dẫn tệp video vod với rtmp://192.168.10.113:1935/vod/vod.mp4
Cuối cùng nhấn Play để phát video.
4. VOD qua HLS
Chúng ta sẽ cấu hình để cho phép video player phát video qua giao thức HLS (Apple HTTP Live Streaming).
4.1 Cài đặt Ffmpeg
Sử dụng script Installing FFmpeg on Linux
Nếu chỉ sử dụng một thư viện có sẵn thì cài đặt đơn giản như sau trên CentOS
yum install ffmpeg ffmpeg-devel ffmpeg-libpostproc
Trong phần Giới thiệu FFmpeg, cũng đã giới thiệu và cách sử dụng cơ bản FFmpeg.
4.2 Convert tệp vod.mp4 sang HLS
Trước khi convert, chúng ta thực hiện copy/download tệp tin video lên server (ví dụ tệp tin là vod.mp4)
Sử dụng lệnh ffmpeg để convert vod.mp4 sang định dạng HLS (Apache HTTP Live Stream)
ffmpeg -i video.mp4 -profile:v baseline -level 3.0 -s 720x400 -start_number 0 -hls_time 10 -hls_list_size 0 -f hls /tmp/index.m3u8
Trong đó:
- vod.mp4 là tệp video đầu vào cần convert
- index.m3u8 là tệp tin master đầu ra của HLS playlist
- và một số tham số tùy chọn cho độ phân giải, thời gian phân đoạn, …
4.3 Cấu hình nginx
Ở đây, Chúng ta sẽ cấu hình nginx làm web server, đồng thời cấu hình làm media server.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
usernginx;
worker_processes 1;
error_log logs/rtmp_error.logdebug;
pid /var/run/nginx.pid;
events{
worker_connections 1024;
}
http{
#serve the player for HLS
server{
listen 80;
root/var/www/html;
server_name localhost;
location/hls{
# CORS setup
add_header‘Access-Control-Allow-Origin’‘*’always;
add_header‘Access-Control-Expose-Headers’‘Content-Length’;
# Allow CORS preflight requests
if($request_method=‘OPTIONS’){
add_header‘Access-Control-Allow-Origin’‘*’;
add_header‘Access-Control-Max-Age’1728000;
add_header‘Content-Type’‘text/plain charset=UTF-8’;
add_header‘Content-Length’0;
return204;
}
types{
application/vnd.apple.mpegurlm3u8;
video/mp2tts;
}
add_headerCache–Controlno–cache;
alias/tmp;
}
}
}
|
- Listen với port default 80
- URL của web server sẽ là http://192.168.10.113/; với root directory là /var/www/html
- URL của stream server sẽ là http://192.168.10.113/hls
- Playlist của stream là tệp tin m3u8, với các segment là tệp ts
- Đường dẫn thư mục chứa các playlist là /tmp
4.4 Phát video trên web browser với videojs
Chúng ta có thể phát video trên web browser, mà sử dụng flash player như Flowplayer hay Jwplayer. Trong trường hợp này, tôi sẽ giới thiệu sử dụng videojs player cho phát video trên web browser.
Link về videojs: https://github.com/videojs/http-streaming
Trên Nginx web server, chúng ta sẽ tạo tệp tin index.html với nội dung sau vào root directory:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
<!DOCTYPEhtml>
<html>
<head>
<metacharset=utf–8/>
<title>Videojs–HLSembed</title>
<!—
Usesthelatestversionsofvideo.jsandvideojs–http–streaming.
Tousespecificversions,pleasechangetheURLstotheform:
<linkhref=“https://unpkg.com/video.js@6.7.1/dist/video-js.css”rel=“stylesheet”>
<scriptsrc=“https://unpkg.com/video.js@6.7.1/dist/video.js”></script>
<scriptsrc=“https://unpkg.com/@videojs/http-streaming@0.9.0/dist/videojs-http-streaming.js”></script>
—>
<linkhref=“https://unpkg.com/video.js/dist/video-js.css”rel=“stylesheet”>
<style>
.center{
margin–left:auto;
margin–right:auto;
display:block
}
</style>
</head>
<body>
<!— <h1>Video.jsExampleEmbed</h1>—>
<video–jsid=“my_video_1”class=“vjs-default-skin center”controlspreload=“auto”width=“720”height=“400”poster=“../images/bbb-poster.jpg”>
<sourcesrc=“http://192.168.10.113/hls/index.m3u8”type=“application/x-mpegURL”>
</video–js>
<scriptsrc=“https://unpkg.com/video.js/dist/video.js”></script>
<scriptsrc=“https://unpkg.com/@videojs/http-streaming/dist/videojs-http-streaming.js”></script>
<script>
varplayer=videojs(‘my_video_1’);
</script>
</body>
</html>
|
Trong tệp index.html chúng ta sẽ vào đường dẫn chứa tệp tin playlist mà đã convert ở Step2. Khi đó vào thông tin đường dẫn URL ở đây là: http://192.168.10.113/hls/index.m3u8
Cuối cùng duyệt http://192.168.10.113/index.html và xem kết quả
Chúng ta thấy video cho khung nhìn tuyệt đẹp.
5. Cấu hình Live Streaming
Live Streaming là tính năng chính của nginx-rtmp module, và quá trình thực hiện live streaming sẽ qua giao thức RTMP.
Các bước cho thực hiện quá trình Live Streaming như sau:
5.1 Cấu hình Nginx để làm live streaming server
Step1: Tạo tệp tin nginx.conf với nội dung sau
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
|
usernginx;
pid/var/run/nginx.pid;
events{
worker_connections1024;
}
#RTMP configuration
rtmp{
server{
listen1935;
applicationlive{
liveon;
# Push the stream to the local HLS application
pushrtmp://localhost:1935/hls;
}
applicationhls{
liveon;
# Only accept publishing from localhost.
allowpublish127.0.0.1;
denypublishall;
# Streams as HLS
hlson;
hls_path/tmp/hls;
hls_fragment3s;
hls_nestedon;
hls_fragment_namingsystem;
}
}
}
#HTTP Configuration
http{
sendfileoff;
tcp_nopushon;
aioon;
directio512;
default_typeapplication/octet–stream;
server{
listen80;
root/var/www/html;
server_namelocalhost;
location/hls{
# Disable cache
add_header‘Cache-Control’‘no-cache’;
# CORS setup
add_header‘Access-Control-Allow-Origin’‘*’always;
add_header‘Access-Control-Expose-Headers’‘Content-Length’;
# allow CORS preflight requests
if($request_method=‘OPTIONS’){
add_header‘Access-Control-Allow-Origin’‘*’;
add_header‘Access-Control-Max-Age’1728000;
add_header‘Content-Type’‘text/plain charset=UTF-8’;
add_header‘Content-Length’0;
return204;
}
# MIME type for HLS
types{
application/dash+xmlmpd;
application/vnd.apple.mpegurlm3u8;
video/mp2tts;
}
alias/tmp/hls;
}
# RTMP statistics in XML
location/stat{
rtmp_statall;
rtmp_stat_stylesheetstat.xsl;
}
}
}
|
Ở đây, chúng ta sẽ cấu hình nginx làm nhiệm vụ là web server và live streaming server.
- Block http { } : Dựng nginx làm web server với mục đích thống kê số liệu, cho phép người dùng xem live streaming. Nếu không cần dùng các chức năng này, chúng ta có thể qua bỏ block này. Quá trình tạo server cho xem live streaming có thể thực hiện ở server khác.
- Block rtmp { } : Dựng nginx làm live streaming server, để thực hiện quá trình thu phát live streaming từ client và publish luồng
Diễn giải một số directive cho cấu hình nginx trên như sau:
- live on: Bật tính năng live stream.
- push rtmp://localhost:1935/hls : Thực hiện push streaming vào /hls
- allow publish 127.0.0.1; Khai báo server từ xa được phép push stream đến hệ thống. Ở đây chúng ta sẽ khai báo localhost được phép push stream đến hệ thống localhost. Kết hợp với
deny publish all, nhằm hạn chế remote server nào đó push stream vào hệ thống của mình. - deny publish all;
- hls on: Bật chế độ HLS, cho phép client có thể sử dụng chế độ này
- hls_path /tmp/hls: Thiết lập đường dẫn thư mục chứa playlist và fragments của HLS. Nếu không chỉ định thì nó tự động tạo.
- hls_fragment 3s: Thực hiện tạo mỗi fragment với 03 second (fragment *.ts). Thường thì mỗi tệp ts được sinh ra gồm 3s + time decode)
- hls_nested on; Bật chế độ lồng. Dùng để tạo ra một subdirectory của “hls_path” cho mỗi stream. Playlist và fragments sẽ được tạo ra cùng thư mục đó. Ví dụ /tmp/hls/ stream-name. Mặc định chế độ này là off, vì vậy stream sẽ tạo ra playlist và fragments ở thư mục của của đường dẫn hls_path, với kiểu tên là stream-name-..ts và stream-name.m3u8
- hls_fragment_naming system: Tên của fragment, có thể định dạng với các kiểu “system, sequential, timestamp”
Step2: Tạo thư mục và copy tệp statistics dạng xml
|
1
2
3
4
5
6
7
|
mkdir/tmp/hls
chown–Rnginx:nginx
copy/opt/nginx/nginx–rtmp–module/stat.xsl/var/www/html
systemctlrestartnginx
|
Step3: Tạo tệp tin index.html
Chúng ta thực hiện tạo tệp tin tĩnh index.html để tạo web player cho xem live streaming qua web browser
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
<!DOCTYPEhtml>
<html>
<head>
<metacharset=utf–8/>
<title>Videojs–HLSembed</title>
<!—
Usesthelatestversionsofvideo.jsandvideojs–http–streaming.
Tousespecificversions,pleasechangetheURLstotheform:
<linkhref=“https://unpkg.com/video.js@6.7.1/dist/video-js.css”rel=“stylesheet”>
<scriptsrc=“https://unpkg.com/video.js@6.7.1/dist/video.js”></script>
<scriptsrc=“https://unpkg.com/@videojs/http-streaming@0.9.0/dist/videojs-http-streaming.js”></script>
—>
<linkhref=“https://unpkg.com/video.js/dist/video-js.css”rel=“stylesheet”>
<style>
.center{
margin–left:auto;
margin–right:auto;
display:block
}
</style>
</head>
<body>
<!— <h1>Video.jsExampleEmbed</h1>—>
<video–jsid=“my_video_1”class=“vjs-default-skin center”controlspreload=“auto”width=“720”height=“400”poster=“../images/bbb-poster.jpg”>
<sourcesrc=“http://192.168.10.113/hls/stream/index.m3u8”type=“application/x-mpegURL”>
</video–js>
<scriptsrc=“https://unpkg.com/video.js/dist/video.js”></script>
<scriptsrc=“https://unpkg.com/@videojs/http-streaming/dist/videojs-http-streaming.js”></script>
<script>
varplayer=videojs(‘my_video_1’);
</script>
</body>
</html>
|
Note: Thay đường dẫn http://192.168.10.113/hls/stream/index.m3u8 với đường dẫn chứa thông tin tệp stream phù hợp.
5.2 Thực hiện live streaming từ mobile
Sử dụng một phần mềm live streaming bất kỳ, hỗ trợ giao thức RTMP. Ở đây, tôi sử dụng android nên cài đặt soft Larix Broadcaster
- Mở Larix Broadcaster → Nhấn biểu tượng Setting → Connections → Sau đó vào các thông tin kết nối đến Live Streaming server.
rtmp://192.168.10.113:1935/live/stream
(Với tên “stream” là tên bất kỳ do mình đặt. Tên này sau khi lên live server, tương ứng với biến $name)
- Cuối cùng nhấn vào biểu tượng quay phát để live streaming thôi
5.3 Kiểm tra quá trình Live Streaming
Step1: Xem thông tin tệp streaming trên server
Dùng lệnh để list xem quá trình sinh ra luồng stream với tệp playlist và fragments
Step2: Thực hiện xem live stream qua web browser
Mở web browser và truy cập http://192.168.10.113/ để xem live streaming
Step3: Xem thống kê số liệu streaming
Truy cập http://192.168.10.113/stat
6. HLS encryption in the rtmp module
Updating …
7. Một số trang tham khảo
- https://github.com/arut/nginx-rtmp-module
- https://github.com/videojs/http-streaming
Theo: expertvn.com